css selector로 요소 선택하기
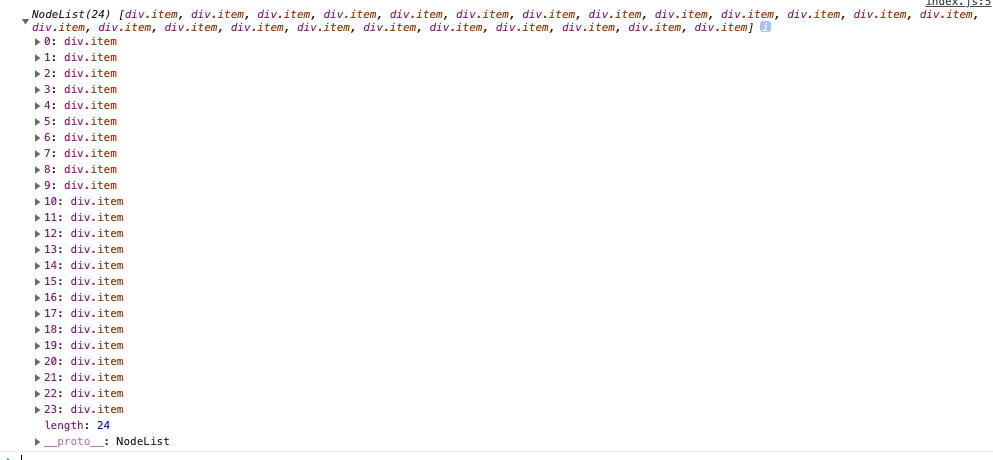
const items = document.querySelectorAll('.item');result

부모
const items = document.querySelectorAll('.item');
items.parentNode형제
const items = document.querySelectorAll('.item');
items.nextSibling
items.previousSibling자식
const items = document.querySelectorAll('.item');
items.childNodes
items.firstChild
items.lastChildn번째 요소
document.getElementsByClassName("aaa")[n]