CRA 사용하는 이유
리액트는 Client render(이후 CR) 방식으로 웹을 개발하는 프론트엔드 방식중의 하나입니다.
프론트에서 백단과 상관없이 독립적으로 개발하기 위해서 필요한 여러 도구들...webpack, babel 등을 초심자가 설정해 나가기는 어렵습니다.
환경설정을 하는 것보다 리액트를 사용하는 것이 목적이므로, 리액트에서는 create-react-app으로 바로 환경설정을 해줍니다.
만들고자 하는 폴더 위치에서 터미널에 아래와 같이 작성합니다.
$ npx create-react-app [app name]CRA 초기 세팅
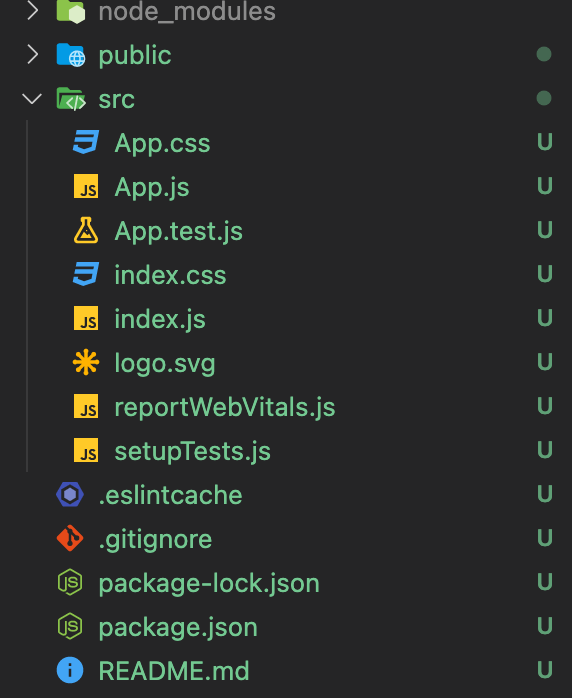
cra를 설치하면 나오는 폴더 구조입니다.

- node_modules: 라이브러리들을 모아놓은 폴더
- public: 정적 파일들이 있는 폴더
- src: 실제 작업하는 코드들이 있는 폴더
- .으로 시작하는 루트 폴더 내에 위치한 파일 및 폴더들: 각 프로그램들의 설정파일
- package.json: node환경에서 적용되는 이 프로젝트의 설정 파일
- readme.md: 마크다운 파일
package.json
프로젝트의 설정을 하기 위해서 알아야 합니다. package-lock.json은 컴퓨터가 알아서 의존성에 따라 만들어내는 것이므로 개발자가 조작하지 않습니다.
package.json 공식문서 바로가기
Tips & errors
- chrome react-dev-tools가 npm start 시에도 동작하지 않을 때
-> CRA로 설치하면 2020.12.22 기준으로 package.json에 private: true가 생깁니다. 이를 삭제하면 dev-tools가 동작합니다.
