실행 컨텍스트(execution context)는 자바스크립트의 동작 원리를 담고 있는 핵심 개념이다. 자바스크립트가 스코프를 기반으로
식별자와 식별자에 바인딩된 값(식별자 바인딩)을 관리하는 방식과 호이스팅 발생 이유, 클로저 동작 방식 등을 실행 컨텍스트를 통해 이해할 수 있다.
1. 소스코드의 타입
ECMAScript 사양은 소스코드를 4가지 타입으로 구분한다.
1) 전역 코드
: 전역 코드는 전역 변수를 관리하기 위해 최상위 스코프인 전역 스코프 생성. 이를 위해 전역 코드가 평가되면 전역 실행 컨텍스트가 생성
2) 함수 코드
: 함수 코드는 지역 스코프를 생성하고 지역 변수, 매개변수, arguments 객체를 관리함. 함수 코드가 평가되면 함수 실행 컨텍스트 생성
3) eval 코드
: eval 코드는 strict mode에서 자신만의 독자적인 스코프 생성. 이를 위해 eval 코드가 평가되면 eval 실행 컨텍스트 생성
4) 모듈 코드
: 모듈 코드는 모듈별로 독립적인 모듈 스코프 생성. 이를 위해 모듈 코드가 평가되면 모듈 실행 컨텍스트 생성
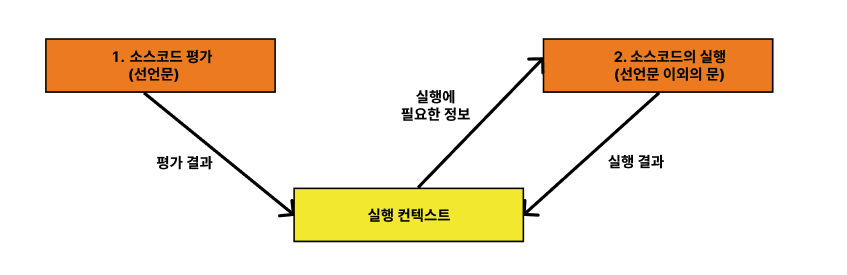
2. 소스코드 평가와 실행
자바스크립트 엔진은 소스코드를 2개의 과정, "소스코드 평가"와 "소스코드 실행"으로 나누어 처리한다.

위 사진과 같이 소스코의 평가와 실행이 이루어진다.
평가 과정에서는 실행 컨텍스트 생성 후 변수, 함수 등 선언문만 뭔저 실행하여 함수 식별자를 키로 실행 컨텍스트가 관리하는
스코프에 등록한다.
평가 과정이 끝나면 선언문을 제외한 소스코드가 순차적으로 실행되기 시작한다.(런타임) 이때 소스코드 실행에 필요한 정보, 즉 변수나 함수의
참조를 실행 컨텍스트가 관리하는 스코프에 검색해서 취득한다.
var x;
x = 1;자바스크립트 엔진은 위 예제를 2개의 과정으로 나누어 처리한다.
1) 소스코드 평가 과정에서 변수 선언문 var x; 실행
2) 생선된 변수 식별자 x 는 실행 컨텍스트가 관리하는 스코프에 등록 (undefined로 초기화)
-- 소스코드 실행 과정 --
3) 선언문 var x;는 평가 과정에서 이미 실행 완료됐기 때문에 변수 할당문 x=1; 실행
4) x가 선언된 변수인지 확인하기 위해 실행 컨텍스트가 관리하는 스코프에 변수가 등록되어 있는지 확인
5) x 변수가 선언된 변수라면 값을 할당하고 할당 결과를 실행 컨텍스트에 등록하여 관리
3. 실행 컨텍스트의 역할
전역 코드와 함수 코드로 구성된 다음 예제를 자바스크립트 엔진이 어떻게 평가하고 실행하는지 살펴보자.
// 전역 변수 선언
const x = 1;
const y = 2;
// 함수 정의
function foo(a) {
// 지역 변수 선언
const x = 10;
const y = 20;
// 메서드 호출
console.log(a + x + y); // 130
}
// 함수 호출
foo(100);
// 메서드 호출
console.log(x + y); // 3 1. 전역 코드 평가
: 전역 코드 평가 과정을 통해 선언문만 먼저 실행한다. // 전역 변수 선언 따라서 전역 코드의 변수 선언문과
함수 선언문이 먼저 실행되고 이들은 실행컨텍스트가 관리하는 전역 스코프에 등록된다.
2. 전역 코드 실행
: 런타임이 시작되고 전역 코드가 순차적으로 실행된다. 전역 변수에 값이 할당x = 1, y =2되고 함수가 호출// 함수 호출된다. 함수가 호출되면 순차적으로 실행되던 전역 코드의 실행을 일시 중단하고 코드 실행 순서를 변경하여 함수 내부로 진입힌다.
3. 함수 코드 평가
: 함수 호출// 함수 호출에 의해 코드 실행 순서가 변경되어 함수 내부로 진입하면 함수 내부의 문들을 실행하기에 앞서 함수 코드 평가를 거친다.
매개변수와 지역 변수 선언문이 먼저 실행되고,// 지역 변수 선언 그 결과 생성된 매개변수와 지역 변수가 실행 컨텍스트가 관리하는 지역 스코프에 등록된다.
또한 함수 내부에서 지역 변수처럼 사용할 수 있는 arguments 객체가 생성되어 지역 스코프에 등록되고 this 바인딩도 결정된다.
4. 함수 코드 실행
: 함수 코드 평가 과정이 끝나면 런타임이 시작되어 함수 코드가 순차적으로 실행되기 시작한다. 이때 매개변수와 지역 변수에 값이 할당되고x = 10, y = 20 console.log 메서드가 호출된다. // 메서드 호출 이를 위해 식별자 console을 스코프 체인을 통해 검색하고 이를 위해 함수 코드의 지역 스코프는 상위 스코프인 전역 스코프와 연결되어야 한다.
다음은 log 프로퍼티를 console 객체의 프로토타입 체인을 통해 검색하고, 메서드에 인수로 전다로딘 표현식 a + x + y가 평가된다. a,x,y 식별자는 스코프 체인을 통해 검색 되며 함수 코드 실행이 종료될 시 다시 호출 이전으로 돌아가 전역 코드 실행을 계속한다. (반복)
이러한 모든 흐름을 관리하는 것이 바로 실행 컨텍스트이다.
실행 컨텍스트는 소스코드를 실행하는 데 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역이다. 실행 컨텍스트는 식별자(변수, 함수, 클래스 등의 이름)를 등록하고 관리하는 스코프와 코드 실행 순서 관리를 구현한 내부 메커니즘으로, 모든 코드는 실행 컨텍스트를 통해 실행되고 관리된다.
5. 렉시컬 환경
렉시컬 환경(Lexical Environment)은 식별자와 식별자에 바인딩된 값, 그리고 상위 스코프에 대한 참조를 기록하는 자료구조로 실행 컨텍스트를 구성하는 컴포넌트다.
실행 컨텍스트 스택이 코드 실행 순서를 관리한다면 렉시컬 환경은 스코프와 식별자를 관리한다.
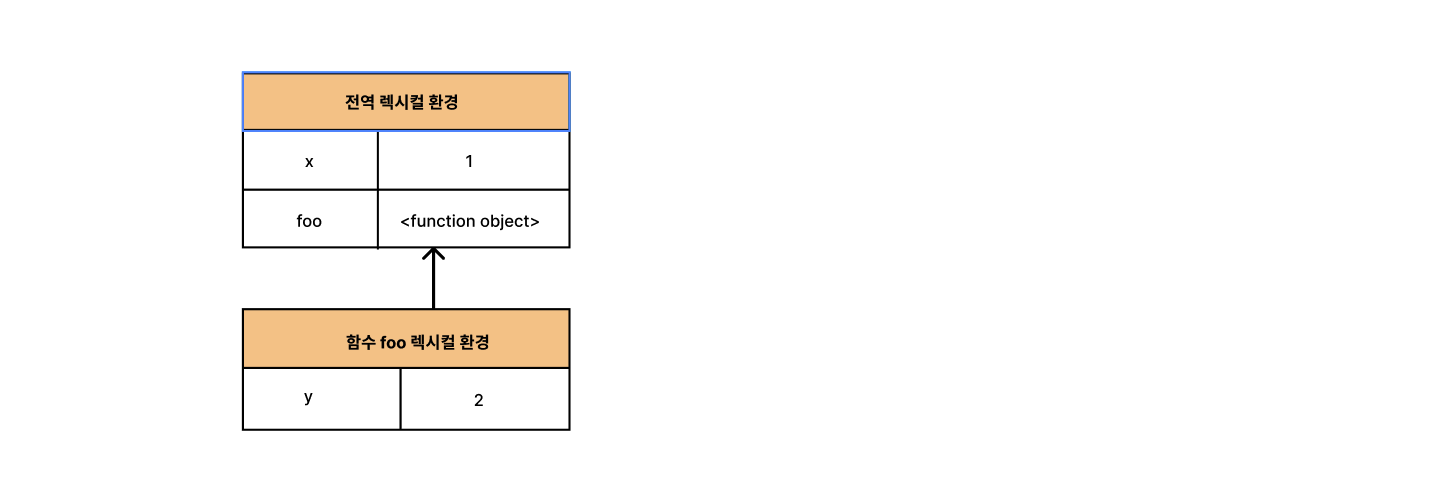
const x = 1;
function foo () {
const y = 2;
console.log(x + y);
}
위 예제의 렉시컬 환경과 스코프 체인을 나타내는 그림이다. 화살표 방향이 스코프 체인의 방향을 의미한다.
렉시컬 환경은 두개의 컴포넌트로 구성된다.
1) 환경 레코드 (Environment Record)
: 스코프에 포함된 식별자를 등록하고 등록된 식별자에 바인딩된 값을 관리하는 저장소다.
환경 레코드는 소스코드의 타입에 따라 관리하는 내용에 차이가 있다.
2) 외부 렉시컬 환경에 대한 참조(Outer Lexcial Environment Reference)
: 외부 렉시컬 환경에 대한 참조는 상위 스코프를 가리킨다. 이때 상위 스코프란 외부 렉시컬 환경, 즉 해당 실행 컨텍스트를 생성한 소스코드를 포함하는 상위 코드의 렉시컬 환경을 말한다. 외부 렉시컬 환경에 대한 참조를 통해 단방향 링크드 리스트인 스코프 체인을 구성한다.