문제 발견
일반 컴포넌트를 styled-components로 override할 때, override한 스타일 코드들이 적용되지 않는 문제가 발생했다.
// 예시. Button.tsx
import React from 'react';
import styled from "styled-components"
interface Props {
label: string;
onClick?: (event: React.MouseEvent) => void;
}
export const Button = ({ label, onClick }: Props) => (
<button onClick={onClick}>
{label}
</button>
);
const StyledButton = styled(Button)`
background-color: blue;
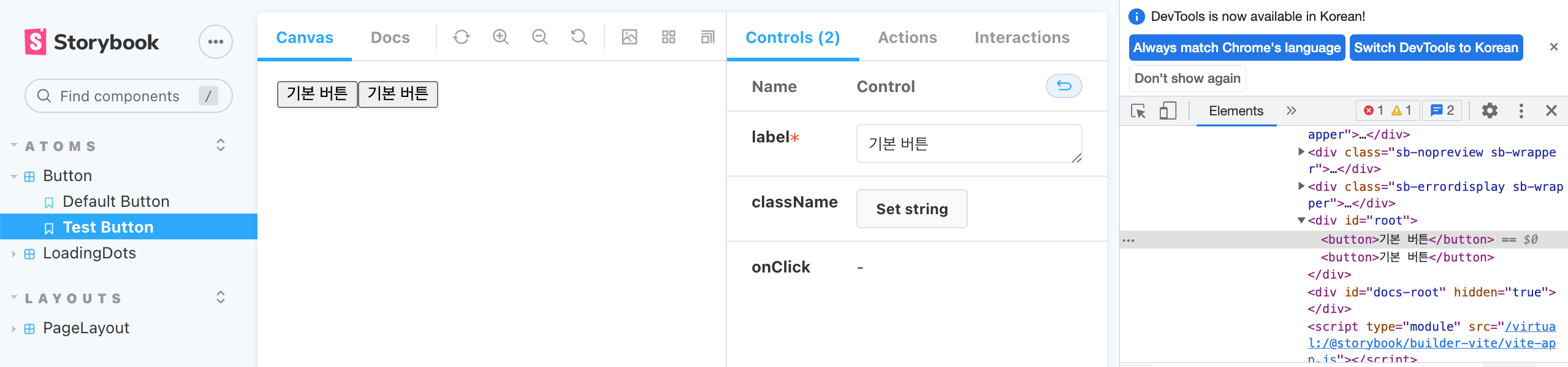
`;위와 같이 구현한 예시 코드로 버튼을 렌더링해도 class가 갱신되지 않고, 스타일도 적용되지 않았다.

원인 분석
새로 도입한 vite의 번들링 방식이 문제인지, storybook이나 styled-components의 버전 문제인지 등 이것저것 시도해보았지만 답이 아니었다.
차근 차근 styled-components의 공식 문서를 살펴본 결과 styled-components로 스타일링 된 컴포넌트가 아닌 일반적인 컴포넌트는 className를 props로 직접 명시해주어야 className이 override 된다는 해결 방법을 찾았다.
문제 해결
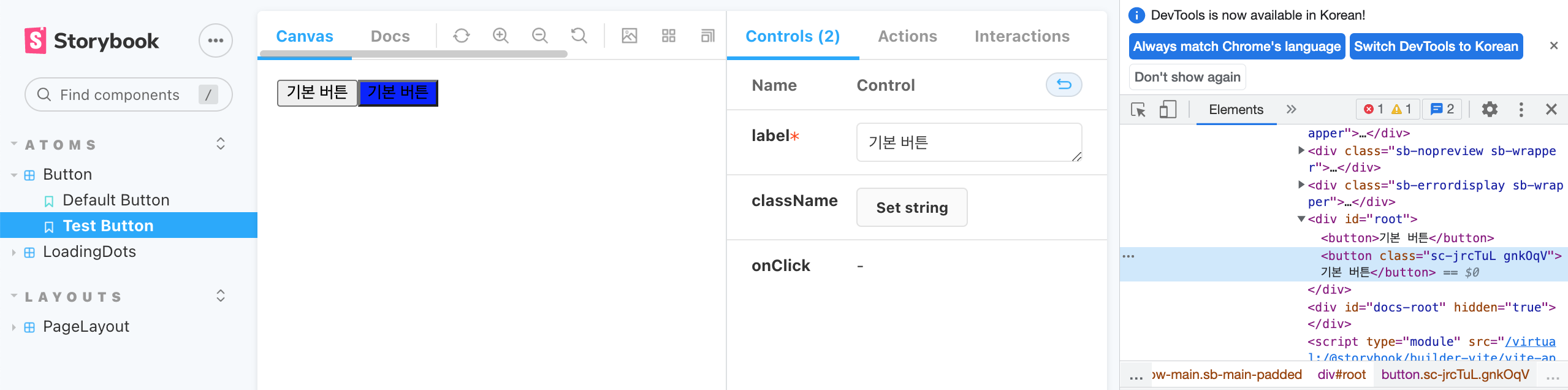
따라서 앞 서 구현한 코드에서 단순히, className props를 지정해주고 문제를 해결했다.
// 예시. Button.tsx
import React from 'react';
import styled from "styled-components"
interface Props {
className?: string;
label: string;
onClick?: (event: React.MouseEvent) => void;
}
export const Button = ({ className, label, onClick }: Props) => (
<button className={className} onClick={onClick}>
{label}
</button>
);
const StyledButton = styled(Button)`
background-color: blue;
`;
회고
필자가 개발하면서 겪는 이슈 혹은 에러들은 십중팔구 공식 문서에 친절히 나와있다. (지엽적일 수는 있지만..)
조급하게 문제를 해결할 생각보다는 천천히 원인을 분석하고, 공식 문서를 먼저 살펴보는 방법도 좋을 것 같다!