문제 발생
프론트단에서는 React, 백엔드단에서는 Django를 사용하여 프로젝트를 진행하던 중에 프론트단에서 백엔드 API를 가져오는 과정에 CORS 에러가 발생했다.
원인 분석
CORS
CORS(Cross-origin resource sharing)는 웹 페이지 상의 리소스를 최초 자원이 서비스된 도메인 밖의 다른 도메인으로부터 요청할 수 있게 허용하는 구조이다.
로컬에서 개발하는 과정을 예로들어 쉽게 말하자면, 하나의 출처(포트 3000)에서 실행 중인 웹 클라이언트가 도메인 또는 포트가 다른 서버(포트 8000)의 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 일종의 정책이다.
CORS 에러
여기서 CORS 오류는 CORS가 발생할 때 즉, 서로 다른 Origin(웹 어플리케이션)에서 리소스에 접근할 때 보안 문제로 인해 발생하는 오류이다.
이번 프로젝트에서는 Rest API를 통해 클라이언트에서 서버 리소스를 요청했다.
프론트단에서 API를 사용할 때 브라우저는 request header의 origin이라는 필드에 출처를 담아 서버에 request한다.
요청을 받은 서버는 브라우저에 response할 때, request header의 origin과 허용된 origin 리스트와 비교한다.
origin 값이 리스트에 있으면 response header에 Access-Control-Allow-Origin 값을 origin과 동일한 값으로 설정하여 response 한다.
즉, access-contrl-allow-orgin 필드에 다음과 같이 지정된 origin으로부터의 요청만을 허용한다라는 뜻이다.
Access-Control-Allow-Origin: <origin>response를 받은 클라이언트(브라우저)는 원래 요청의 origin과 서버 응답의 access-contrl-allow-orgin을 비교한 후 이 응답이 유효한 응답인지 아닌지를 결정하는 것입니다.
해결 방법
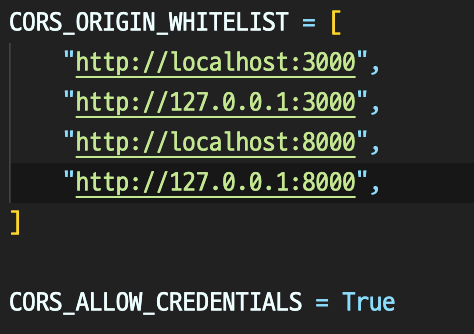
백엔드단에 django-cors-header를 설치하여, response의 access-contrl-allow-orgin에 접근할 수 있는 도메인들을 지정했다.
참고문헌
https://developer.mozilla.org/ko/docs/Web/HTTP/CORS
https://github.com/adamchainz/django-cors-headers