
호이스팅 : 변수/함수 선언부만 코드의 최상단으로 끌어 올려주는 것

- 함수 선언을 아래에서 했는데, 실행이 될까?
함수의 리터럴 형태
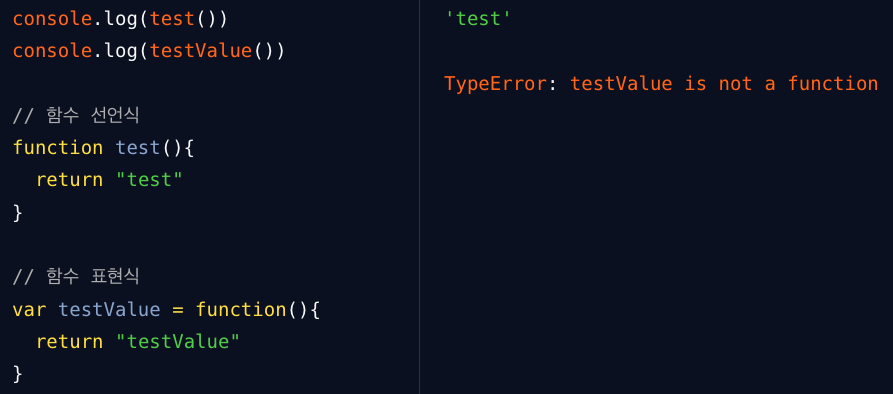
- 함수 선언식
- function 키워드 뒤로 함수의 이름을 적어서 사용
- 함수 선언은 코드를 실행할 때 함수를 포함하는 스코프 최상단으로 끌어올려진다
- 함수 선언 전에 함수를 실행해도 에러 발생하지 않는다
- 함수 표현식
- function 키워드 뒤로 이름을 적지 않고 변수에 담아 사용
- 이름이 없기 때문에 익명함수라고도 불림
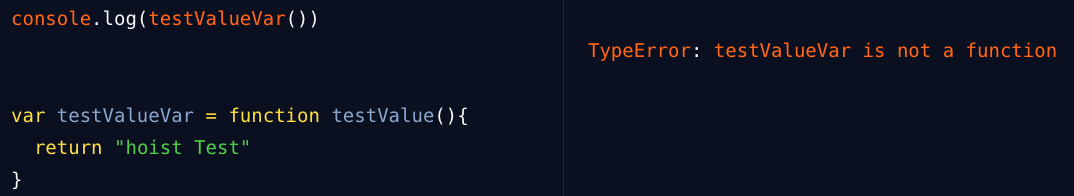
- 변수를 통해서 함수를 참조하기 때문에 호이스팅이 일어나지 않는다
호이스팅
- 끌어올리다.
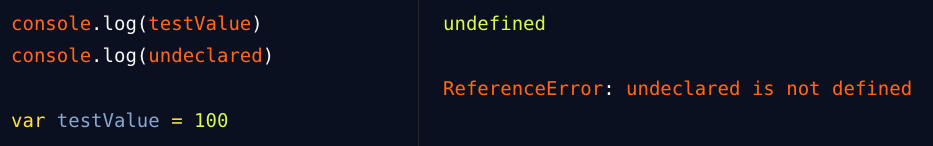
변수

- undeclared 는 선언되어있지 않기 때문에 당연히 에러
- testValue 는 선언이 나중에 되어있기 때문에, 선언한 이름만 끌어올려지고 값은 끌어올려지지 않음
=> 따라서 함수 표현식에서도 변수의 이름만 끌어올려지고 함수가 끌어올려진 것은 아니기 때문에 함수 선언 전에 함수를 실행하면 에러가 발생한다

- 변수는 함수와 달리 선언만 끌어올려진다!!

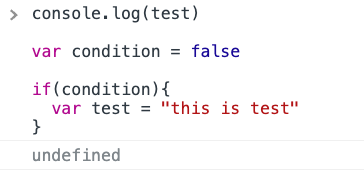
- var test는 if 문 안의 전역 공간에 선언된 것이기 때문에, test라는 선언 자체만 끌어올려졌다. (값은 모름!)

- 함수 선언식은 끌어올려져서 실행이 가능
- 함수 선언식 안에 있는 변수는 전역공간에서 읽을 수 없다
- 변수 선언 역시 코드를 실행할 때 변수를 포함하는 스코프 최상단으로 끌어올려진다.
- 함수 선언안에 선언된 변수는 함수 스코프 안에서! 최상단으로 끌어올려지는 것
호이스팅이 되지 않는 선언들

-
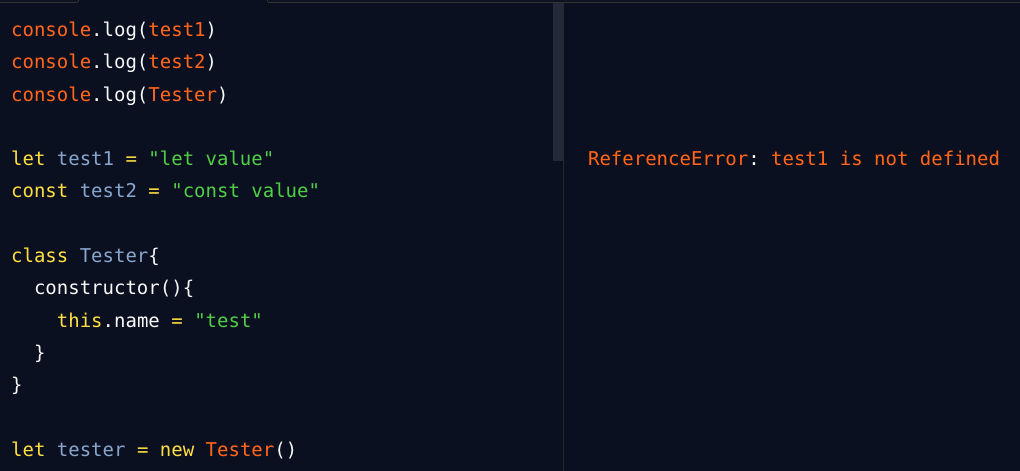
test1, test2, Tester 모두 호이스팅 되지 않아 에러 발생
-
블록스코프를 생성하는 let, const는 호이스팅이 일어나지 않는다
-
class 도 호이스팅이 일어나지 않는다.
-
var로 선언된 변수는 호이스팅 되지만, let, const로 선언된 변수/상수는 TDZ(Temporal Dead Zone, 임시접근불가구역)에 배치된다. => 이 값들은 선언이 실행된 이후에 TDZ에서 제거되어 사용 가능한 상태가 됨
