
- 자바스크립트로 DOM을 만들고 추가하는 방법
- document.createElement() 생성 -> appendChild() -> DOM 등록

<script> for (let i = 0; i < 10; i++) { let divEl = document.createElement('div'); divEl.innerText = 'hello~ this is ' + i; document.body.appendChild(divEl); } </script>
- document.createElement() 생성 -> appendChild() -> DOM 등록
DocumentFragment
- DocumentFragment 노드를 사용하면 오직 메모리 상에만 존재하는 경량화된 DOM을 만들 수 있다
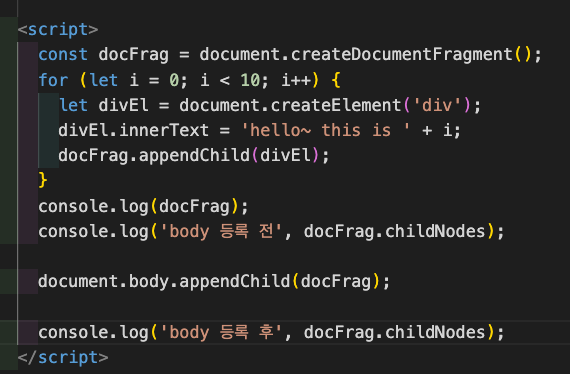
<script>
const docFrag = document.createDocumentFragment();
// const docFrag = document.createElement('div');
for (let i = 0; i < 10; i++) {
let divEl = document.createElement('div');
divEl.innerText = 'hello~ this is ' + i;
docFrag.appendChild(divEl);
}
document.body.appendChild(docFrag);
</script>- DocumentFragment 를 만든 후,
- body에 바로 appendChild 하는 것이 아닌, 이 DocumentFragment 노드에 appendChild 한 후,
- body에는 DocumentFragment 노드를 붙이는 것!
- 결과는 똑같다!
왜 해???
-
DocumentFragment 만들고 하는 것과 , div를 하나 만들어서 하는 것과 무엇이 다른가?
-
div 태그로 만들었다면

-
자식 요소들을 만들기 위해 어쩔수 없이 같이 생겨난 부모 div
-
DocumentFragment로 만들었다면

-
부모 요소 없이, 만들고자 했던 부분들만 생겨났다.
DocumentFragment 의 특징
-
DocumentFragment를 DOM 노드에 추가한다고 해도 DocumentFragment 노드는 등록되지 않는다
그 자식 노드들만 추가 된다 -
DocumentFragment DOM에 추가하면 DocumentFragment 노드의 자식 요소들은 더이상 메모리 상에 존재하지 않는다
-
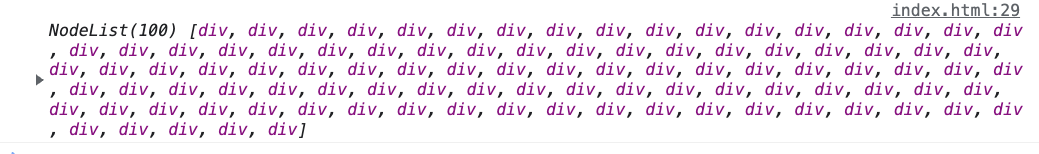
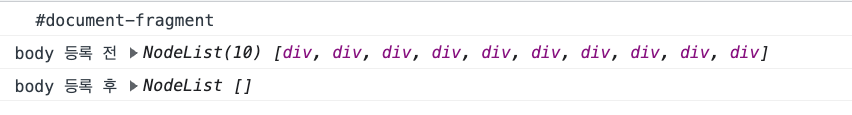
확인하기 : body에 붙이기 전, 후를 비교해보자


-
자동으로 자식 요소들이 삭제 되어 메모리 상에 존재하지 않는다!
-
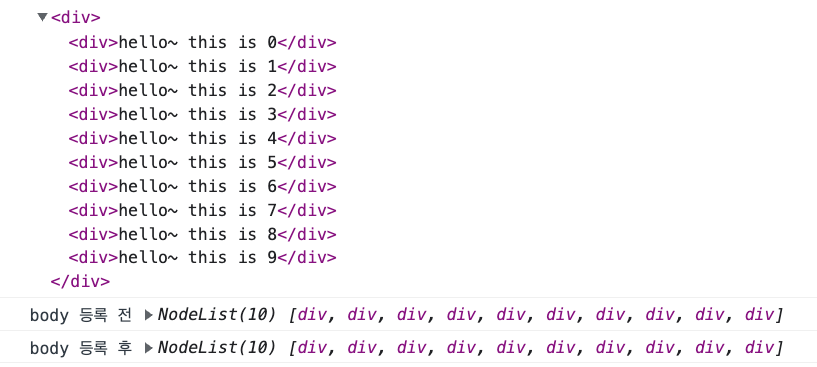
div 였다면?

-
자식 요소들이 그대로 남아 메모리 상에 존재한다.
-
-
여러개의 각기 다른 부모 요소에 요소를 집어 넣을 때 효율적

-
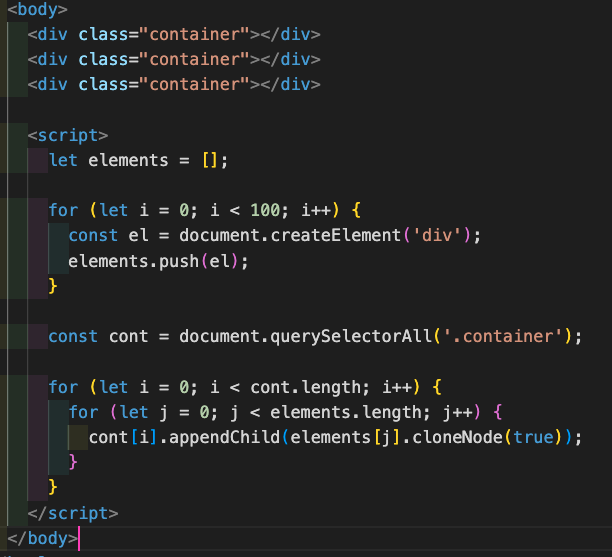
1번
- for문을 이용해서 100개의 div 요소를 만든다
- 만들어진 요소를 부모 요소(container) 에 각각 집어넣는다
- 부모요소의 갯수만큼 실행하는데 -> 각 부모 요소에 appenChild를 이용해서 elements의 요소들을 하나씩 순서대로 집어넣는다'
- j번째 요소를 집어넣을 때 배열은 참조타입이기 때문에 값 자체가 복사되지 않는다
- cloneNode() 안했을 때 : 마지막 div에만 요소가 들어감

-
cloneNode() 메서드를 활용하여 요소 자체를 복사하자

-
각 div 마다 100개의 요소가 생긴다.
-
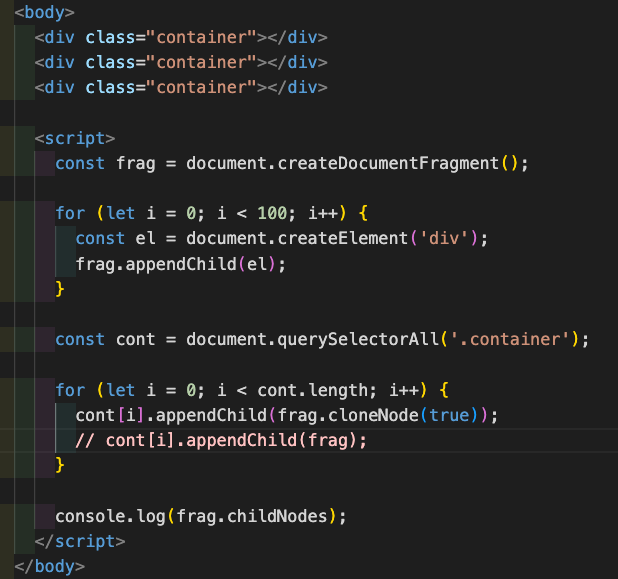
2번 document.createDocumentFragment() 사용해보기

- el 요소들을 바로 frag에 등록한다 (빈 배열 필요 없음)
- 부모 요소에 바로 frag를 등록한다 (이중 for문 필요 없음)
- farg도 참조타입이기 때문에 clone해서 값 자체를 붙여주자
cloneNode
-
DocumentFragment를 DOM에 추가할 때, DocumentFragment의 자식 노드는 더 이상 생성한 메모리 상의 위치에 존재하지 않기 때문에 유지하고 싶다면 사용할 것
-
cloneNode를 하지 않으면 appendChild 이후 최종적으로 아무것도 남지 않지만

- cloneNode를 하면 100개의 요소를 마지막에도 확인할 수 있다