19 리액트 element 스타일링

- 리액트는 html에서 사용하는 class 대신 className 을
- style : 객체, 카멜케이스, className보다 먼저 적용됨
20 Ref로 Dom 다루기
Dom 조작하기
- input Element 가 있고 화면이 뜨자마자 focus를 주고 싶다면?
JS => ?.focus()
- DOM 트리는 body와 여러 다른 요소를 포함. Document는 페이지의 URL을 얻거나 문서에 새로운 요소를 생성하는 등의 기능을 전역적으로 제공
const inputRef = React.useRef()
const divRef = React.useRef()
React.useEffect(()=>{
input.current.focus()
setTimeout(()=>{
divRef.current.style.backgroundColor = "pink"
}, 3000)
},[])
retrun (
<>
<input ref={inputRef} />
<div
ref = {divRef}
style ={{height : 100 , width: 100, backgroundColor : "red"}}>
</div>
</>
)- 1) 화면이 뜨자마자 input 에 focus 주기
- 2) 3초 뒤 배경 색 바꾸기
왜 useRef?
- 내 생각 ? 가상돔을 사용하여 최적의 렌더링을 하고 있는데 진짜 Dom을 조작해버리면 안될 것 같아
21-22 Form
기본 구조
- label
- input
- select (option)
- submit
console.dir()
- 콘솔에서 지정된 JavaScript 객체의 모든 속성을 볼 수 있는 방법
react에서만 사용하는 속성
- label의 htmlFor : input과 연결 시킬 때 ( JS에서는 for )
- input의 defaultValue : 변하지 않는 경우일 때
validattion
-
startsWith()
: 어떤 문자열이 특정 문자로 시작하는지 확인하여 결과를 true 혹은 false로 반환 -
disabled ={true} 혹은, true 대신 상세 조건 설정하기
-
onSubmit 혹은 onChange 할 때도 검증 가능 => state와 event.target.value 등을 적절히 사용해보자
23 Error
Catch Error
try {
...
} catch (error) {
...
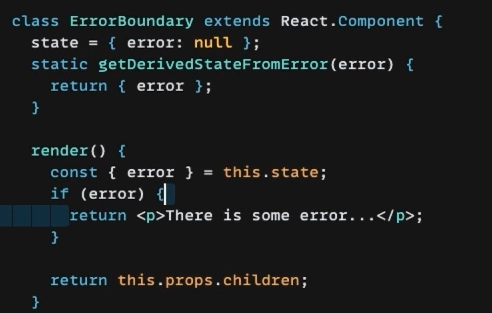
}- ErrorBoundary : 감싸고 있는 컴포넌트에서 에러가 발생할 경우, 특정 화면을 보여줄 수 있게하는 컴포넌트

- class 컴포넌트로 작성해야 함

- fallback 을 사용할 수도 있다. 에러가 발생했을 때 보여줄 수 있는 컴포넌트를 만들어 활용할 수 있음


