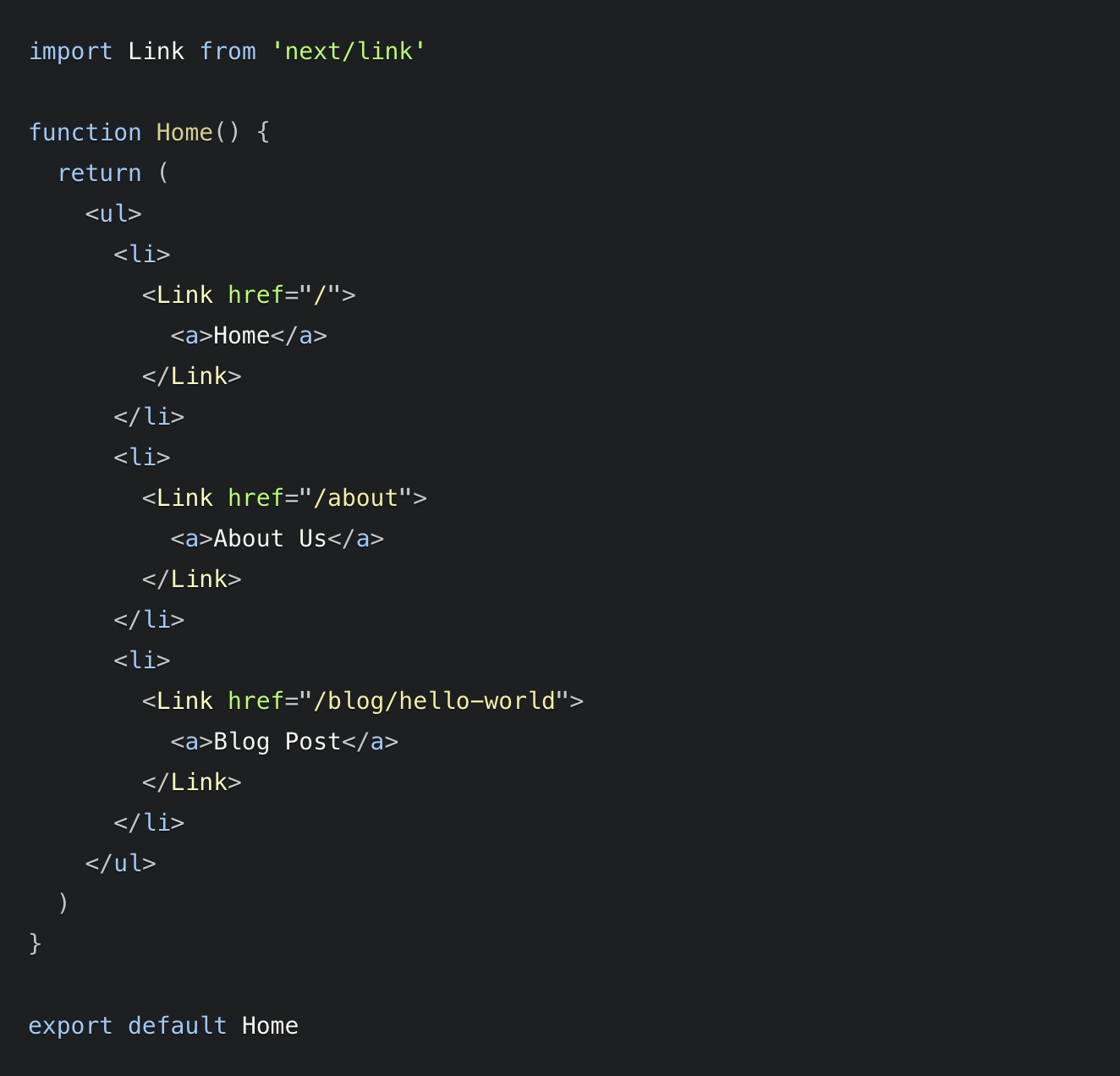
Next-js 같은 경우는 자바스크립트 a 태그 형식과 거의 같다
원하는 a 태그에 링크를 걸어서 href형식으로 링크를 걸고, 해당 부분은 로 감싼다

Link 안에 a 태그를 넣으면 시맨틱 요소를 가지고 있는 html 태그로 렌더링이 되기 때문에 웹 표준이나 검색 엔진 최적화 차원에서도 이점을 가진다
Link태그는 사용할 경우 자동적으로 다른 페이지로 넘어갈 때 많이 사용된다.
즉, 어떤 태그를 클릭해 다른 페이지로 넘어갈 때 함수를 동작시키지 않고 그냥 페이지를 보여주면 되는 경우에는 Link를 사용하는 것이 좀더 효율적이고 실무에서 많이 사용하는 방식

react에서는 router.push를 만들고 타입스크립트 혹은 자바스크립트 파일명을 그대로 써주면 그 페이지가 주소가 된다. Routing을 사용하게 되면 클릭이벤트가 발생할때 어떤 함수들이 실행되는지에 따라 다른 회사들에서는 모르니 SEO를 사용하는 것이 좋다
