Extend
-
Extend는 연관 있는 요소들끼리 스타일 코드가 중복된 경우에 사용
-
이미 스타일이 작성된 선택자의 클래스를 extend하거나 ,
%를 사용해서 따로 스타일을 정의한 후 extend하여 원하는 선택자에게 스타일을 적용 -
Sass를 사용하지 않고 스타일을 적용한다면 새로운 클래스를 정해서 중복되는 스타일을 넣어주거나, 각각 동일한 코드를 적어서 요소에 스타일을 적용
=> Sass의 Extend를 사용하면 중복된 코드를@extend를 사용하여 더 단순한 코드 작성 -
mixin는 (관계 없는) 선택자에서 조금 다른 스타일을 적용할 때 사용
-
extend는 관계 있는 선택자들의 동일한 소스코드 적용시 사용
extend 방법
1. class이름 가져오기
- 기존에 작성한 클래스 내에 코드를 가져오기
@extend에 클래스 명을 함께 적으면, 클래스에 있는 코드 전체가 extend

- .profile-user 클래스를 가진 로그인 프로필 user 이미지 박스가 .comment-user가 댓글을 작성할 때 user임을 나타내주는 이미지 박스와 중복되는 경우
- .profile-user 코드 전체를 .comment-user 에게 extend
⚠️ class명을 extend 하는 경우 다중 선택자 클래스를 사용할 수 없음
(ex. .box .container , .box1 + .box2)
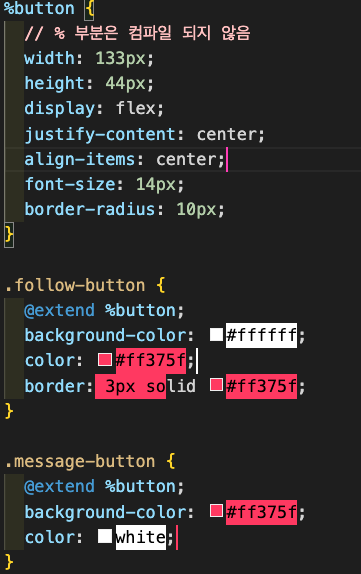
2. %placeholder
%로 선택자 만들기@extend를 사용해서 앞서%placeholder스타일 블럭 불러오기- %선택자는 CSS로 컴파일 X

⚠️Extend를 사용할 때, 클래스보다 %를 사용하기를 권장
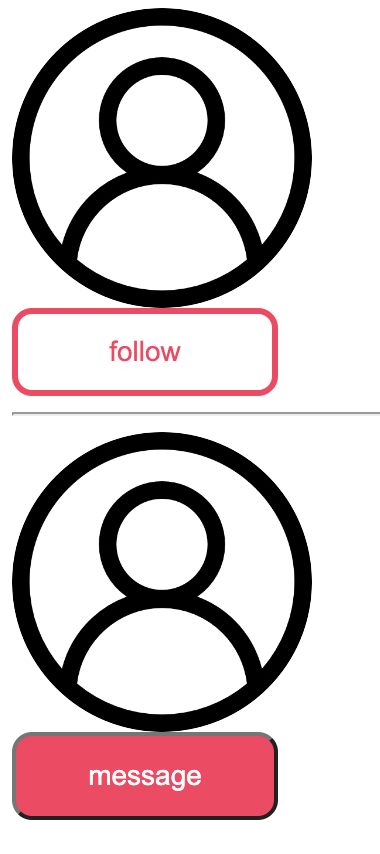
결과물