
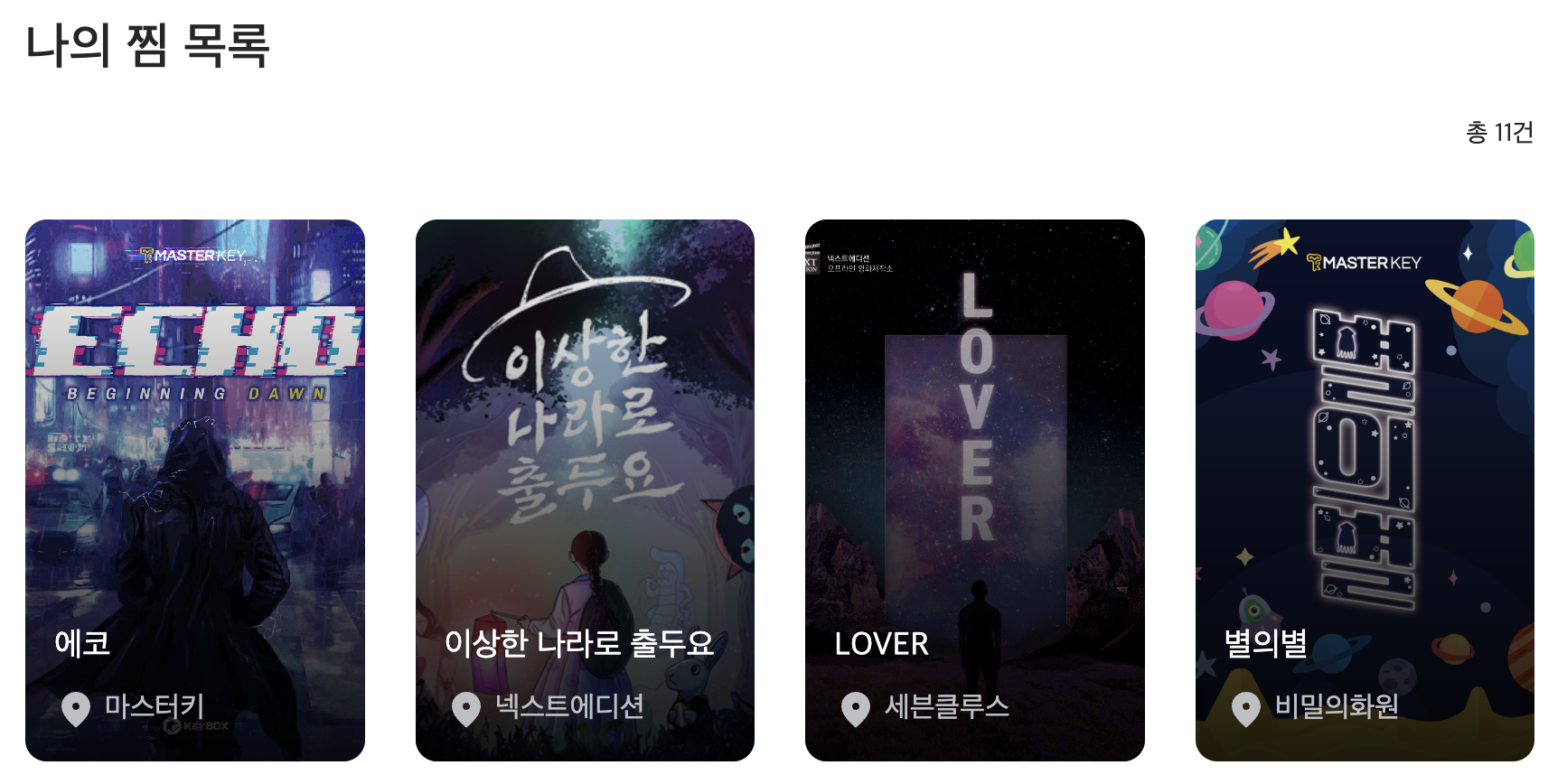
찜목록은 backend api가 나오면 바로 데이터만 붙일 수 있게 미리 그림을 그려두었다.
테마와 관련된 요소들이 모두 카드 형식이기 때문에, 찜목록도 비슷하게 가려고 한다.
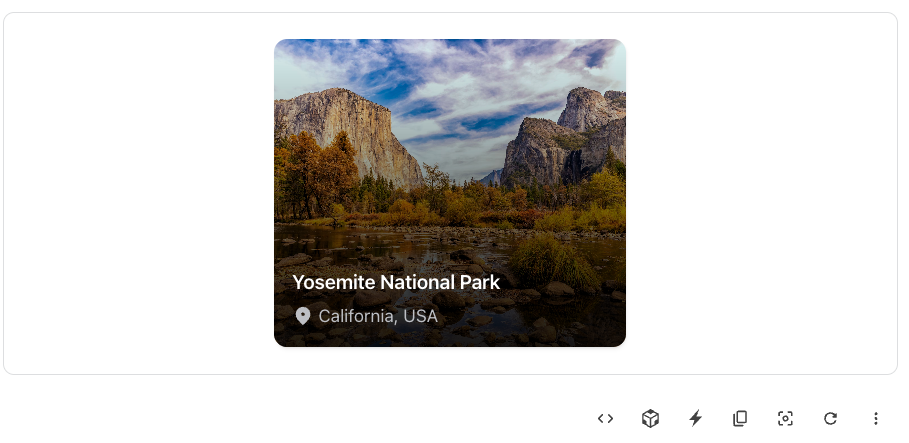
mui 의 컴포넌트 중에 card 에서 마음에 드는 샘플을 발견했다.

찜목록이기 때문에, 테마 제목과 매장 명만 보여주고 바로 상세 페이지로 라우팅 할 수 있게 해주면 좋을 것 같아 이 요소를 선택했다 ~~ mui/joy는 더 세부적인 라이브러리 인가? 이 card페이지에 예쁜게 너무 많아서 나중에도 다른 디자인으로 사용해보고 싶다!!
이 카드에 이제 백엔드 api 나오기 전 가짜 데이터를 넣어놓고, 반응형을 해보려고 한다.
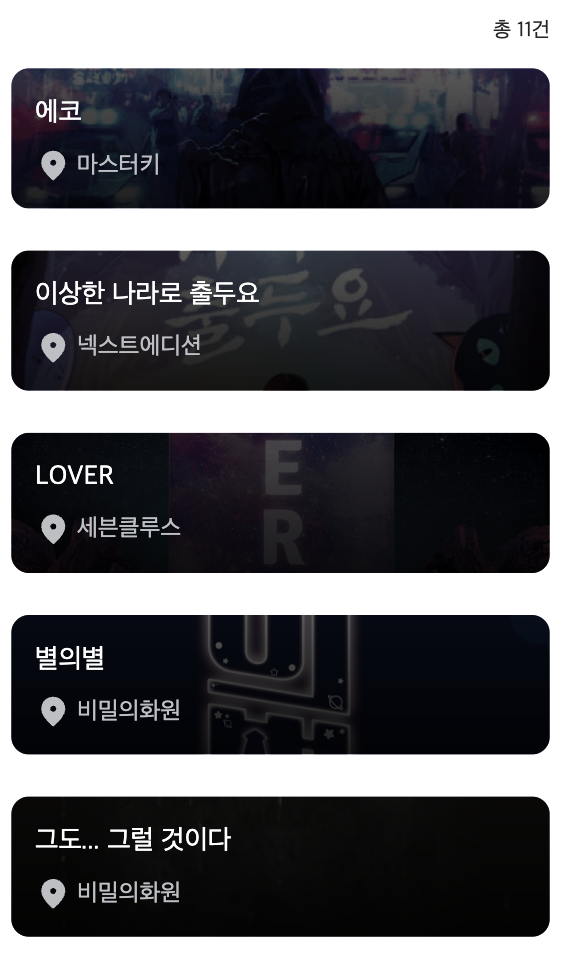
모바일 크기일 때, 태블릿크기일 때, pc 크기일 때 이렇게 세 부분으로 나누자
=> 화면 크기를 나누는 것을 breackPoint + 화면을 전환해주는 @media 라는 css속성
export const breakPoints = {
tablet: "(min-width:767px) and (max-width:991px)",
mobile: "(max-width: 767px)",
};
이렇게 미디어 스타일링과 관련된 부분을 따로 만들어두고,
export const Container = styled.nav`
width: 100%;
padding: 0.3em;
@media ${breakPoints.tablet} {
flex-direction: column;
align-items: flex-start;
width: 100%;
}
@media ${breakPoints.mobile} {
flex-direction: column;
align-items: flex-start;
width: 100%;
padding: 1em;
}
`;태블릿일 때, 모바일 일 때의 스타일을 각자 지정해준다.
이번에 작업을 하면서 gird / em 등을 사용해보고 있다.
그동안은 반응형에 대한 고민 없이, 그저 px로 고정되게 만들어 두었는데,
em 변환기 을 통해, 크기 등을 조절하고 있다.
px는 고정적인 값, em은 상대적인 값
gird를 활용해서
웹 일 때는 1줄에 4개

모바일 일 때는 1줄에 1개

2차 시험 때, 한 줄에 4개 만드는 게 쉽지 않았었는데 이렇게 편리하다니 ^^ ;;
grid에 대해 미리 공부했더라면 어렵지 않았을텐데!
