가짜 API 서버를 열어보자!!!
공식문서
먼저 프로젝트 디렉터리에 (src 디렉터리 밖에) data.json(혹은 db.json 등 정해진 대로) 이라는 파일을 다음과 같이 작성
data.json
{
"project": [
{
"id": 1,
"title": "ㅎㅇㅎㅇ",
"body": "ㅎ2ㅎ2ㅎ2ㅎ2ㅎ2."
},
{
"id": 2,
"title": "ㅂㅇㅂㅇ",
"body": "ㅂ2ㅂ2ㅂ2ㅂ2ㅂ2ㅂ2ㅂ2"
},
{
"id": 3,
"title": "hello",
"body": "안녕~~~~"
}
]
}이 파일을 기반으로 서버를 연다
$ npx json-server ./data.json --port 9000
-
파일명 작성한 대로 바꿔주기
-
port 요청 받은 대로 바꿔주기
-
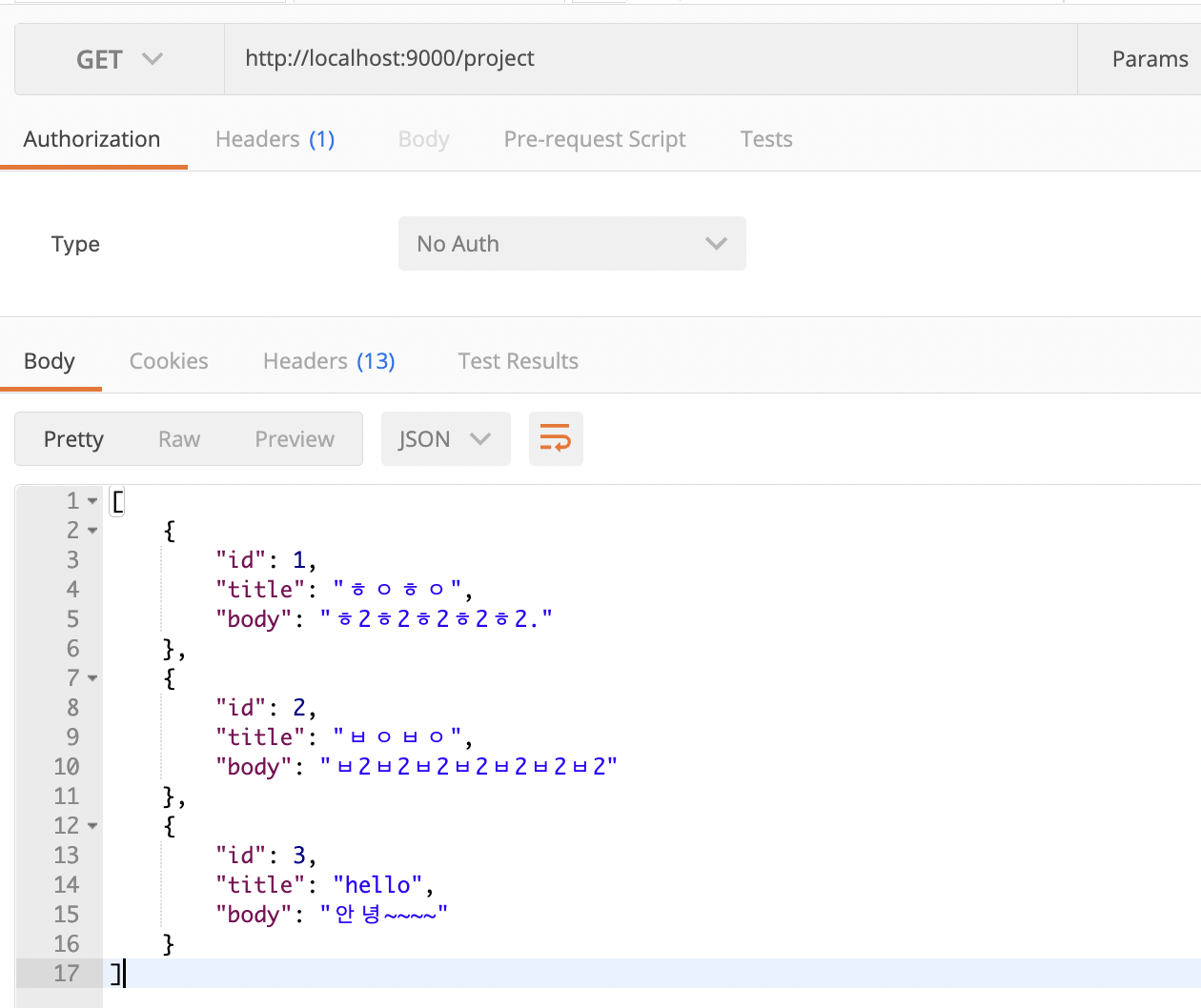
서버가 열린 후 포스트맨에서 확인해보면