
우리의 예약 시스템
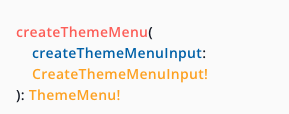
먼저, 관리자 계정으로 예약 메뉴를 만들어야 한다.


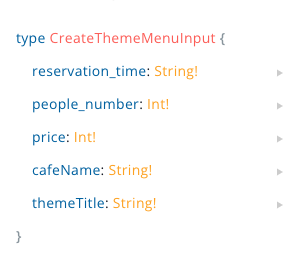
reservation_time (테마 운영 시간)
people_number (인원 수)
price (가격)
cafeName (매장명)
themeTitle (테마명)
을 input으로 예약 메뉴 판을 보내어서, 수 많은 예약 메뉴판을 미리 만들어둔다.
예약 페이지에서는

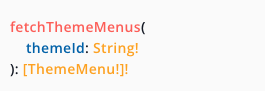
각 테마의 아이디를 통해 해당 테마에 걸려있는 예약 메뉴를 fetch 해야 한다.

첫 번째 selectbox를 통해 테마를 선택하면, 해당 테마 아이디로 데이터를 패치해 온다.
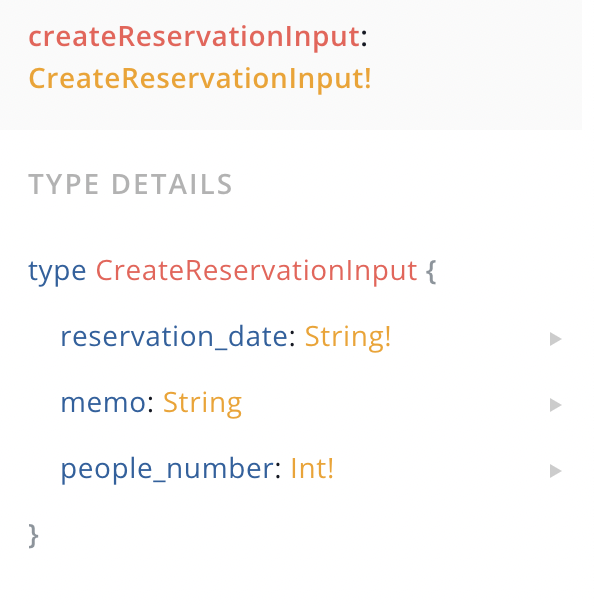
그 후엔, createReservationinput 및 나머지 input 요소에 맞게 데이터를 입력해주어야 한다.



아휴, 보내주어야 할 것도 많다!!

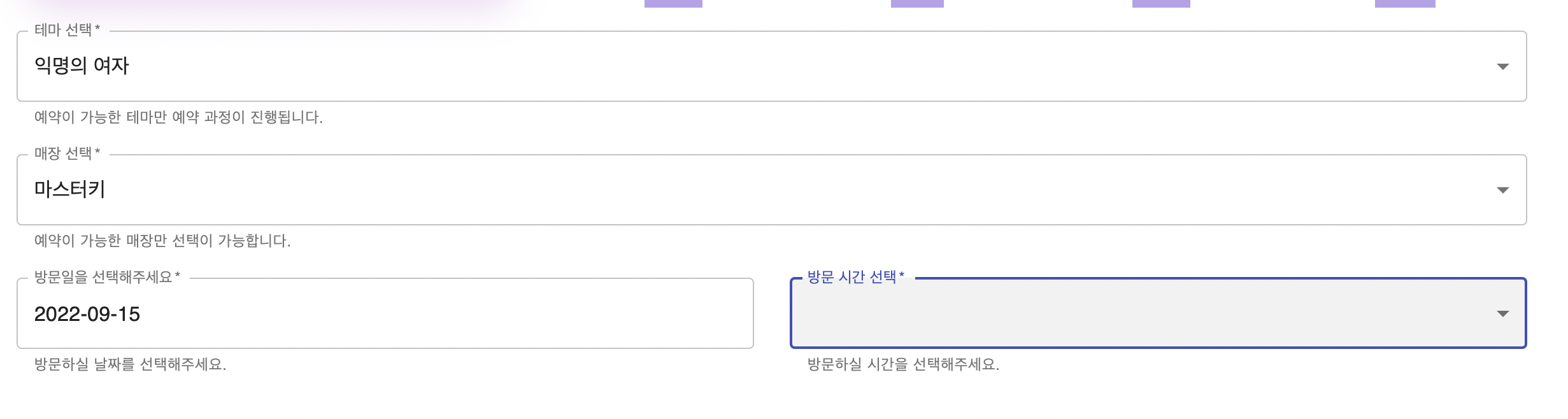
- cafeId = 카페명 (카페아이디) 완료
- reservation_date = datepicker에서 날짜 선택하여 완료
- themeMenuId = 테마명(테마 아이디) 완료

이때, 예약 폼에 있는 selectBox에서 내가 원하는 시간을 선택했는데 state가 한 박자 늦게 적용된다.
10시 30분을 선택했는데, 이전에 선택했었던 12시 30분이 console과 alert에 나오고 있다. ㅜㅜ
이 부분이 왜 문제가 되냐면, 선택한 시간에 따라서 => 방문인원 리스트가 업데이트 되기 때문이다.
인풋들이 유기적으로 연결되어있다보니, state가 바뀌면 바로바로 업데이트를 할 필요를 느꼈다.
그래서 useEffect로 time이 바뀔 때, 바로 인원 리스트가 바뀔 수 있게 해보았다.
- 방문 시간 완료
// 시간 선택
const onChangeTime = (event: ChangeEvent<HTMLInputElement>) => {
setTime(event.target.value);
};
// 선택한 타임에 맞게 인원 리스트를 업데이트 해야 함
useEffect(() => {
const peopleResult = themeMenus?.fetchThemeMenus
.filter((el: IFetchThemeMenus) => el.reservation_time === time)
.map((el: IFetchThemeMenus) => el.people_number);
setSelectTime(peopleResult);
}, [time]);
// 인원 선택
const onChangeHeadCount = (event: ChangeEvent<HTMLInputElement>) => {
setPeopleNumber(Number(event.target.value));
};- 인원 선택 완료
같은 방법으로, 인원 수에 따라 가격이 달라지게 해보았다.
// 선택한 인원에 따라 가격달라지게
useEffect(() => {
const priceResult = themeMenus?.fetchThemeMenus
.filter((el: IFetchThemeMenus) => el.reservation_time === time)
.filter(
(el: IFetchThemeMenus) => el.people_number === peopleNumber
)[0]?.price;
setTotalPrice(priceResult);
}, [peopleNumber]);- 결제 금액 확인
다른 요소(7.적립금 => 8.최종 결제 금액, 8.메모 등 선택 요소)들도 onChange와 state를 통해 잘 전달받고, 결제 페이지로 넘어가면
- 결제가 성공 했을 때 impUid 까지 포함하여 잘 전달!
우선 기능 구현은 어찌어찌 했는데, 이렇게 state를 많이 사용해서 잦은 렌더링을 발생시켜도 되는걸까 싶은 마음이 있다. react의 다른 훅들이나, 기능을 좀 심도있게 고민해서 리팩토링을 해야 하는 부분이라고 생각한다.
