
1차적으로 onError를 사용했다
img 태그 안에 onError 속성을 주고 , public 안에 있는 대체 이미지 경로를 부여했다.
2차는 정규식을 활용했었다.
const error = /^.*[.(jpg | svg | png | jpeg | gif )]$/g;를 만들어놓고
src={
new RegExp(error, "i").test(el.mainImg)
? el.mainImg
: "https://res.cloudinary.com/dop5piuwp/image/upload/v1658990936/public/community/noImage_ofbjxy.png"
}로 활용했다.
근데 정규식을 잘 모르는 상태에서 그냥 동기분이 알려준 것을 가져다 쓴거라
다시 onError를 써보기로 했다.
3차 onError
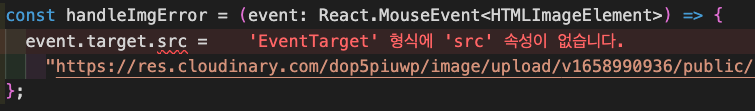
이제 클라우드에서 이미지 경로를 받아오기로 했기 때문에 url(string)으로 인한 타입에러가 발생하여 함수를 만들었따.
const handleImgError = (e: React.MouseEvent<HTMLImageElement>) => {
e.target.src =
"https://res.cloudinary.com/dop5piuwp/image/upload/v1658990936/public/community/noImage_ofbjxy.png";
};를
<S.Picture src={el.mainImg} onError={handleImgError} />
로 지정해주엇다
엥 그런데도 타입오류가 난다

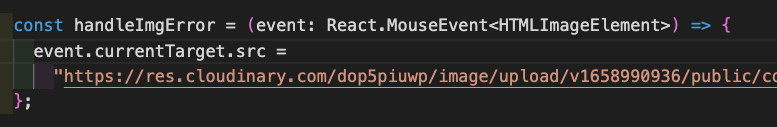
currentTarget로 바꿔주자

타입에러도 사라지고

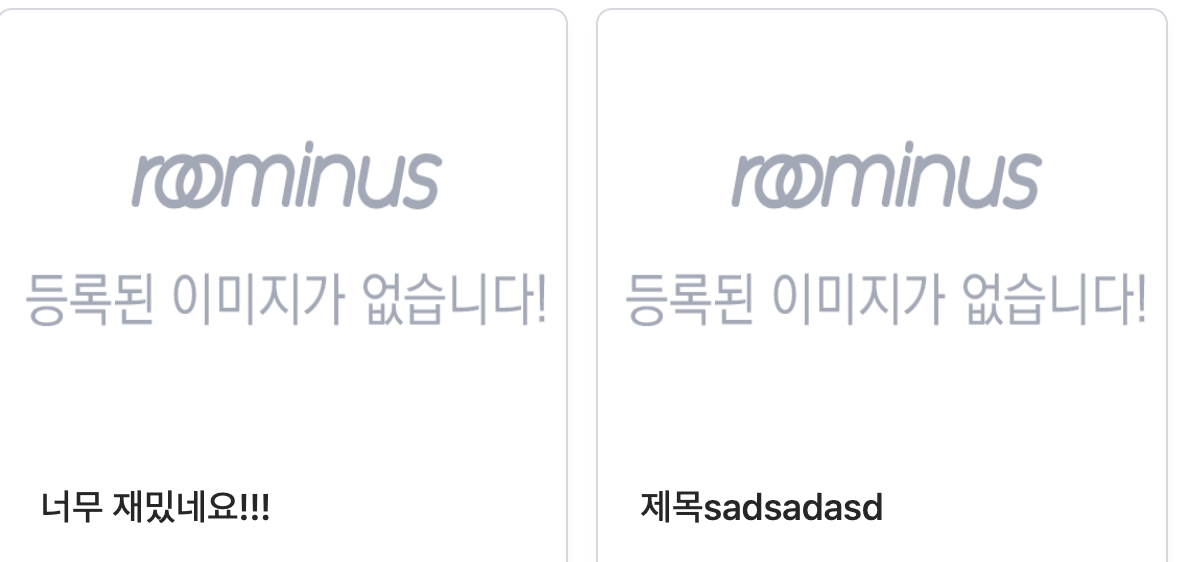
대체 이미지도 잘 나온다.
참고한 솔루션 글에는 몇 가지 방법이 더 있어서, 나중에 활용해볼것
