
개발자 센터에서 제공하는 api 중, 비즈니스 채널로 승인 받지 않아도 쓸 수 있는 것을 사용해보았다.

-
카카오톡 소셜 로그인
: 로그인을 담당하셨던 지수님께서 카카오 로그인을 멋지게 성공 ~~
다른 팀의 소셜로그인의 경우 백엔드에서 api를 만들어주면, 프론트에서 그 api를 사용하는 간단한 방법을 사용한다고 했다. 우리팀은 프론트에서 먼저 카카오 로그인을 연결한 뒤에 백엔드 api로 정보를 보내는 방식으로 진행하셨다고 했다. -
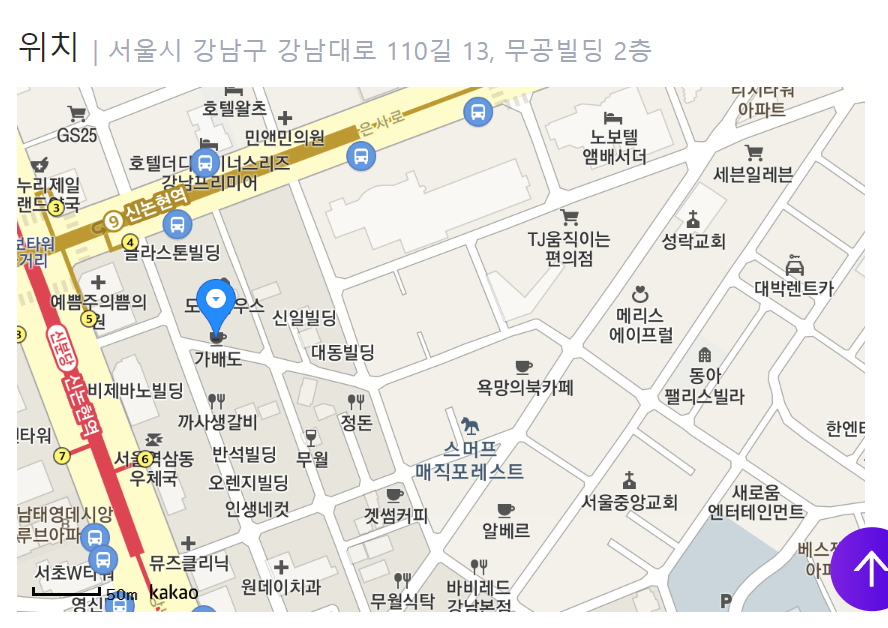
카카오 맵

: 카카오맵은 수업 시간에 사용 방법을 익혔었는데,
영주님께서 매장 위치 표시를 위한 지도 구현을 다시 한 번 잘 해주셨다.
정말 ! 너무 하고 싶었던 우리 룸인어스의 채널 만들기!
3주차 때 슬- 쩍- 만들어서, 팀원들에게 보여주었는데 반응이 아주 좋아서 기뻤다.
카카오 관리자 센터에서 채널 추가 , 1:1 문의 부분을 활용했다.
직접 이미지를 만들어서 사용해도 되는데, 디자인 작업을 하기에는 지금 하니님이 하고 계신 작업도 더딘 부분이 있어서, 기본 이미지를 사용하기로 했다. 딱 봐도 카카오 채널 같아서 괜찮다!

import Head from "next/head";
import { useEffect } from "react";
declare const window: typeof globalThis & {
Kakao: any;
};
export default function KakaoChat() {
// '채널 추가 버튼'
window.Kakao.Channel.createAddChannelButton({
container: "#kakao-talk-channel-add-button",
channelPublicId: "_tDNRxj",
size: "large",
supportMultipleDensities: true,
});
// '톡문의 버튼'
window.Kakao.Channel.createChatButton({
container: "#kakao-talk-channel-chat-button",
channelPublicId: "_tDNRxj",
title: "question",
size: "small",
color: "mono",
shape: "pc",
supportMultipleDensities: true,
});
document.body.appendChild(script);
document.body.removeChild(script);
} catch (err) {}
}, []);
return (
<>
<Head>
<script
type="text/javascript"
src="https://developers.kakao.com/sdk/js/kakao.js"
></script>
</Head>
<KaKaoChannel id="kakao-talk-channel-add-button"></KaKaoChannel>
<KaKaoChat id="kakao-talk-channel-chat-button"></KaKaoChat>
</>
);
}

: 공유 기능을 위해서 카카오로 공유하기 기능을 구현해보았다~
