
package.json 생성
node.js와 vscode가 설치 되어 있다고 가정하고 시작한다.
새 프로젝트를 만들고 싶은 폴더를 vscode로 열고 터미널을 켜 아래 코드를 실행한다.
npm init -ynpm init 을 통해 새 프로젝트의 npm package를 초기화할 수 있다. -y 옵션은 생성할 때 질문을 묻는 경우가 있는 데 이에 대해 모두 yes로 대답하고 실행시킨다는 것이다. 그러면 아래와 같은 파일이 생성된다.

typescript 설치
아래 커맨드를 터미널에 실행시켜주면, typescript를 다운받을 수 있다.
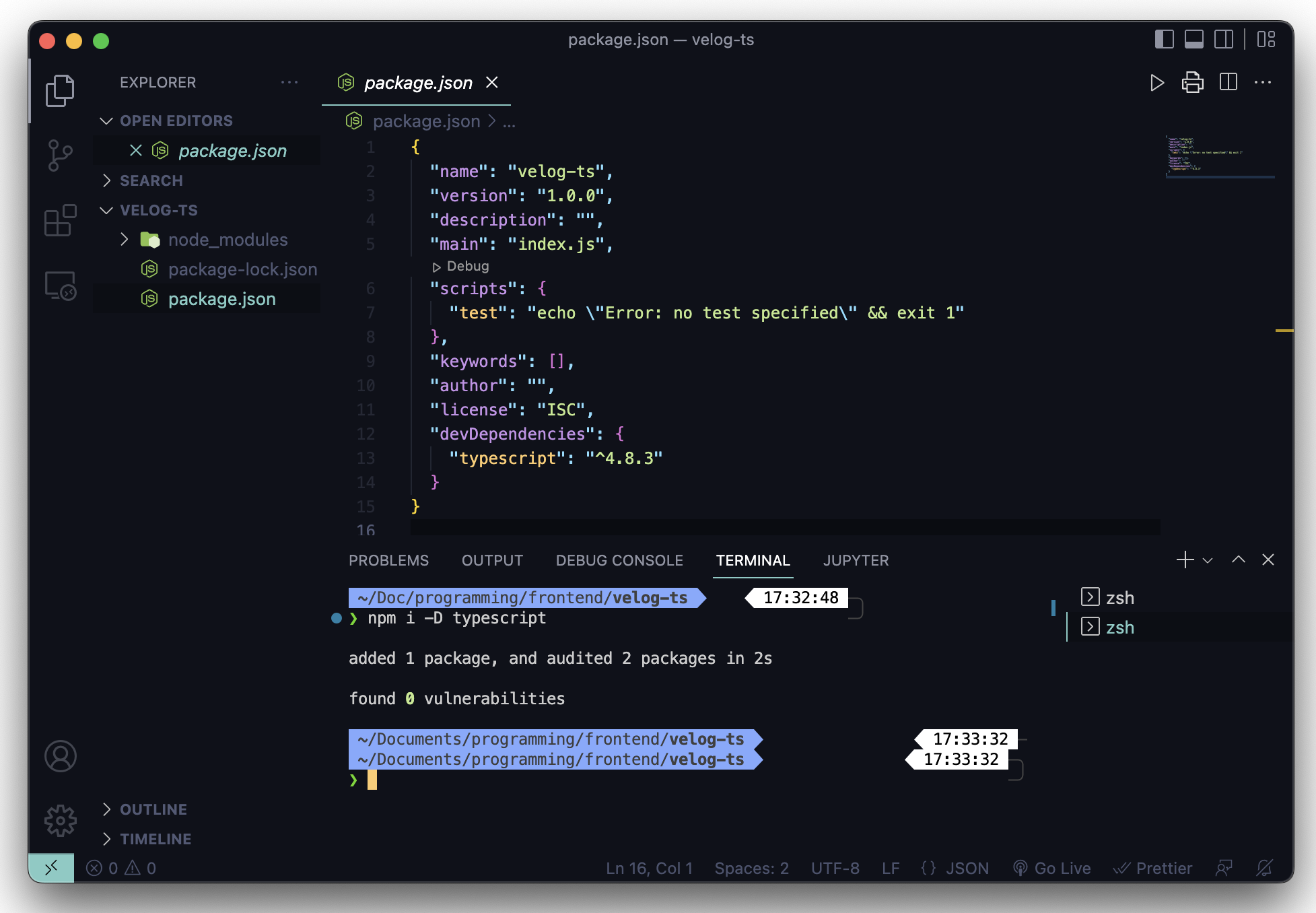
npm i -D typescripti 명령어는 install 과 같은 의미이고, -D 는 --save-dev의 의미와 같은 의미로 패키지가 devDependencies로 등록된다는 의미이다. 이것을 모두 package.json 파일에서 확인할 수 있다.
dependencies vs devDependencies
dependencies
배포용 라이브러리의 목록을 나타낸 곳이다. 일반적으로 그냥 npm install packagename 의 명령어를 통해 설치를 하면 배포용 라이브러리 목록에 뜨게 된다. 배포용 라이브러리는 npm run build로 빌드를 하면 최종 애플리케이션 코드 안에 포함된다.
// package.json
{
"dependencies": {
"packageName": "^1.0.0"
}
}devDependencies
개발용 라이브러리의 목록을 나타낸 곳이다. -D 는 --save-dev의 옵션으로 라이브러리를 설치한 경우 여기 목록에 나타난다. 배포용 라이브러리와는 달리 개발용 라이브러리는 빌드하고 배포할 때 애플리케이션 코드에서 빠지게 된다. 따라서 최종 빌드된 어플리케이션에도 라이브러리 기능이 적용되야 하는 경우에는 devDependencies로 설치하면 안된다.
// package.json
{
"devDependencies": {
"packageName": "^1.0.0"
}
}우리가 typescript를 devDependencies로 설치한 이유는 우리가 build할 때 typescript 자체를 쓸 것이 아니라 코드를 작성한 뒤 자바스크립트로 다시 바꿔 사용할 것이기 대문이다.
만약 배포용 혹은 개발용의 설정을 잘못하여 설치한 경우에는, 그 패키지 이름과 버전명이 나와있는 코드줄을 옮겨주기만 하면 된다. 명령어를 통해 다시 설치를 할 필요는 없다.
설치 완료 시 package.json 파일

소스파일 폴더 생성
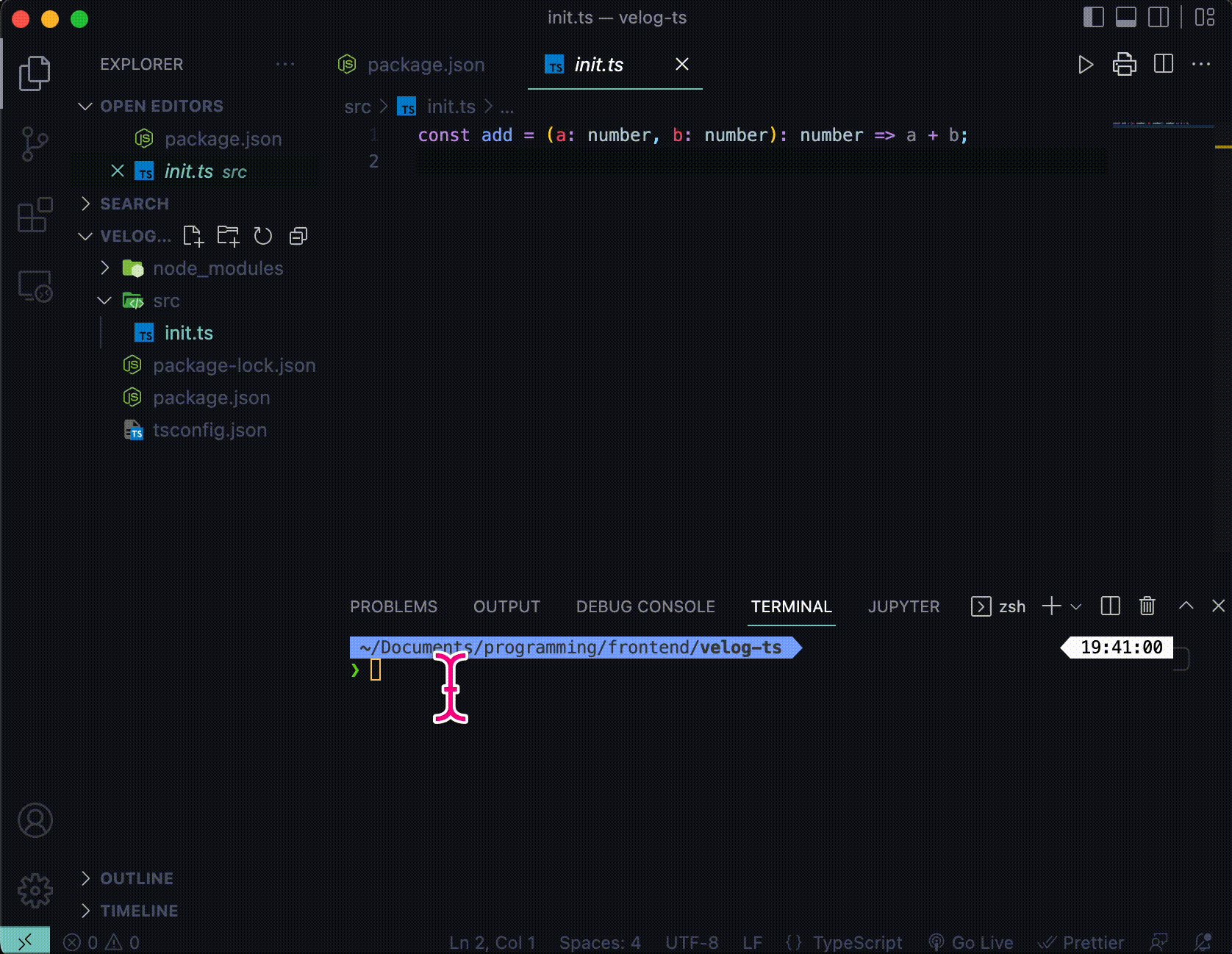
소스파일을 저장할 src 폴더를 하나 생성해준다.
컴파일
우리가 타입스크립트를 사용하여 프로그래밍할 것이긴 하지만, 실제 브라우저에서는 타입스크립트를 알아듣지 못한다. 우리가 개발할 때만 타입스크립트를 사용하고 다 작성한 파일은 일반 자바스크립트로 다시 바꾸어서 사용한다. 이렇게 타입스크립트에서 자바스크립트 파일로 바꾸는 작업을 컴파일이라고 한다.
컴파일할 때 사용하는 명령어는 tsc 로 터미널에서 아래와 같이 쓰면 컴파일된다.
tsc filename.ts위의 명령어를 실행시켜주면, filename.ts의 내용을 javascript로 변환한 filename.js 파일이 생성된다. 다만, 우리는 typescript를 전역으로 설치한 것이 아니기 때문에, tsc라는 명령어를 npm script로 만들어줘야 한다.
npm script 만들기
npm script에 커스텀 명령어를 추가해줌으로써, 우리만의 명령어를 만들수 있다. package.json 파일에 들어가 script옵션을 아래와 같이 수정해준다.
"scripts": {
"build": "tsc"
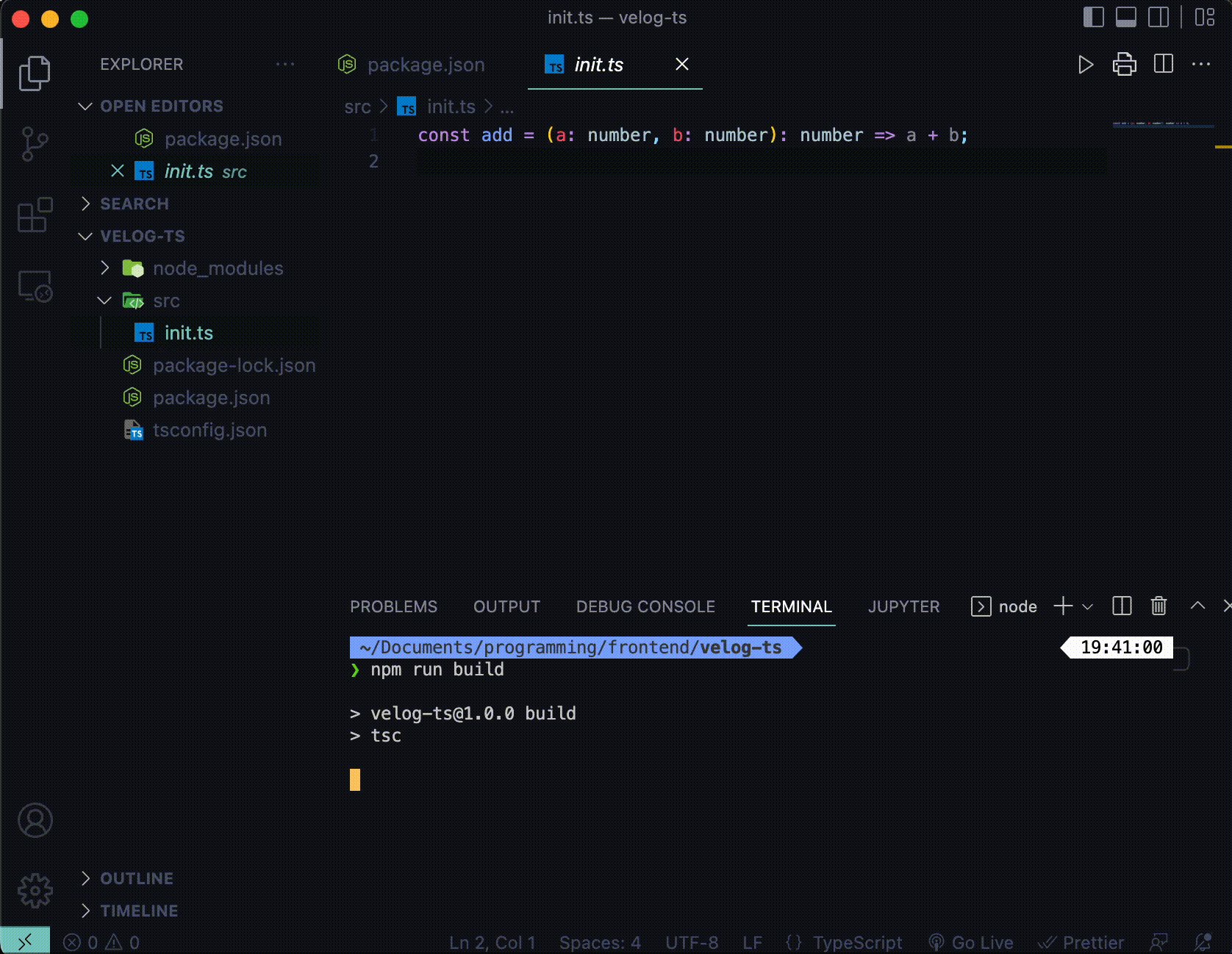
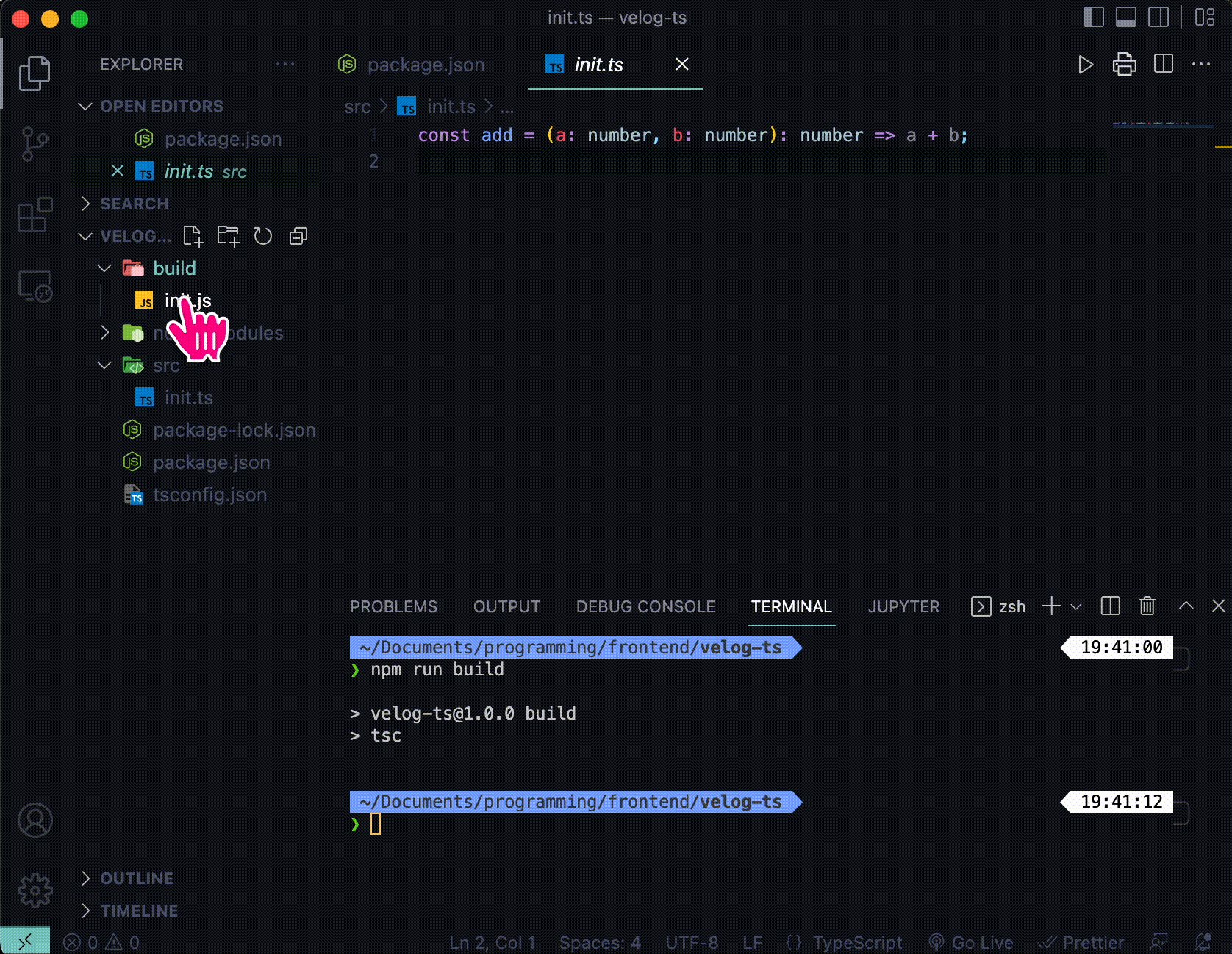
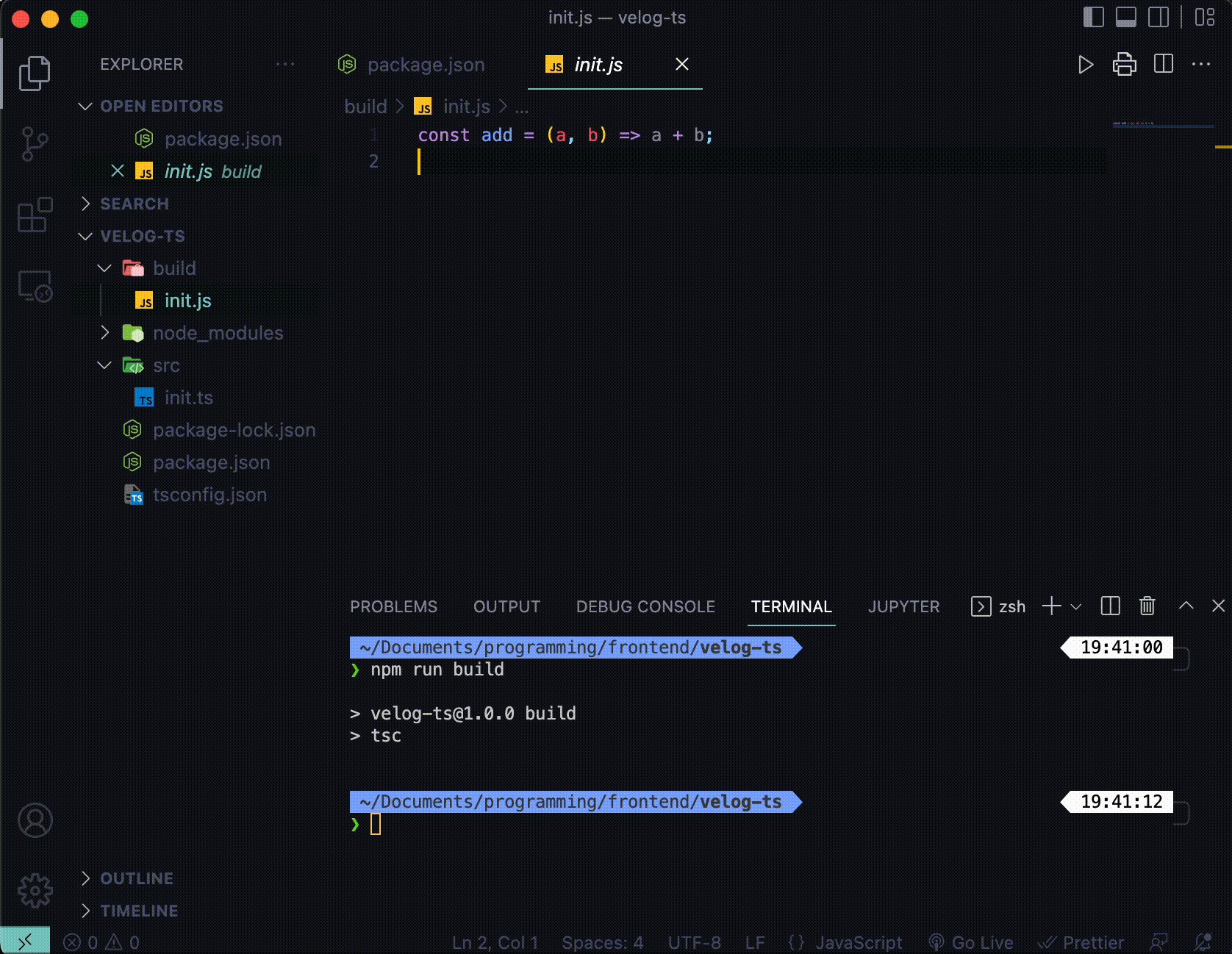
},이렇게 하면 build라는 명령어를 커스텀으로 만들고 실제 실행 명령어는 tsc로 설정할 수 있다. 이런 사용자지정 명령어를 실행하기 위해선 npm run 명령어 이름 을 터미널에 작성하면 된다. 위의 예시에서는 npm run build로 하면 된다.

이 밖에 컴파일된 파일의 저장위치나 변환된 자바스크립트의 버전 등 우리는 다양한 컴파일 규칙을 정해야한다. 이렇게 타입스크립트의 컴파일 방식과 규칙을 작성해줄 수 있는 파일이tsconfig.json 이다.
tscofing.json
파일 생성
touch tsconfig.jsonCLI 환경에서 파일을 생성하는 명령어인 touch를 이용하여 tscofig.json 파일을 생성하였다. 꼭 이렇게 하지 않아도 vscode에서 파일 생성 버튼 이름을 눌러 tscofig.json의 이름으로 파일을 생성해줘도 상관없다.
파일 설정
tsconfig.json 파일이 있는 디렉터리가 TypeScript 프로젝트의 루트가 된다. 다시한번 파일의 역할을 설명하자면, tsconfig.json 파일은 프로젝트를 컴파일하는 데 필요한 루트 파일과 컴파일러 옵션을 지정하기 위한 파일이다. 파일 안의 내용은 object 형식으로 적어주면 된다.

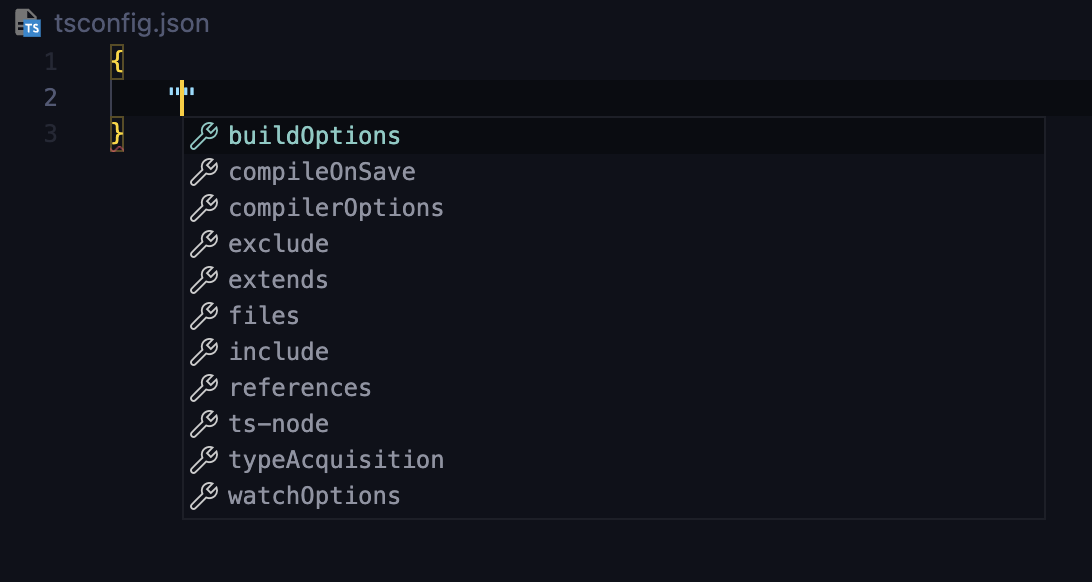
vscode를 사용하면 tsconfig.json 파일에서 사용할 수 있는 다양한 옵션을 자동완성으로 보여준다.
파일에서 사용가능한 옵션
{
"include": ["src"],
"compilerOptions": {
"outDir": "build",
"target": "ES6",
"lib": ["ES6", "DOM"]
}
}기본 옵션은 위와 같다. 컴파일할 파일의 위치와 컴파일된 파일이 저장될 폴더, 어떤 버전의 자바스크립트로 변환할 것인지, 컴파일할 때 어떤 라이브러리를 포함시킬 것인지에 대한 옵션을 설정한 것이다. 이 밖에도 자주 쓰는 compilerOptions 의 옵션에는 allowjs, checkJS, noImplicitAny 등이 있다.
+) 오류: No inputs were found in config file
stackoverflow 질문글 참고
include로 지정해준 디렉토리 안에 타입스크립트가 없어서 생기는 오류이다. 해당 디렉토리에 컴파일하고 싶은 타입스크립트 파일을 넣어주자.
