
ZEP 맵 개발을 시작하면서...

좋은 기회로 메타버스 콘테스트라는 대회에 참여하게 되었다. 감사하게도 기획서가 예선을 통과하게 되었고, 이제 본격적으로 개발에 들어가려고 한다. 우리 팀은 많은 동시 접속을 수용하고, 한글을 지원하며 다양한 기능을 지원하는 메타버스 플랫폼인 "ZEP"을 사용해 개발하기로 하였다.
아직 메타버스라는 개념이 익숙하지 않고, 개발 관련 내용도 그리 많지 않은 것 같다. ZEP에 들어가면, ZEP 개발 문서가 생각보다 정말 자세하게 한글로 작성되어 있다. 그리고 부족하지만 ZEP 개발을 시작하려는 누군가에게 도움이 되지 않을까 하여 개발 과정을 글로 정리해 보려 한다. 개발 환경 구축과 개발 과정 그리고 시행착오를 정리하여 담을 예정이다.
HELLO, ZEP!
🌐 ZEP 사이트 방문하기
ZEP은 네이버에서 개발한 메타버스 플랫폼으로 게더타운과 유사한 UI/UX를 제공한다. 주로 2D로 된 맵에서 미니 게임, 온라인 회의 등의 기능을 사용할 수 있다. 유저가 쉽게 이동하여 타인과 대화할 수 있는 가상공간을 제공한다. ZEP을 통해 실제 맵을 구현할 수도 있고 다양한 기본 가상 공간(사무실, 교실, 사교 모임 및 비즈니스에 맞춰 나온 공간)을 자유롭게 활용할 수 있다.
개발 환경 구축
ZEP은 ZEP script라고 Javascript 언어를 사용한다. Javascript로도 충분히 개발할 수 있지만, 이번 대회에서는 Typescript로 개발하는 것을 도전해보려고한다. Typescript를 통해 안정성있는 개발을 할 수 있을 것으로 기대된다. 그리고 ZEP 맵 공간을 개발하면서 Typescript를 연습할 수 있는 기회도 될 수 있을 것 같다.
ZEP script 설치
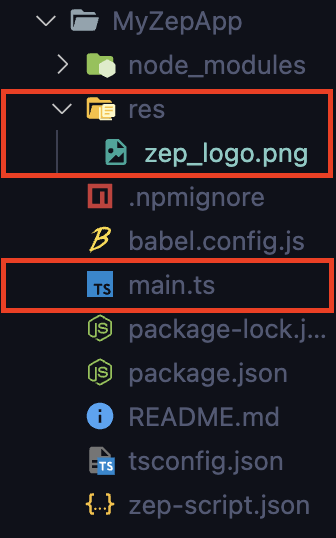
npx zep-script init {폴더 이름} --npm위의 커맨드로 ZEP Script를 개발할 수 있는 환경을 구축할 수 있다. 설정한 폴더 이름으로 아래와 같은 폴더와 파일이 생기게 된다.

개발할 때 실질적으로 사용하는 폴더 및 파일은 위의 res 폴더와 main.ts 파일이다.
res 폴더
res 폴더는 ‘resources’의 약자로, 앱에 필요한 이미지나 html 파일 등을 넣을 경로이다.
main.ts
main.ts 파일은 실질적인 앱개발 코드를 적는 파일이다.
package.json
"scripts": {
"build": "zep-script build",
"archive": "zep-script archive",
"deploy": "zep-script publish"
},앱 빌드
zep script는 javascript로 구동되기 때문에 typescript 코드를 컴파일해야 한다. 컴파일을 한 뒤 빌드해주는 커맨드는 아래와 같다.
npx zep-script build그런데 package.json 폴더에 "build": "zep-script build" 라고 되어 있어서 아래 커맨드로 해도 괜찮은 것 같다. (혹시 잘못된 방법이라면, 댓글로 알려주세요!)
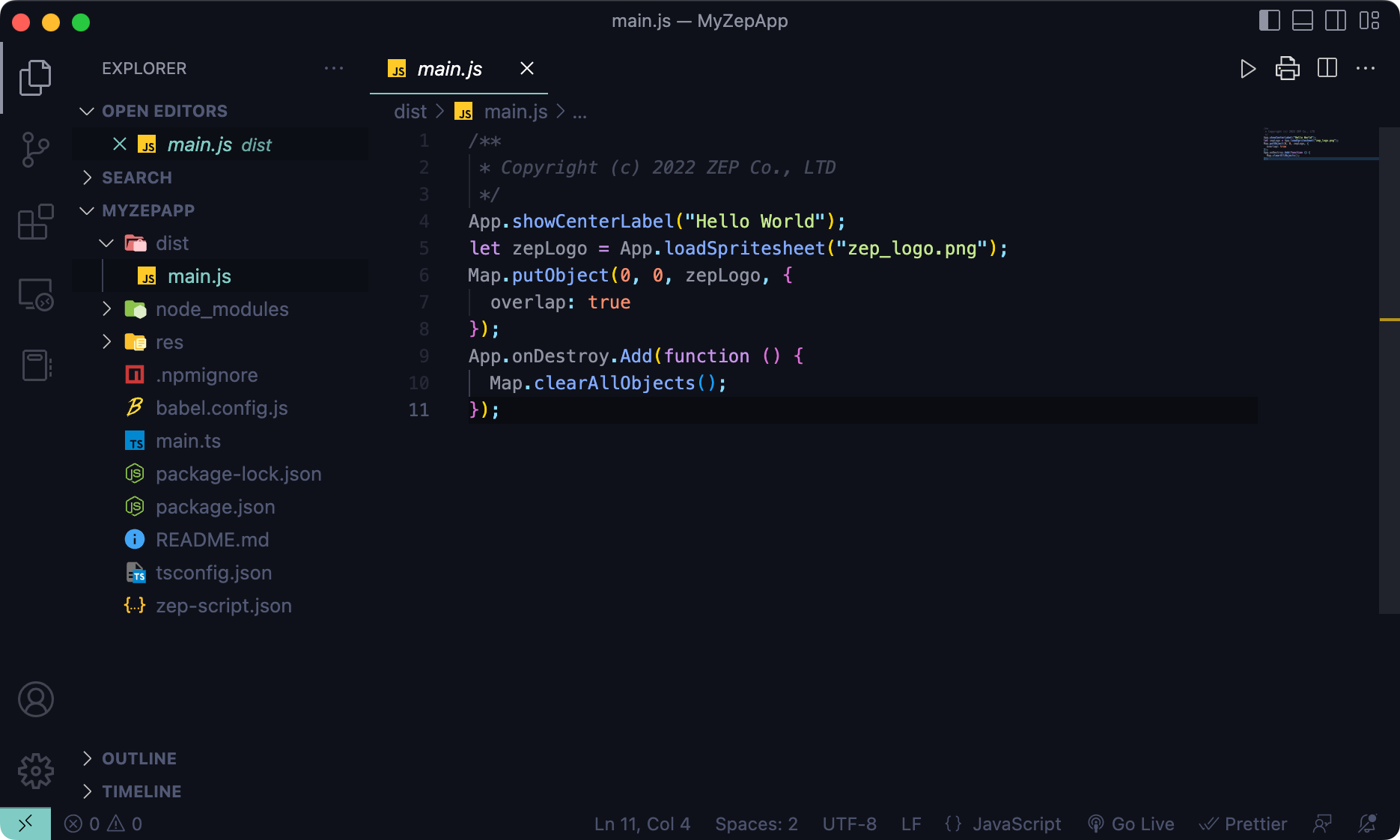
npm run build빌드에 성공하면, dist 라는 폴더가 생기게 된다.

dist 파일안에는 main.ts 파일이 javascript로 컴파일된 파일이 존재하게 된다.
앱 압축하기
만든 앱을 배포하기 위해서는 먼저 main.js, res안의 이미지, html 파일 등을 함께 압축한 .zip 파일을 만들어야 한다. 실제 배포될 파일은 바로 이 zip 파일이다. 명령어는 아래와 같다.
npx zep-script archive마찬가지로 package.json 폴더에 "archive": "zep-script archive" 라 명시되어 있기 때문에, 아래 명령어로 실행해도 된다.
npm run build앱 배포
사실 배포 가이드는 ZEP Script 가이드에 잘 나와있다. 웹페이지에 직접 파일을 올려 배포하는 방법은 아래 링크를 참조하면 좋을 것 같다.
↗️ ZEP Script 배포 가이드
CLI 배포
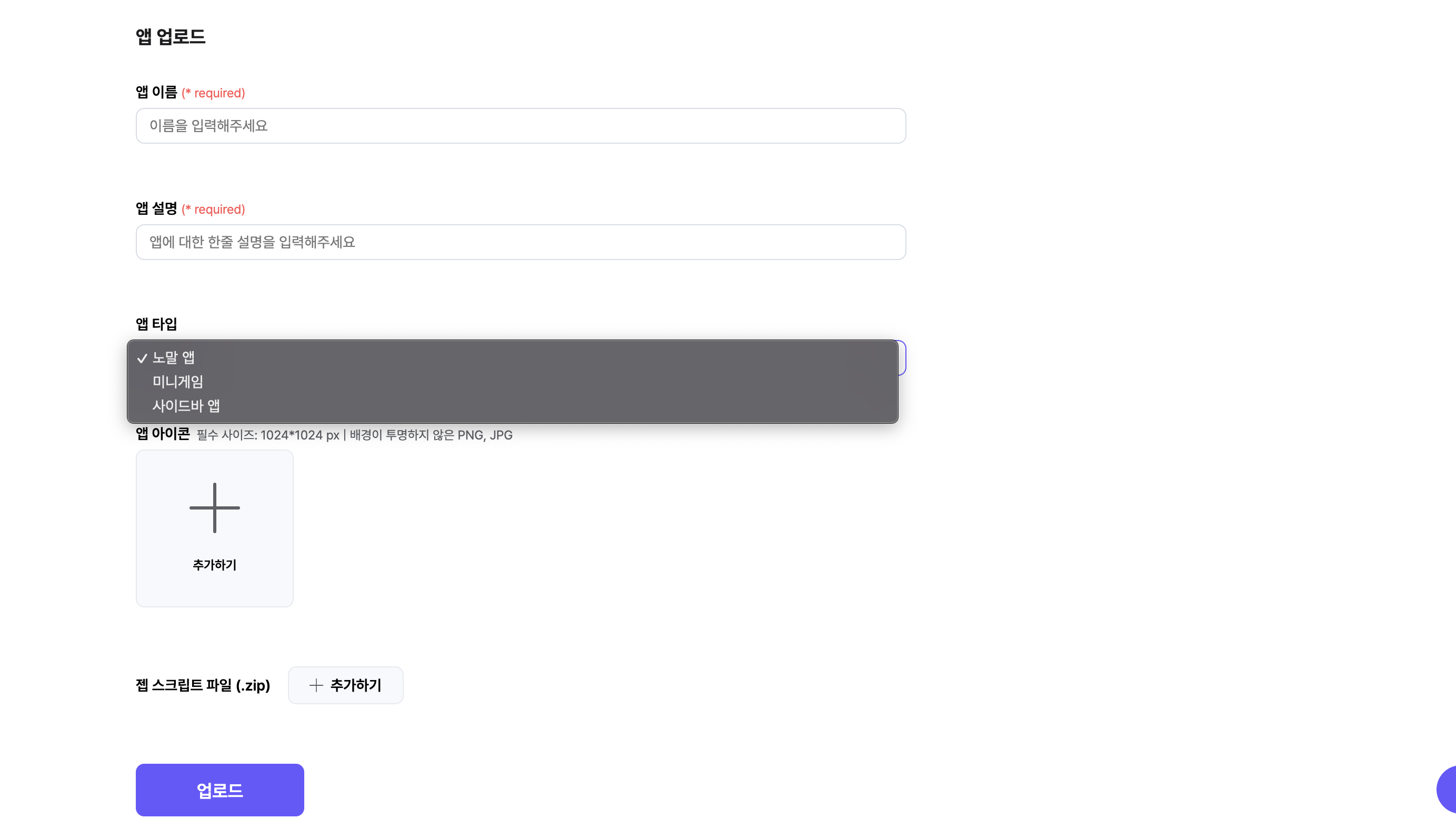
배포를 하기 전에 먼저 앱을 만들어야 한다. ZEP 로그인 > 나의 앱(Beta) > + 앱 업로드를 눌러 앱을 생성한다. 버튼을 눌렀을 때 아래와 같은 창이 뜨게 된다. 빈칸의 필수 항목을 입력해주면 된다.

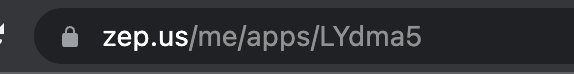
이제 프로젝트 폴더에서 zep-script.json 파일을 수정해주어야 한다. 앱을 생성해준뒤 URL을 확인해보면 아래와 같이 apps/ 다음에 생긴 문자열이 바로 앱 아이디이다. Json 파일에 복사해서 쓰면 된다.

zep-script.json 파일 내용은 아래와 같다.
{
"appId": "",
"name": "Template",
"description": "Template application",
"type": "normal"
}처음엔 appId 키 값이 빈 문자열일텐데, 여기에 앱 아이디 값을 붙여넣기 하면 된다. 그리고 앱 이름과 앱 설명에 대한 항목은 각각 name, description 값으로 주면 그 값으로 다시 설정된다. type도 설정해야하는데, type의 종류에 대해서는 다음 장에서 설명하겠다.
실제 배포를 위한 명령어는 아래와 같다.
npx zep-script publish또는
npm run deploy앱의 타입
ZEP의 앱에는 총 세가지의 타입이 존재한다. 노말 앱, 미니게임, 사이드바 앱이다.
노말 앱
노말 앱은 특정 맵에서만 작동하는 스크립트로, 해당 맵이 실행됨과 동시에 적용된다. 설정은 먼저 앱을 나의 앱에 등록한 다음, 적용하고 싶은 맵의 에디터에서 [맵 에디터] > [좌측 하단 맵 관리자 메뉴] > [맵 설정]으로 들어가 설정할 수 있다.
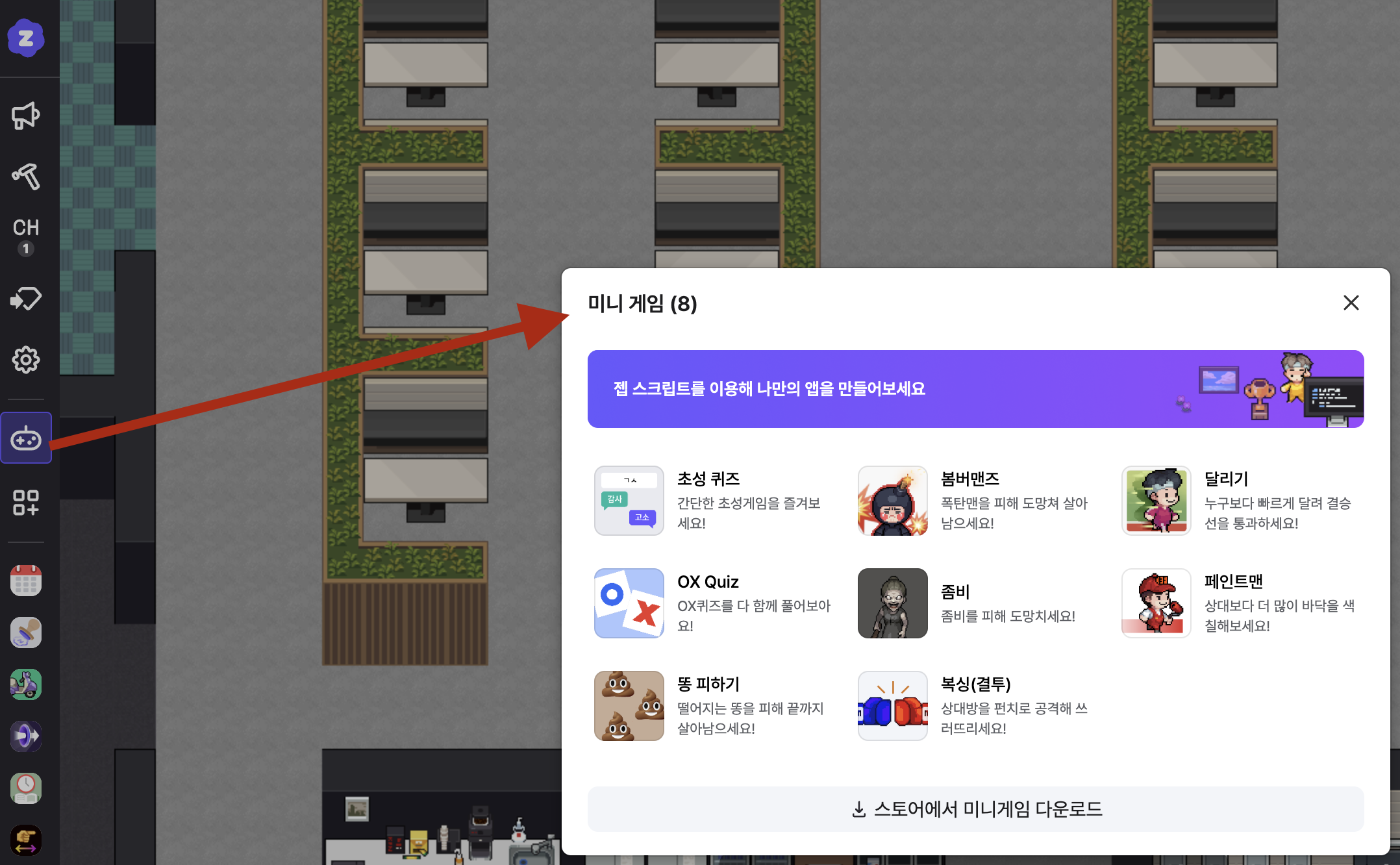
미니게임
미니게임은 어느 맵에서나 사용할 수 있는 설치형 앱이다.

사용자가 사이드 바의 미니게임 아이콘을 클릭한 다음에 미니게임을 클릭해서 사용할 수 있다. 한 사용자가 미니게임을 시작하면, 맵 전체에 있는 사용자에게 모두 게임이 시작된다. 게임을 시작하게 되면 시작한 자리에 게임 박스가 생기게 되는데, 실행한 사용자가 스페이스 바를 눌러 점프하게 되면, 게임 도중이라도 바로 종료할 수 있다.
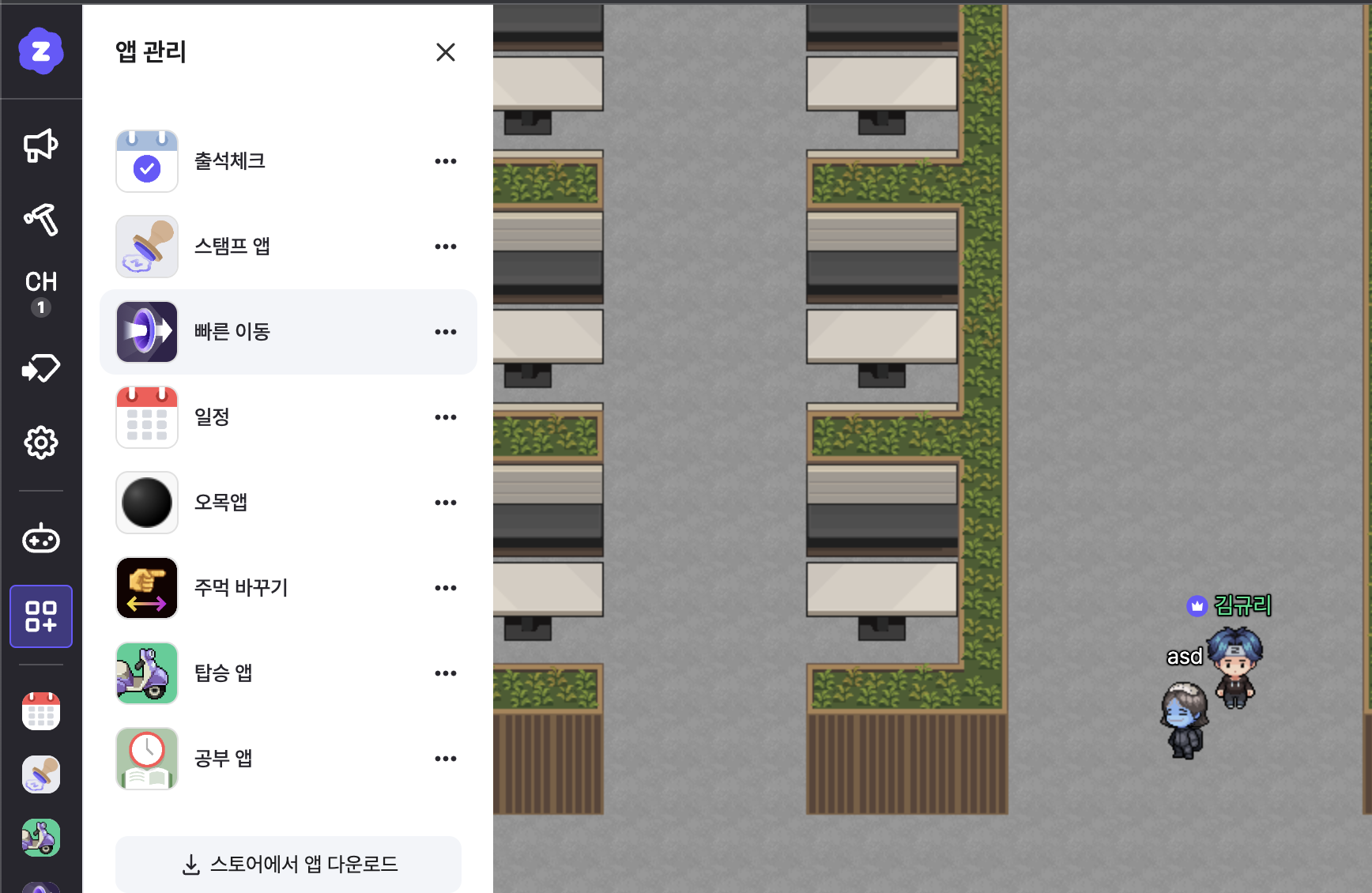
사이드바 앱
사이드바 앱은 PC 좌측 사이드바에 아이콘으로 표시되는 앱이다.

사이드바 앱을 개발하고 업로드한 뒤, Owner 권한을 가진 맵의 플레이 화면에서 [사이드바] > [앱 스토어 아이콘] > [나의 앱] 리스트에서 추가해 사용할 수 있다. Owner가 한번 추가해놓으면, 그 스페이스에서는 입장한 모든 사람에게 사이드바 앱이 노출된다.
앱의 종류에 따른 배포 설정
앱의 종류는 배포시 zep-script.json 파일의 type 값으로 명시할 수 있으며 값의 종류에는 "normal", "minigame" 그리고 "sidebar"가 있다.
