이 가이드는 Spring을 사용하여 웹 양식을 생성하고 제출하는 과정을 안내합니다.
무엇을 구축할 것인가
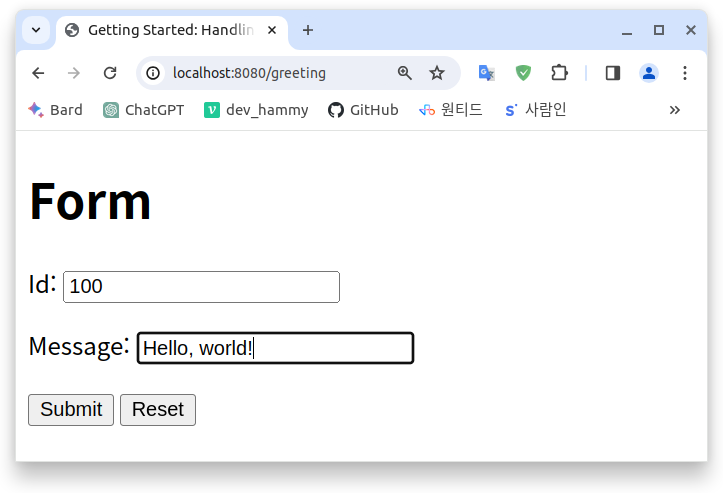
이 가이드에서는 다음 URL에서 액세스할 수 있는 웹 양식을 작성합니다: http://localhost:8080/greeting
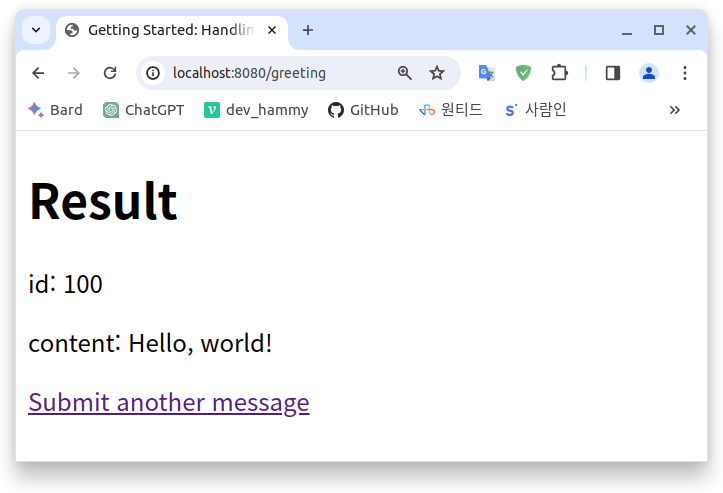
브라우저에서 이 페이지를 보면 양식이 표시됩니다. id 및 content 양식 필드를 채워 인사말을 제출할 수 있습니다. 양식이 제출되면 결과 페이지가 표시됩니다.
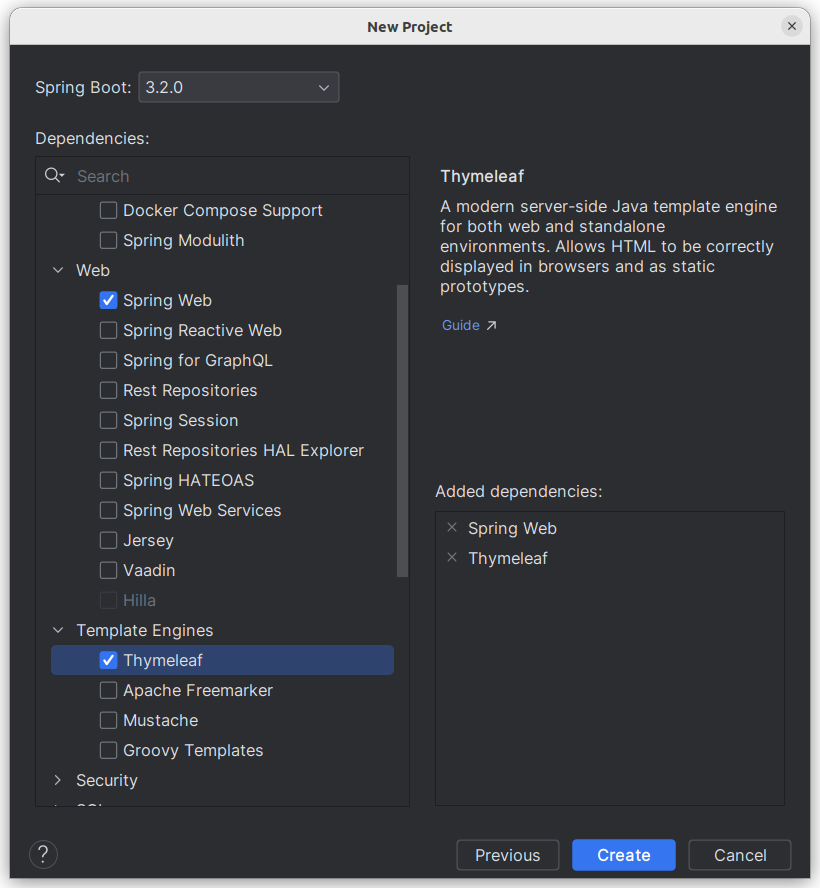
Starting with Spring Initializr

Create a Web Controller
웹 사이트 구축에 대한 Spring의 접근 방식에서 HTTP 요청은 컨트롤러에 의해 처리됩니다. 이러한 구성 요소는 @Controller 주석으로 쉽게 식별됩니다. 다음 목록(src/main/java/guides/handlingformsubmission/GreetingController.java)의 GreetingController는 뷰 이름(이 경우 greeting)을 반환하여 /greeting에 대한 GET 요청을 처리합니다. 다음 View는 HTML 콘텐츠 렌더링을 담당합니다.
package guides.handlingformsubmission;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
@Controller
public class GreetingController {
@GetMapping("/greeting")
public String greetingForm(Model model) {
model.addAttribute("greeting", new Greeting());
return "greeting";
}
@PostMapping("/greeting")
public String greetingSubmit(@ModelAttribute Greeting greeting, Model model) {
model.addAttribute("greeting", greeting);
return "result";
}
}이 컨트롤러는 간결하고 단순하지만 많은 일이 일어나고 있습니다. 이 섹션의 나머지 부분에서는 이를 단계별로 분석합니다.
매핑 주석을 사용하면 HTTP 요청을 특정 컨트롤러 메서드에 매핑할 수 있습니다. 이 컨트롤러의 두 가지 메서드는 모두 /greeting에 매핑됩니다. @RequestMapping(기본적으로 GET, POST 등과 같은 모든 HTTP 작업을 매핑함)을 사용할 수 있습니다. 그러나 이 경우 greetingForm() 메서드는 @GetMapping을 사용하여 구체적으로 GET에 매핑되는 반면 greetingSubmit()은 @PostMapping을 사용하여 POST에 매핑됩니다. 이 매핑을 통해 컨트롤러는 /greeting 엔드포인트에 대한 요청을 구별할 수 있습니다.
@ModelAttribute 어노테이션은 여러 가지 기능을 수행하지만, 여기서 주로 사용되는 역할은 다음과 같습니다:
-
요청 매개변수 바인딩:
- 클라이언트로부터 전송된 HTTP 요청의 파라미터 값을 해당 모델 클래스에 바인딩하는 역할을 합니다.
- 예를 들어,
greetingSubmit메서드의@ModelAttribute Greeting greeting은 HTTP 요청의 파라미터를Greeting객체에 자동으로 매핑합니다.
-
모델에 데이터 추가:
- 컨트롤러의 메서드에서
@ModelAttribute가 적용된 파라미터가 있을 경우, 해당 객체를 자동으로 모델에 추가합니다. - 위의 코드에서
greetingForm메서드에서model.addAttribute("greeting", new Greeting())와 같이 모델에 "greeting" 속성을 추가했던 부분과 연결됩니다.
- 컨트롤러의 메서드에서
-
자동 객체 생성:
- 해당 클래스의 객체를 자동으로 생성하고 초기화합니다.
greetingForm메서드에서new Greeting()을 생성하여greeting이라는 이름으로 모델에 추가할 때 사용되었습니다.
-
폼 데이터 바인딩:
- HTML 폼에서 전송된 데이터를 해당 객체에 바인딩하여 컨트롤러 메서드에 전달합니다.
greetingSubmit메서드의@ModelAttribute Greeting greeting은 HTTP POST 요청에서 전송된 데이터를Greeting객체에 자동으로 매핑합니다.
즉, @ModelAttribute는 HTTP 요청을 처리하고 컨트롤러에 전달된 데이터를 객체로 바인딩하거나 모델에 데이터를 추가하는 데 사용됩니다. 이를 통해 컨트롤러에서 사용되는 객체를 자동으로 초기화하고 데이터를 전달할 수 있습니다.
greetingForm() 메서드는 Model 개체를 사용하여 보기 템플릿에 새 인사말을 노출합니다. 다음 코드(src/main/java/guides/handlingformsubmission/Greeting.java)의 Greeting 개체에는 인사말 보기의 양식 필드에 해당하는 id 및 content와 같은 필드가 포함되어 있으며 다음에서 정보를 캡처하는 데 사용됩니다.
package guides.handlingformsubmission;
public class Greeting {
private long id;
private String content;
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
}메소드 본문의 구현은 뷰 이름(greeting)을 렌더링할 템플릿으로 변환하여 HTML의 서버측 렌더링을 수행하는 뷰 기술에 의존합니다. 이 경우 greeting.html 템플릿을 구문 분석하고 다양한 템플릿 표현식을 평가하여 양식을 렌더링하는 Thymeleaf를 사용합니다. 다음 목록(src/main/resources/templates/greeting.html)은 인사말 템플릿을 보여줍니다.
<!DOCTYPE HTML>
<html xmlns:th="https://www.thymeleaf.org">
<head>
<title>Getting Started: Handling Form Submission</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<h1>Form</h1>
<form action="#" th:action="@{/greeting}" th:object="${greeting}" method="post">
<p>Id: <input type="text" th:field="*{id}" /></p>
<p>Message: <input type="text" th:field="*{content}" /></p>
<p><input type="submit" value="Submit" /> <input type="reset" value="Reset" /></p>
</form>
</body>
</html>th:action="@{/greeting}" 표현식은 양식을 /greeting 엔드포인트에 대한 POST로 지시하는 반면, th:object="${greeting}" 표현식은 양식 데이터를 수집하는 데 사용할 모델 객체를 선언합니다. th:field="{id}" 및 th:field="{content}"로 표현되는 두 개의 양식 필드는 Greeting 개체의 필드에 해당합니다.
여기에는 양식을 표시하기 위한 컨트롤러, 모델 및 뷰가 포함됩니다. 이제 양식 제출 프로세스를 검토할 수 있습니다. 앞에서 설명한 대로 양식은 POST 호출을 사용하여 /greeting 엔드포인트에 제출됩니다. GreetingSubmit() 메서드는 양식으로 채워진 Greeting 개체를 받습니다. Greeting은 @ModelAttribute이므로 수신 양식 콘텐츠에 바인딩됩니다. 또한 제출된 데이터는 이름(기본적으로 메서드 매개 변수의 이름이므로 이 경우 greeting)을 참조하여 result 보기에서 렌더링될 수 있습니다. id는 <p th:text="'id: ' + ${greeting.id}" /> 표현식에서 렌더링됩니다. 마찬가지로 content는 <p th:text="'content: ' + ${greeting.content}" /> 표현식으로 렌더링됩니다. 다음 목록(src/main/resources/templates/result.html)은 결과 템플릿을 보여줍니다.
<!DOCTYPE HTML>
<html xmlns:th="https://www.thymeleaf.org">
<head>
<title>Getting Started: Handling Form Submission</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<h1>Result</h1>
<p th:text="'id: ' + ${greeting.id}" />
<p th:text="'content: ' + ${greeting.content}" />
<a href="/greeting">Submit another message</a>
</body>
</html>명확성을 위해 이 예에서는 양식을 렌더링하고 제출된 데이터를 표시하기 위해 두 개의 seperate view 템플릿을 사용합니다. 그러나 두 가지 목적 모두에 single view 를 사용할 수 있습니다.
애플리케이션을 실행 가능하게 만들기
외부 애플리케이션 서버에 배포하기 위해 이 서비스를 기존 WAR 파일로 패키징할 수 있지만 더 간단한 접근 방식은 독립 실행형 애플리케이션을 만드는 것입니다. 좋은 오래된 Java main() 메소드에 의해 구동되는 단일 실행 가능한 JAR 파일에 모든 것을 패키지합니다. 그 과정에서 외부 인스턴스에 배포하는 대신 Tomcat 서블릿 컨테이너를 HTTP 런타임으로 내장하기 위한 Spring의 지원을 사용합니다. 다음 목록(src/main/java/guides/handlingformsubmission/HandlingFormSubmissionApplication.java)은 애플리케이션 클래스를 보여줍니다.
package guides.handlingformsubmission;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class HandlingFormSubmissionApplication {
public static void main(String[] args) {
SpringApplication.run(HandlingFormSubmissionApplication.class, args);
}
}Test the service