참고
https://code.visualstudio.com/
비주얼 스튜디오 코드는 마이크로소프트가 마이크로소프트 윈도우, macOS, 리눅스용으로 개발한 소스 코드 편집기이다. 디버깅 지원과 Git 제어, 구문 강조 기능, SSH 접속 등이 포함되어 있으며, 사용자가 편집기의 테마와 단축키, 설정 등을 수정할 수 있다.
Ubuntu22.04에서 snap으로 간편 설치했다.
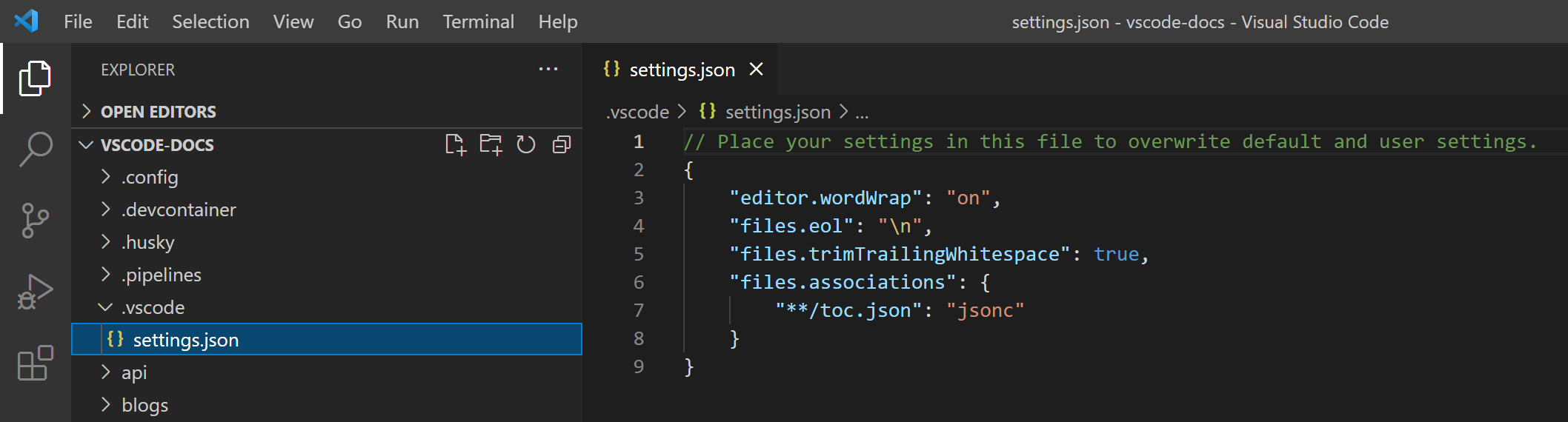
기본 레이아웃

- A. Activity Bar - view 사이에서 이동하거나, git이 활성화 되었을 때 발생하는 변경사항들 같은 특정 컨텍스트의 지시자를 제공
- B. Side bar
- C. Editor
- D. Panel - 에디터 영역 아래의 추가적인 view 공간. 통합 터미널, 디버그 정보, 에러와 경고, 결과를 표시
- E. Status Bar - 현재 편집 중인 프로젝트와 파일에 대한 정보 표시
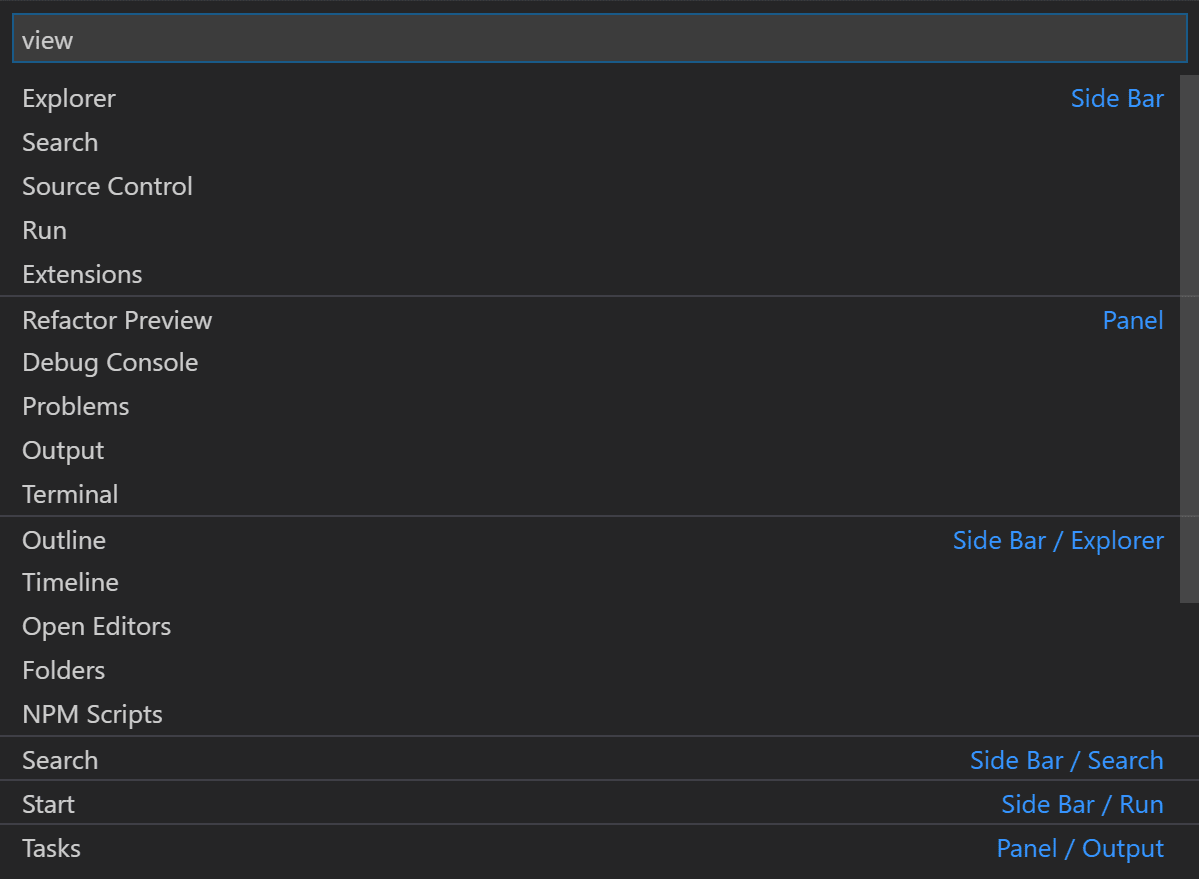
Views 보기

View 메뉴에서 open view 클릭
- Search - 열린 폴더와 전역에 걸쳐 검색하고 변경할 수 있음
- Source Control - VS Code는 기본적으로 Git 소스를 컨트롤 할 수 있음.
- Run - 변수, 콜 스택, 중단점 표시
- Extensions - 확장 기능
- Custom views - 확장 기능으로 커스텀 할 수 있다.
Extension
이미 설치된 VSCode에 언어, 디버거, 도구 등을 추가할 수 있다.
Command Palette 커맨드 팔레트

단축기 설정 외 기타 모든 기능들에 접근할 수 있음.
Ctrl+P: 이름으로 파일 또는 심볼 찾기Ctrl+Tab: 마지막으로 열었던 파일 열기Ctrl+Shift+P: 에디터 명령을 실행할 수 있는 커맨드 팔레트 열기Ctrl+Shift+O: 파일 안의 특정 심볼 찾기Ctrl+G: 파일의 특정 줄 찾기
입력 란에 ?를 입력하면 현재 위치에서 실행할 수 있는 커맨드를 보여줌

단축키
Ctrl+PageDown: 우측 에디터로 이동Ctrl+PageUp: 좌측 에디터로 이동Ctrl+Tab: 가장 최근에 실행하거나 열었던 에디터 리스트에서 이전 에디터로 이동Ctrl+1: 에디터 그룹의 가장 좌측으로 이동Ctrl+2: 에디터 그룹의 중앙으로 이동Ctrl+3: 에디터 그룹의 가장 우측으로 이동Ctrl+W: 활성 에디터 닫기.Ctrl+K W: 모든 에디터 그룹의 에디터 닫기Ctrl+K Ctrl+W: 모든 에디터 닫기
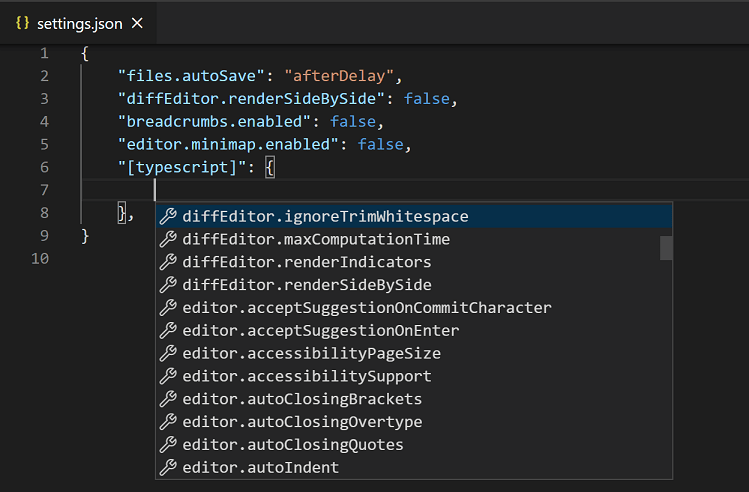
settings.json

settings.json파일에서 preference를 설정할 수 있다
preference 응용프로그램의 설정 정보 영구적으로 저장. 사용자의 옵션 선택 사항이나 프로그램 자체의 구성 정보 주로 저장

설정 값을 자동완성 시켜주는 기능과 설명 창을 띄우는 기능이 내장되어 있다. JSON 형식에 맞지 않거나 부적절한 설정명은 하이라이트 표시 된다.
settings.json 파일 위치
- Windows %APPDATA%\Code\User\settings.json
- macOS $HOME/Library/Application\ Support/Code/User/settings.json
- Linux $HOME/.config/Code/User/settings.json
Settings 우선순위
설정 항목마다 다른 적용범위(scope)가 곂쳐서 덮어씌기도 합니다. 아래 목록의 후순에 있는 scope가 상위에 있는 scope를 덮어씁니다.(재정의 합니다) (In the following list, later scopes override earlier scopes):
Default settings - 기본 설정 값
User settings - VSCode 모든 인스턴스에 전역으로 적용Remote settings - 사용자가 사용하는 원격 기기에 적용
Workspace settings - 열린 폴더나 워크스페이스에 적용Workspace Folder settings - multi-root 워크스페이스의 특정 폴더에 적용
Language-specific default settings - 확장 기능이 지원하는 언어 특정 기본 설정 값
Language-specific user settings
Language-specific remote settings
Language-specific workspace settings - 워크스페이스 설정과 같지만 언어에 한정
Language-specific workspace folder settings - Policy settings - 시스템 관리자에 의해 설정된 값으로서 항상 최우선시 된다.
설정 값의 자료형
String - "files.autoSave": "afterDelay"
Boolean - "editor.minimap.enabled": true
Number - "files.autoSaveDelay": 1000
Array - "editor.rulers": []
Object - "search.exclude": { "**/node_modules": true, "**/bower_components": true }
원시 타입과 배열 타입은 우선 순위에 따라 오버라이드되고 Object 타입은 병합된다. 또한 기본 설정값과 사용자 설정값이 충돌하면 사용자 설정값이 우선시.
예시
"workbench.colorCustomizations": {
"editor.foreground": "#880000",
"editor.selectionBackground": "#00FF00"
}어떤 에디터의 기본 설정이 상기와 같을 때
"workbench.colorCustomizations": {
"editor.background": "#000088",
"editor.selectionBackground": "#008800"
}상기와 같은 설정을 적용하고 싶다면
"workbench.colorCustomizations": {
"editor.background": "#000088",
"editor.selectionBackground": "#00FF00",
"editor.foreground": "#880000"
}위와 같이 추가하면 된다. editor.selectionBackground처럼 기본 설정과 다른 경우 사용자 설정 값이 우선하게 된다.
Workspace 워크스페이스
워크스페이스 설정은 프로젝트에 특정할 수 있고 프로젝트에 참여하는 다른 개발자와도 공유할 수 있다. 워크스페이스 설정은 사용자 설정을 오버라이드 한다.
- workspace : 보통 프로젝트 루트 폴더를 지칭
.vscode폴더 : 디버깅, 태스크 설정과 마찬가지로 워크 스페이스 설정도 이 폴더의 루트에 저장됨.- multi-root workspace- 워크스페이스는 다수의 루트 폴더를 가질 수 있음.
workspace settings.json 위치 : 
Multi-root Workspace의 설정은 workspace configuration file에 위치함
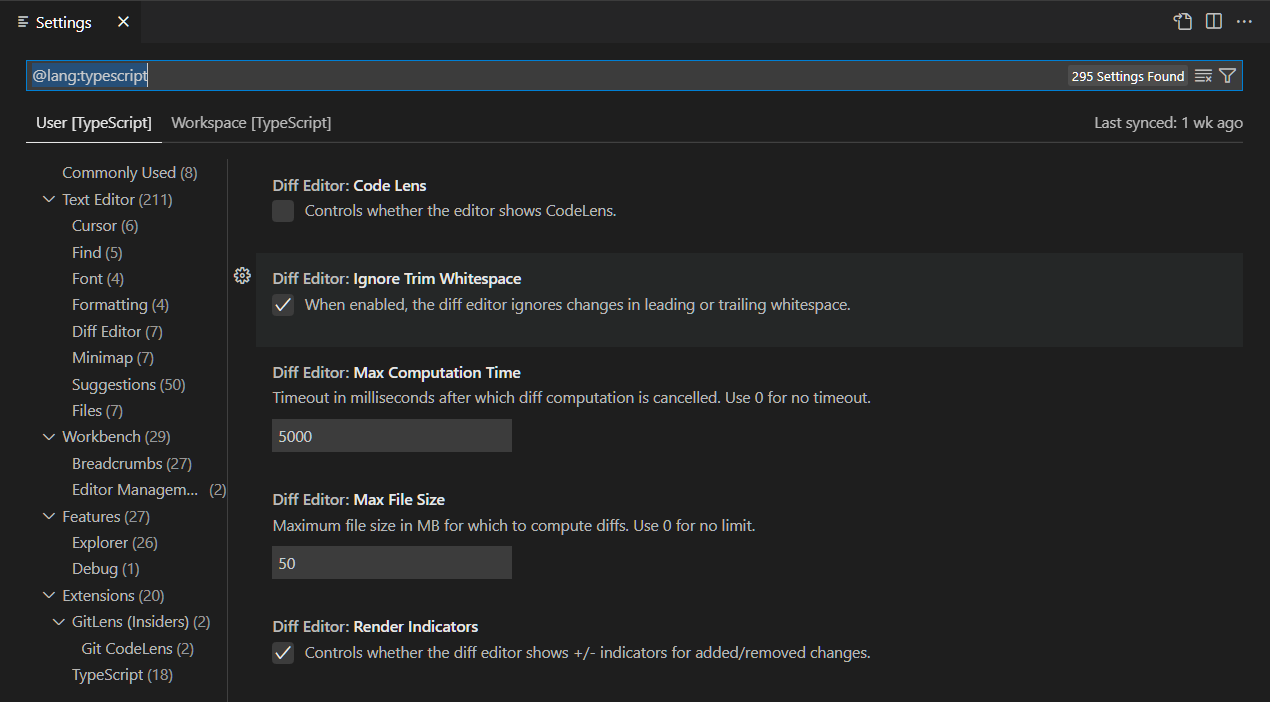
에디터 언어 설정
Settings 에디터의 필터에서 고르기

- Settings UI를 통해 언어 필터에서 사용하려는 언어를 선택. 또는
@lang:languageId의 형식으로 검색 위젯에 입력 가능. - 선택한 언어 설정을 사용할 수 있다면 설정값을 보여줌.
- 설정 우선순위의 영향을 받음.
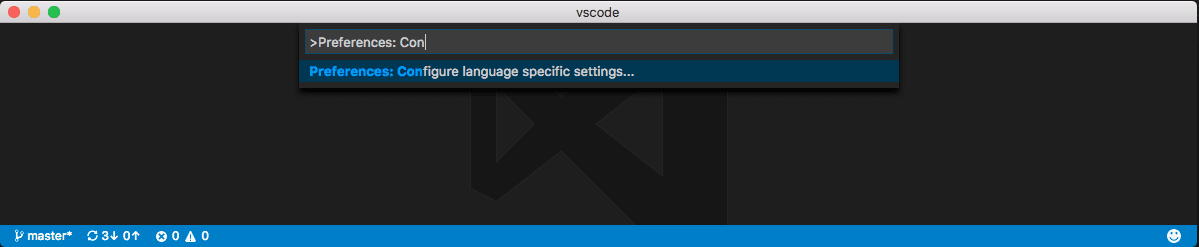
커맨드 팔레트 명령으로 선택



- Preferences: Configure Language Specific Settings(command ID:
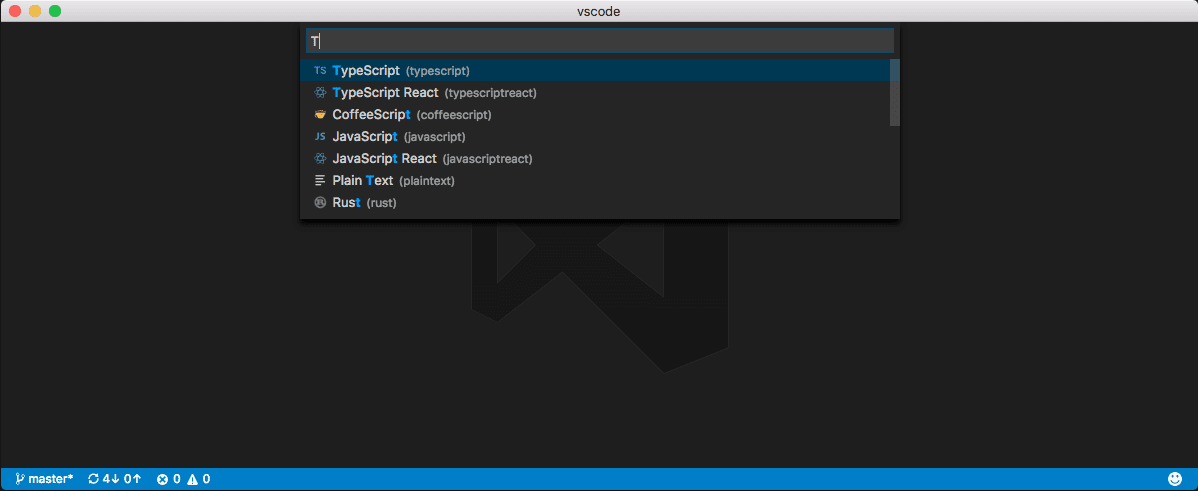
workbench.action.configureLanguageBasedSettings) 자동 완성으로 전역 명령이 나타나며, 해당 명령을 실행하면 언어 선택기가 열린다. - 언어를 선택하면 해당 언어가 필터에 반영된 Settings UI가 열린다.

- 이후
settings.json에 선택한 언어를 새로 적용할 수 있다.
언어 설정의 Scope 우선 순위
- 언어 에디터 설정(language-specific settings)은 비언어적 에디터 설정(non-language-specific editor settings)을 항상 재정의(오버라이드)한다.
- 비언어적 설정이 더 협소한 scope를 가지고 있더라도 언어 에디터 설정이 우선한다. (ex 워크스페이스에 대한 비언어적 설정보다 사용자 언어 설정의 우선순위가 높다)
JSON 파일 예시
{
"[typescript]": {
"editor.formatOnSave": true,
"editor.formatOnPaste": true
},
"[markdown]": {
"editor.formatOnSave": true,
"editor.wordWrap": "on",
"editor.renderWhitespace": "all",
"editor.acceptSuggestionOnEnter": "off"
}
}다중 언어 에디터 설정
"[javascript][typescript]": {
"editor.maxTokenizationLineLength": 2500
}설정과 보안
워크스페이스 설정이 아닌 사용자 설정 에서 지정해야 하는 보안 관련 요소.
- git.path
- terminal.external.windowsExec
- terminal.external.osxExec
- terminal.external.linuxExec
워크스페이스에서 설정하면 경고 메세지를 띄우며 명령을 무시함.
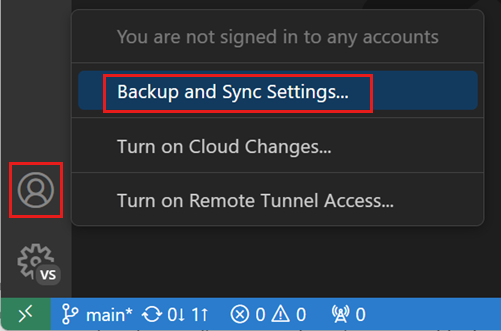
설정 Sync 하기

표시된 아이콘으로 싱크할 수 있다.
- 사용자 설정을 VSCode 인스턴스들에 공유할 수 있다.
- 키보드 단축키 설정, 설치된 확장프로그램을 포함한 설정이 다른 기기에 있는 당신의 VSCode 인스턴스에 공유될 수 있다.
