[Electron] Not allowed to load local resource in Renderer process Trouble Shooting
Electron 데스크탑 앱 만들기
목록 보기
2/2


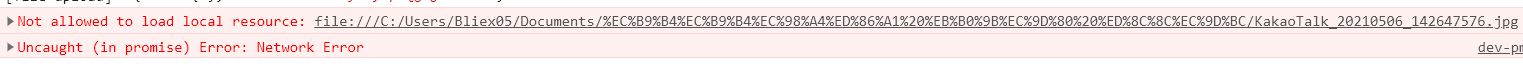
Not allowed to load local resource... 왜 로컬파일에 접근이 안되는거야!!!
일하던 중 엄청난 난관에 부딪혔다..
개발환경에서는 아무런 문제가 없었으나 Electron Builder로 배포된 일렉트론 앱에서 문제가 발생하였다.
렌더러 프로세스(React)에서 로컬 파일에 접근하려고 하니, 아래와 같은 에러가 나타났다.
장장 2시간동안 구글링을 통해 이것저것 보았지만, 다들 이상한 방법 뿐이었다.
나는 초록색 체크표시가 있는 스택오버플로를 찾고싶었지만 찾을 수 없었다 ㅠ_ㅠ 망할 일렉트론..
그러다가 문득 이런 생각이 들었다.
local resource에 File 프로토콜로 접근할 때 불가능 한 거 아닐까? 혹시 다른 방법으로 해결할 수 있지 않을까?
LUCKY. 맞았다.
일렉트론에서는 Protocol API를 제공한다.
렌더러 (저의 경우에는 React 입니다.) 에서는 아래와 같이 호출해준다.
<div
style={{
backgroundSize: 'contain',
backgroundPosition: 'center',
backgroundRepeat: 'no-repeat',
backgroundImage: `url('safe-my-protocol://${path}')`,
}}
className="full-screen-img"
/>메인 프로세스에서는 아래와 같이 호출해준다.
protocol.registerFileProtocol('local', (request, callback) => {
const pathname = decodeURIComponent(request.url.replace('safe-my-protocol://', ''));
try {
callback(pathname);
} catch (error) {
console.log(error);
}
});이렇게 하면 renderer에서의 Not allowed to load local resource문제를 해결하게 된다! 굿!
도움이 되셨다면 하트 한번만 부탁해요 :-)
