CORS란????
CORS는 Cross-Origin Resource Sharing의 약자로서 교차 출처 리소스 공유라고 부른다.
- 웹 브라우저가 외부 도메인 서버와 통신하기 위한 방식을 표준화한 HTTP 헤더 기반 메커니즘이다.
- HTTP 헤더의 origin이 다른 경우 즉, 클라이언트와 서버가 서로 다른 도메인 경우를 위해 CORS가 도입되었다.
- 도메인, 프로토콜, 포트번호 중 하나라도 다를경우 출처가 다른 교차 출처(Cross-Origin)이라고 판단되어 브라우저에서 Cross-Origin HTTP 요청을 제한한다.
- 클라이언트에서 요청을 보낸 후에 서버로부터 받은 Access-Control-Allow-Origin 헤더 속성을 통해서 접속 가능 여부를 확인한다.
- 같은 origin일 경우에는 CORS 문제가 발생하지 않는다.
CORS가 필요한 이유????
CORS가 없다면 모든 곳에서 데이터를 요청할 수 있기때문에 악의적인 사용자가 사이트를 흉내내어 만들 수 있으며 흉내낸 사이트를 이용하여 로그인을 하도록 해서 정보를 빼내거나 다른 사람의 정보를 입력하는 등 공격을 할 수 있다.
CORS의 동작원리
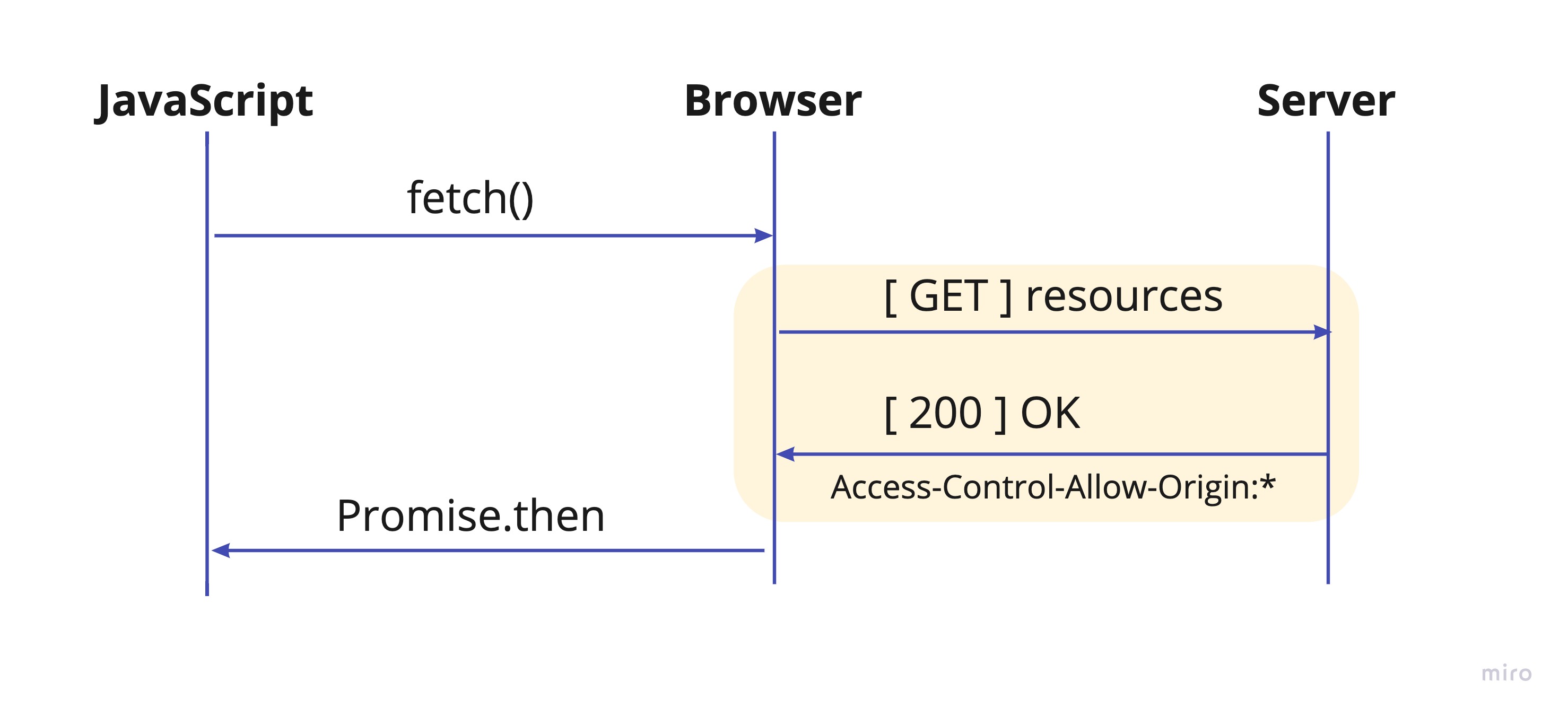
Simple Request
 이미지 출처 : https://velog.io/@jimmy0417/WEB-CORS-%EA%B0%9C%EB%85%90%EA%B3%BC-%EC%A0%81%EC%9A%A9-%EB%B0%A9%EB%B2%95
이미지 출처 : https://velog.io/@jimmy0417/WEB-CORS-%EA%B0%9C%EB%85%90%EA%B3%BC-%EC%A0%81%EC%9A%A9-%EB%B0%A9%EB%B2%95
- 요청과 응답이 한번만 일어난다.(예비 요청을 보내지 않는다.)
- 예비 요청을 보내지않기 때문에 특정 조건을 만족해야한다.
Simple Request의 특정조건
- 요청 메소드는 GET, POST, HEAD 중 하나만 가능하다.
- 헤더에는 Accept, Accept-Language, Content-Language, Content-type, DPR, Downlink(en-US), Viewport-Width, Width 만 사용가능하다.
- Content-Type 헤더는 application/x-www-form-urlenvode, multipart/form-data, text/plain 만 사용가능하다.
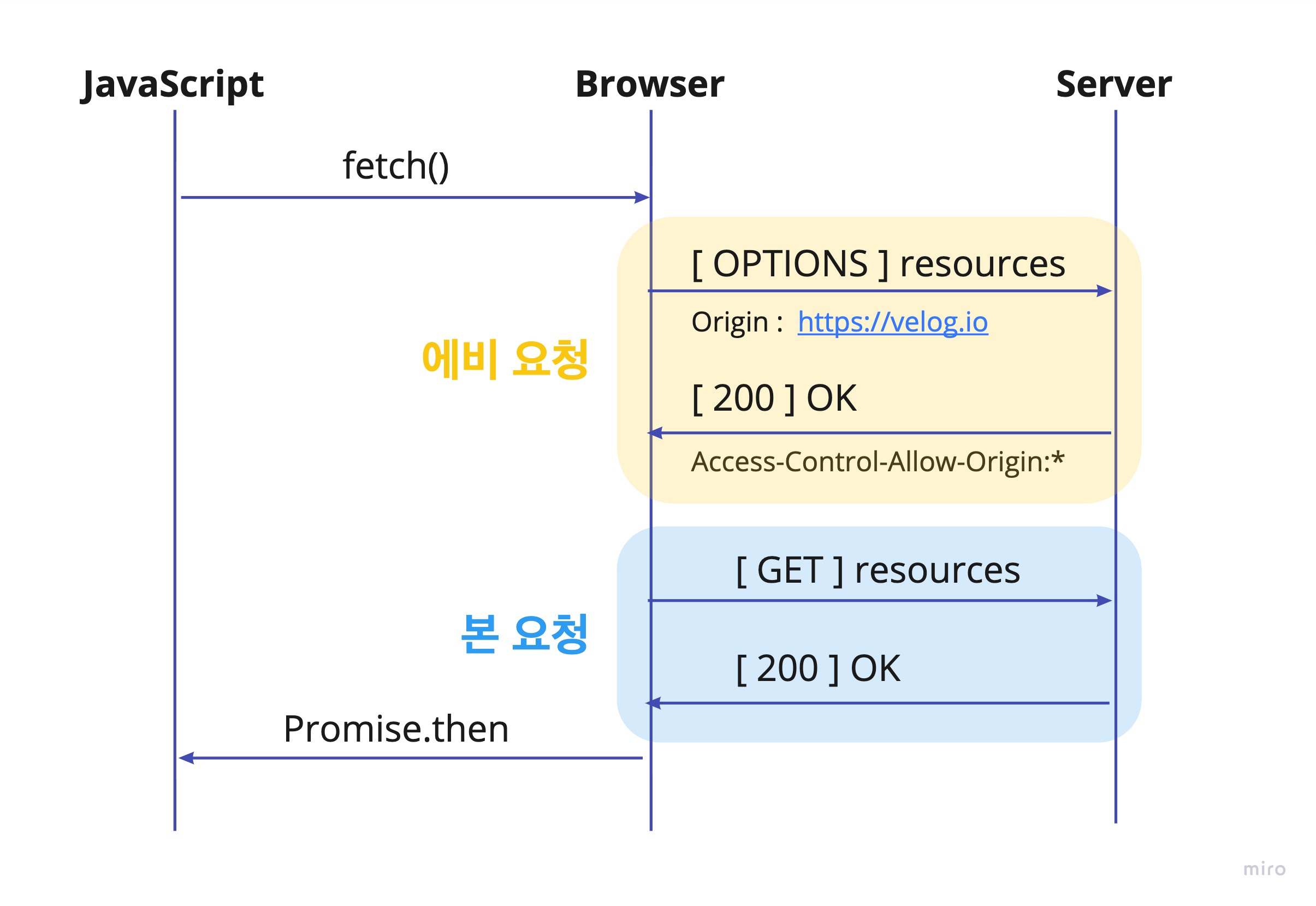
Preflight Request
- 브라우저가 요청을 한번에 보내지않고 예비 요청과 본 요청으로 나누어 보낸다.
- 예비 요청을 Preflight라고 부르며, OPTIONS 메소드가 사용된다.
- 본 요청 전에 예비 요청의 OPTIONS 메소드를 통해 사전에 요청이 안전한지 확인하는 방법이다.
- 안전한 요청이 확인되면, 본 요청을 보낸다.
Credentialed Request
- 인증된 요청을 사용하는 방법이며 다른 출처간 통신에서 좀 더 보안을 강화하고 싶을 때 사용한다.
- XMLHttpRequest , fetch API는 별도의 옵션없이는 브라우저의 쿠키 정보나 인증과 관련된 헤더를 요청에 담지않는다.
- 요청에 인증 정보를 보내기 위해서는 credentials 옵션을 사용해야한다.
credentials의 3가지 옵션
- same-origin(default) : 같은 출처 간 요청에만 인증 정보를 담을 수 있다.
- include : 모든 요청에 인증 정보를 담을 수 있다.
- omit : 모든 요청에 인증 정보를 담지 않는다.
참고한 사이트 : https://hymndev.tistory.com/m/78
https://hanamon.kr/%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC-http-options-%EB%A9%94%EC%86%8C%EB%93%9C%EB%A5%BC-%EC%93%B0%EB%8A%94-%EC%9D%B4%EC%9C%A0%EC%99%80-cors%EB%9E%80/
https://velog.io/@dygreen/%EA%B8%B0%EC%88%A0-CORS%EC%9D%98-%EA%B0%9C%EB%85%90%EA%B3%BC-%EB%8F%99%EC%9E%91%EC%9B%90%EB%A6%AC
 이미지 출처 :
이미지 출처 :