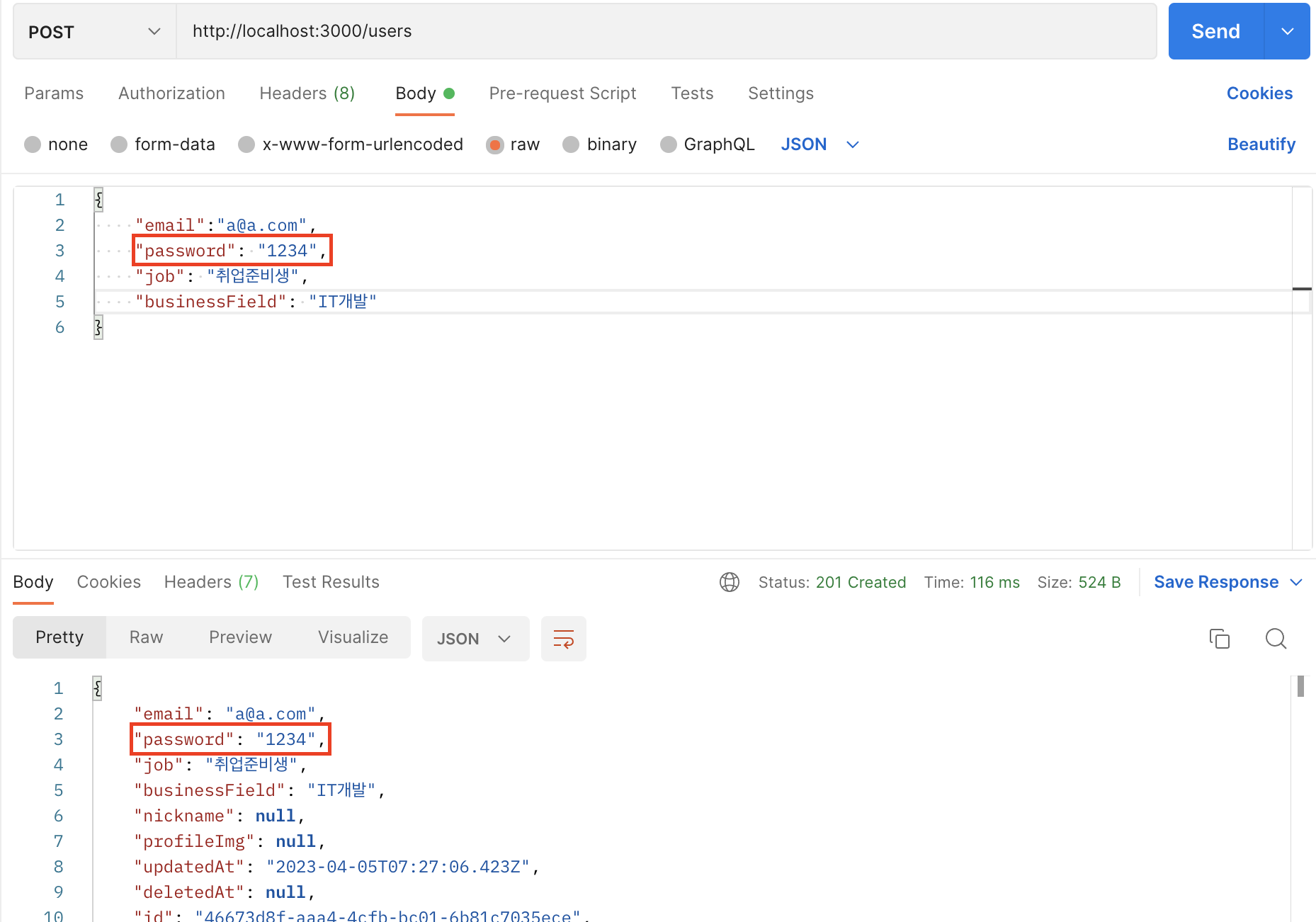
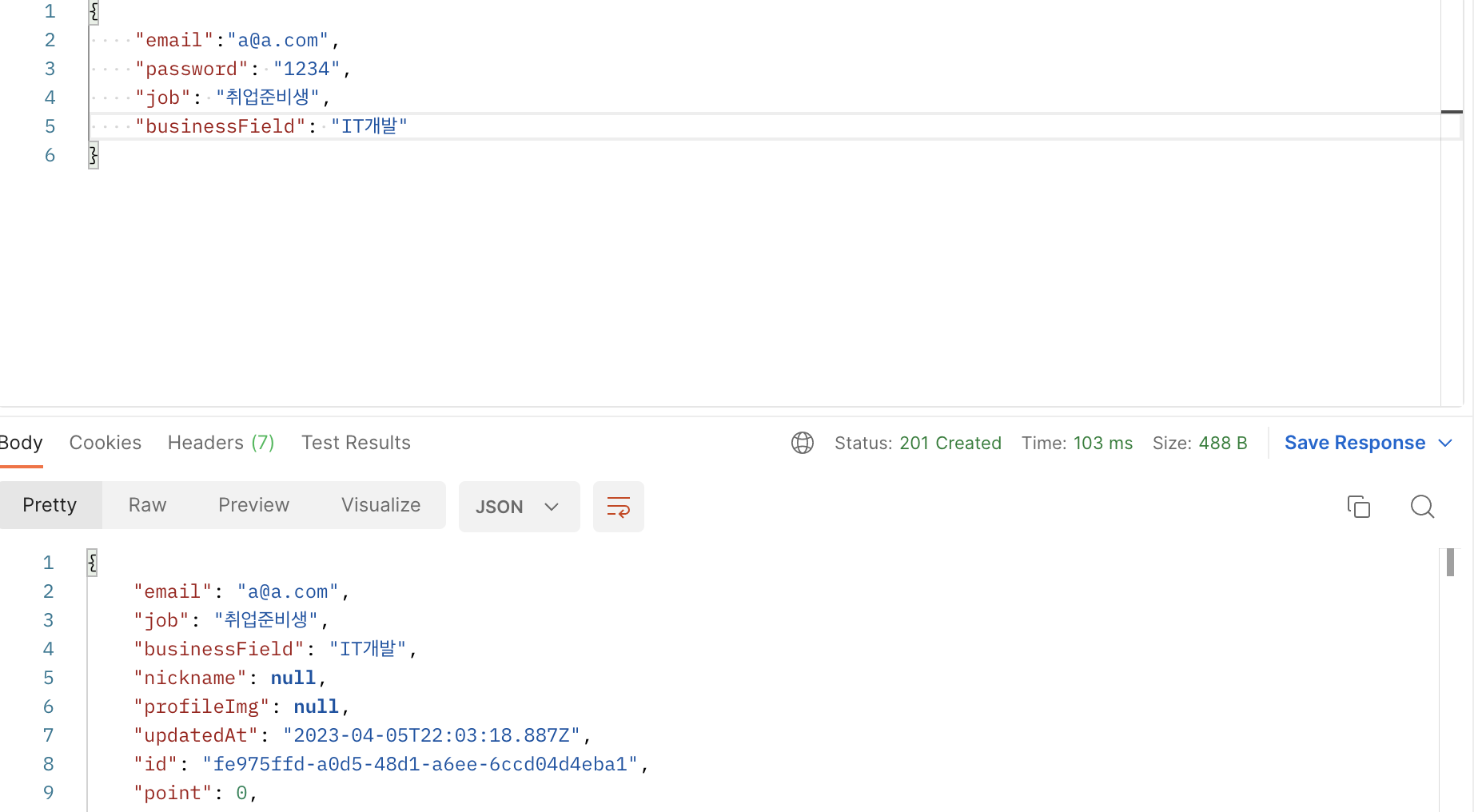
NestJS로 개인프로젝트를 만드는 중인데 User를 생성하고 반환값으로 생성한 User의 정보를 내보낸다.

하지만 위의 이미지에서 보면 반환값에 비밀번호가 그대로 노출되는 것을 볼 수 있다.
NestJS와 GraphQL로 작업할 당시에는 단순히 플레이그라운드에 안보여주는 형식으로 하였는데, 이번에는 REST-API로 작업하고 있어 어떤식으로 해야하는지 궁금했다.
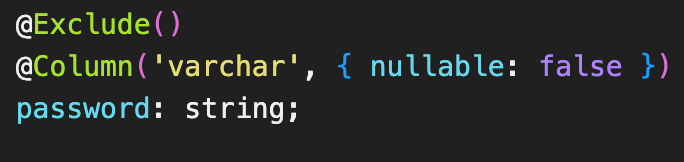
@Exclude() 데코레이터를 이용하자!!
우선 Entity파일에 아래 이미지와 같이 데코레이터를 입력한다.
참고로 @Exclude() 데코레이터를 이용하기 위해서는 class-transformer라는 라이브러리를 설치해야한다.

하지만 단순히 저렇게만 한다고 끝이 아니다. 바로 Serialization이라고 데이터 직렬화를 해야한다.
여기서 잠깐!
데이터 직렬화란??????
데이터 직렬화는 객체나 데이터를 저장하거나 전송하기 위해, 해당 데이터를 일련의 바이트(bytes)로 변환하는 과정입니다. 직렬화된 데이터는 파일에 저장하거나, 인터넷을 통해 전송할 수 있습니다. 이때, 데이터를 처리할 수 있는 DTO(Data Transfer Object) 클래스를 정의하고, 이를 이용하여 데이터를 직렬화합니다.
ChatGPT에게 물어본 결과 위와 같이 대답해주었다.
쉽게 말해서 우리는 NestJS를 이용하므로 JSON형식으로 받게 만들어주는 것을 직렬화라고 할 수 있다.
그리고 직렬화를 도와주는 것이 바로 위에말한 class-transformer 라이브러이다.
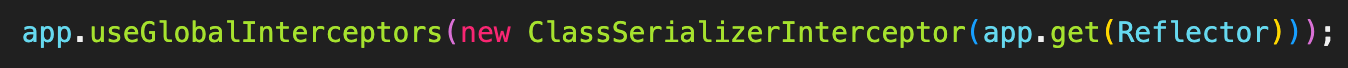
그런다음 모든 HTTP 요청에서 직렬화하기 위해 글로벌 인터셉터를 등록할 것이다.

위의 코드를 main.ts에 등록해주면 된다.
app.useGlobalInterceptors()는 NestJS 에서 전역적으로 사용되는 인터셉터를 등록하는 메서드이며, ClassSerializerInterceptor는 NestJS에서 기본적으로 제공하는 직렬화 인터셉터로, 데이터를 요청에 맞게 변환하는 기능을 제공한다.
그래서 @Exclude()를 사용하면 직렬화 대상에서 제외하며, @Expose()를 사용하면 반대로 직렬화 대상으로 지정할 수 있다.

그러면 위의 이미지처럼 비밀번호가 제외된 응답을 보여준다.!!!
참고한 사이트 : https://jojoldu.tistory.com/610