SSL, HTTPS
SSL이란???
SSL은 Secure Socket Layer의 약자로 암호화 기반의 인터넷 보안 프로토콜이다. 인터넷 통신의 개인정보 보호, 인증, 데이터 무결성을 보장하기 위해 Netscape가 1995년에 개발하였다.
SSL을 사용하는 웹사이트의 URL은 HTTP 대신 HTTPS를 사용한다.
SSL의 특징
- URL 프로토콜은 HTTPS이고, 기본 포트는 443이다.
- 통신 데이터가 암호화되어 있기 때문에 패킷이 탈취당해도 데이터를 지킬 수 있다.
- SSL 인증서를 통해 도메인의 신뢰성을 검증할 수 있다.
- 데이터 송/수신 과정에서 암/복호화가 발생하므로 속도가 느리다.
SSL의 원리
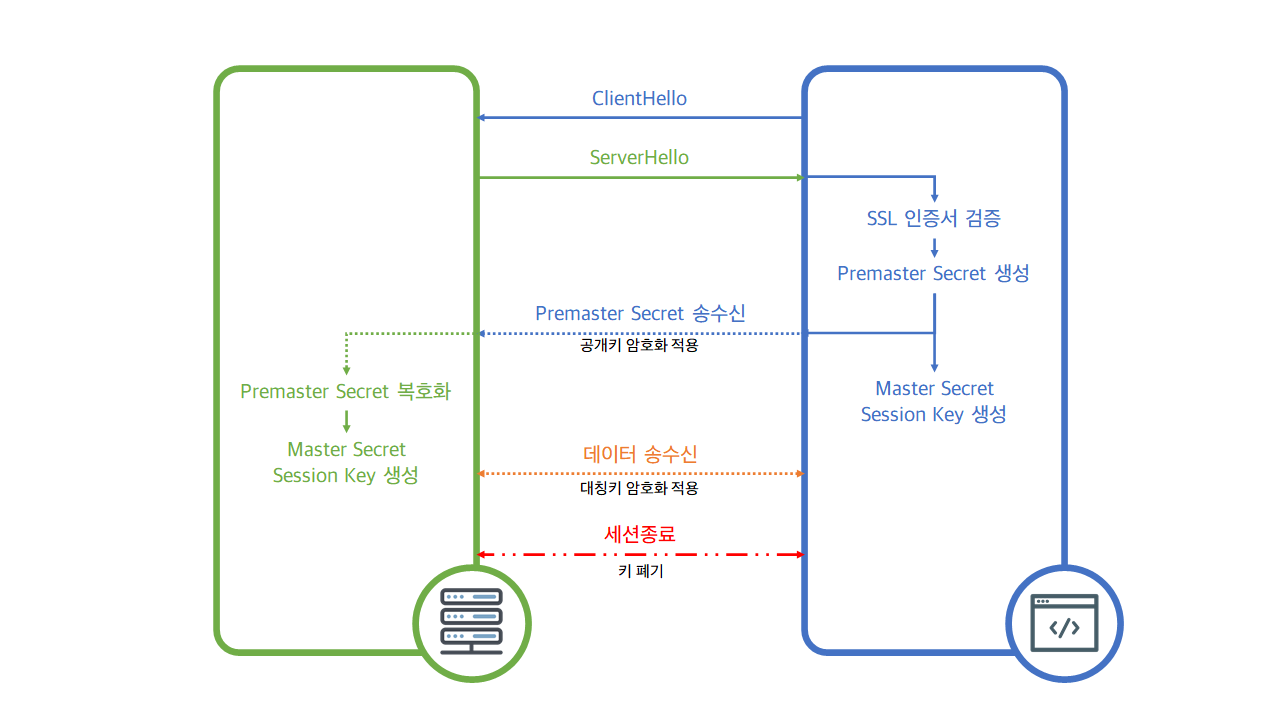
아래 이미지 과정을 HandShake라고 부른다.
 이미지 출처
이미지 출처
-
ClientHello 요청
클라이언트가 특정 주소에 접근하면 난수 데이터, 암호화 프로토콜 정보, 클라이언트가 사용 가능한 암호화 기법, 세션 아이디, 기타 확장 정보를 해당하는 서버로 요청을 보낸다. -
ServerHello 응답
서버가 ClientHello 요청을 받으면 난수 데이터(ClientHello의 데이터와 다르다.), 서버가 사용할 암호화 기법, 인증서를 담아 클라이언트에게 보내준다. -
인증서 검토
서버가 전달한 인증서가 실제 해당 서버의 인증서인지, 신뢰할 수 있는 CA에서 발급한 것인지, 실제 해당 CA에서 발급받은 것인지를 검토한다. -
Premaster Secret 송수신
ClientHello, ServerHello의 난수 데이터를 조합하여 Premaster Secret을 생성한다. 그리고 ServerHello에서 전달받았던 공개키로 암호화한다. 이 암호화한 키는 서버가 가진 개인키로만 복호화가 가능하다. -
통신 키 생성
Premaster Secret을 토대로 Master Secret, Session Key를 생성한다. 이를 통해 클라이언트와 서버가 동일한 키를 보유하게 되므로 자신들끼리의 암호화 통신이 가능하다. -
데이터 송수신
필요한 데이터는 저장된 Session Key를 통해 대칭키 암호화 방식으로 암호화,복호화하여 통신한다. -
세션 종료
클라이언트와 연결이 끊기면 Session Key는 폐기한다.
HTTPS
HTTPS는 HyperText Transfer Protocol over Secure Sockey Layer의 약자로써 SSL 인증서를 이용한 HTTP 프로토콜의 보안 버전이다.
HTTPS의 필요성
HTTP는 통신을 할 때 데이터를 암호화하지 않고 그냥 전송하기 때문에 해킹당할 위험성이 높다. 그래서 SSL을 이용하여 주고 받는 정보를 암호화할 필요가 있다.
HTTPS의 암호화 통신 과정
- 사전 작업
- 웹 서버에서 암호화된 HTTP 메시지를 해독할 키를 두 개 만든다.
- 키 중 하나는 서버에 보관하고, 다른 하나는 인증기관에게 준다.
- 인증기관은 이 키를 보안작업해서 인증서를 만든다.
- Request(클라이언트 요청)
- 브라우저가 서버에 보낼 HTTP 메시지 요청을 만든다.
- 브라우저가 인증기관에게 해당 서버의 인증서를 요청한다.
- 인증서가 있으면 브라우저에게 응답해준다.
- 브라우저가 인증서 내부의 키로 HTTP 메시지를 암호화한다.
- 암호화된 메시지를 서버에게 보낸다.
- Response(서버 응답 과정)
- 서버가 암호화된 메시지를 받는다.
- 보관하고 있던 키로 메시지를 해독하고 확인한다.
- 사용자의 요청에 맞는 응답 HTTP 메시지를 만들고 키로 암호화한다.
- 암호화된 메시지를 브라우저에게 보낸다.
- 응답 확인
- 브라우저는 응답 HTTP 메시지를 인증서 내부의 키로 열고 확인한다.
참고한 사이트 :
https://defineall.tistory.com/815
https://www.cloudflare.com/ko-kr/learning/ssl/what-is-ssl/
https://blog.itcode.dev/posts/2021/08/18/about-ssl