TIL_[css] position : sticky, z-index
1차 프로젝트를 진행 중에 내가 맡은 부분인 navbar 구현을 하면서,
팀원분의 피드백으로 알게된 z-index 와 조금 더 공부했으면 했던 stiky에 대해서 알아보려고 한다.
Sticky
- position : sticky
- relative 처럼 동작하면서 relative 요소가 없는 경우에는 fixed처럼 동작하는 두가지 효과를 모두 가질 수 있다.
- aside 컨텐츠나, 광고를 노출해야 하는 경우에 많이 쓰인다.
sticky를 적용하기 위한 조건
- top, bottom, left, right 등의 값이 필요하다.
- 부모의 요소들 중 어느 하나라도 overflow:hidden , auto, scroll 값인 경우에는 동작하지 않는다.
참고
https://webisfree.com/2018-11-16/[css]-스크롤해도-엘리먼트가-움직이지-않는-방법-position-sticky
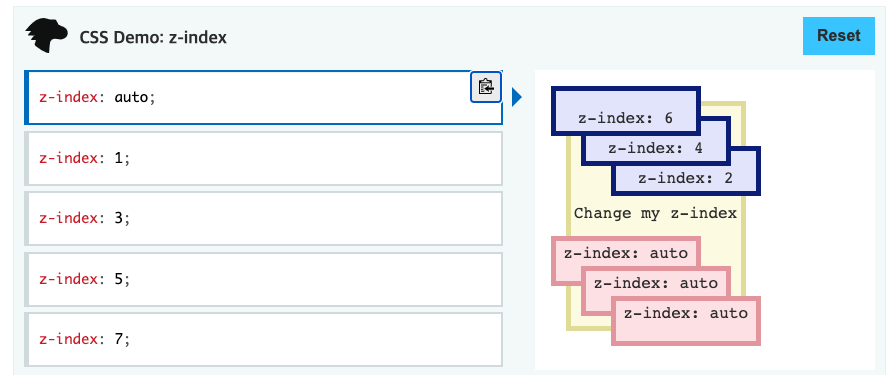
z-index
- 보통 뒤에 나오는 태그의 요소가 먼저 작성된 태그의 요소보다 위에 위치한다.
만약, 먼저 작성항 태그의 요소를 더 위에 배치하고 싶을 경우는 z-index 라는 css 속성을 사용한다.

z-index 규칙
- position 속성이 없는 태그들은 작성된 순서대로 쌓인다.
- position 속성이 있는 태그들은 없는 태그들보다 위에 나오는 순서대로 쌓인다.
- position 속성에 z-index 까지 있다면 z-index의 값이 큰 태그가 위에 쌓인다.
- 하지만 z-index가 아무리 크더라도 부모 태그의 z-index가 우선이다.
.jpg)