사용자 식별
- 서버는 클라이언트를 추적하기 위해 각 클라이언트를 식별하는 방법이 필요하다.
- Cookie 를 통한 식별방법을 학습하기 전에, 과거 사용했던 다양한 방법을 먼저 알아보자.
개별 식별이 필요한 상황들
- 사용자 맞춤 메시지 및 페이지
- 사용자 맞춤 추천
- 저장된 사용자 정보 사용
- 사용자 상태 유지를 위한 세션 추적
사용자 식별 방법
(0) HTTP 정보 헤더
- 사용자에 대한 정보를 전달하는 정보헤더들이 존재하지만, 정확한 식별이 불가하다.
| header | type | 설명 | 비고 |
|---|---|---|---|
| From | 요청 | 사용자 이메일 주소 | 소수의 상황에서만 사용 |
| User-Agent | 요청 | 브라우저 및 운영체제 정보 | 콘텐츠 최적화에 유용 |
| Referer | 요청 | 타고 들어온 근원페이지 | 접근 경로 파악 용이 |
| Client-ip | 요청 | 클라이언트의 IP 주소 | 동일 PC, 방화벽 유무, 프락시, 게이트웨이 등 식별 불가 약점 존재. |
(1) 로그인
- 수동적인 식별방법인 IP주소보다 명시적으로 식별 요청 가능.
- 비로그인 접근 시, HTTP 401 Login Required 응답 가능.
- 로그인 시, 이후 모든 요청에 로그인 정보를 함께 전송.
- 요청마다 Authorization헤더에 식별정보 토큰 포함.
- 단점
- 기본 인증은 보안 취약.
- 웹 사이트 로그인은 귀찮은 일(?????????)
Q.) 웹 사이트 로그인이 왜 귀찮은 일인가? (원문:However, logging in to web sites is tedious. As Fred browses from site to site, he'll need to log in for each site. To make matters worse, it is likely that poor Fred will need to remember different usernames and passwords for different sites. His favorite username, "fred," will already have been chosen by someone else by the time he visits many sites, and some sites will have different rules about the length and composition of usernames and passwords. Pretty soon, Fred will give up on the Internet and go back to watching Oprah. The next section discusses a solution to this problem.) 각 페이지마다 매번 로그인을 시도하여 각 사용자를 구분하기 위함 때문인가? 그렇지 않다면 왜 로그인이 귀찮은가?
A.)
(2) 뚱뚱한 URL
- 사용자에게 할당된 유일한 식별번호를 각 URL 뒤에 덧붙여 사용자 추적 및 식별.
- 단점
- 사용자에게 혼란 줄 수 있다.
- 개인정보가 URL에 노출된다.
- URL 세션에서 이탈하기 쉽다. 이탈 시 진척사항들이 초기화 된다.
- 마찬가지로 로그아웃 시 모든 상태(정보)를 잃는다.
(3) Cookie 쿠키
- 가장 널리 사용되는 방법이다.
Cookie 쿠키
Cookie 탄생 배경
- HTTP는 기본적으로 Stateless(무상태) 프로토콜이다. 따라서 클라/서버간 요청응답을 주고 받으면 연결이 끊어지고, 서버는 클라이언트의 이전 요청/상태를 기억하지 못한다.
- 대안책들 중 모든 요청에 사용자의 정보를 포함하는 대안은 보안과 개발의 어려움이 있었다.
때문에 쿠키라는 개념이 탄생했다.
Cookie's Purpose of use
- 세션 관리 (E.g. 로그인)
- 사용자 관리에 필요한 설정 및 정보 등 임시데이터를 관리
- 세션관리를 위한 세션 쿠키(토큰) 저장
- 쿠키에 UID(고유식별자)를 넣어 사용자가 다른 페이지를 방문해도 동일한 장바구니를 보여줄 수 있다. (최근 장바구니 정보는 서버 DB에 저장하는 추세이다.)
- 개인화
- E.g. 사이트 테마 설정 등
- 사용자 트래킹
- 사용자 접속 시 쿠키가 존재하지 않다면 첫 접근으로 간주 후 UID 생성
- 사용자 정보를 로그로 저장하기 위해 쿠키 정보 전송.
Cookie Type
- 제거 되는 시점에 따라 구분된다.
- Session Cookie 세션쿠키
- 사용자 선호사항 등을 저장하는 임시쿠키
- 브라우저 종료시, 쿠키 삭제
- Persistent Cookie 영속쿠키
- 사이트 설정 정보 & 로그인 이름 등을 저장.
- 브라우저 종료시에도 쿠키 유지
- Expires 또는 Max-Age 파라미터 존재.
Cookie Feature
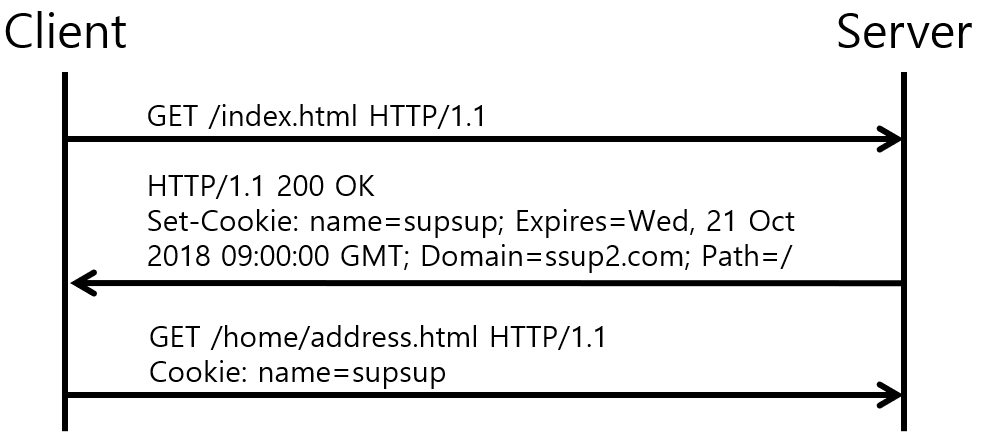
- Set-Cookie를 통해 서버에서 클라이언트의 웹브라우저에 쿠키를 저장한다.
- 클라이언트의 모든 요청에는 쿠키 data가 자동 포함되어 항상 서버에 전송된다.
- 때문에 너무 많은 정보가 서버에 전송되면 네트워크 과부화 될 수 있어 최소한의 정보만 쿠키에 저장한다.
- 민감한 정보는 쿠키에 절대 저장하지 않을 것을 권장.
- 만약, 서버에 전송하지 않고 웹 브라우저 내부에 데이터를 저장하고 싶은 경우, 쿠키가 아니라 Web Storage(localStorage, sessionStorage)를 사용해야 한다.
Q) Cookie, Session Cookie, Session Id 헷갈리는 용어. 각각 무슨 차이인가?
A) Session ID : A session ID is a unique number that a Web site's server assigns a specific user for the duration of that user's visit (session). The session ID can be stored as a cookie, form field, or URL(Uniform Resource Locator) (출처:https://www.techtarget.com/searchsoftwarequality/definition/session-ID)
해석하자면 세션ID란, 특정 사용자가 사이트를 방문하는동안 세션을 식별하는 고유한 값이다. 세션ID는 쿠키 방식으로 저장될 수 있다. 즉, 세션ID를 클라이언트에 저장하기 위해 쿠키를 이용하는 것
Session Cookie : 세션 쿠키는 세션 식별정보를 쿠키로 저장하는 정책을 사용할 경우, 클라이언트의 쿠키로 저장된 세션 데이터 전체(JSESSIONID, PHPSESSIONID 등)를 의미 (출처:https://okky.kr/articles/605454)
세션ID를 클라이언트에 저장해놓으면 클라이언트는 앞으로 모든 요청 헤더에 이 쿠키 값을 포함시켜 보내고 서버가 식별할 수 있다.
더 참고할 링크 : https://blog.toycrane.xyz/%EC%BF%A0%ED%82%A4%EC%99%80-%EC%84%B8%EC%85%98-fd1c93716fc7
Cookie Version
| 쿠키버전 | spec | 응답헤더 |
|---|---|---|
| version 0 | Netscape | Set-Cookie |
| Version 1 | RFC 2109 | Set-Cookie2 |
- RFC 2109는 기존 Netscape 스펙의 수정&정리 버전이다.
- RFC 6265(https://www.rfc-editor.org/rfc/rfc6265)가 나오면서 RFC 2109는 폐기되었다. 최신버전은 기본적으로 6265를 사용한다.
- 둘 다 Set-Cookie 헤더를 이용하기에, 버전의 구분을 위해 version1 에서 Set-Cookie2 필터의
version필드에 버전을 명시한다. (E.g.Cookie: $Version="0" 또는 "1") - 요청받은 쿠키헤더의 버전에 알맞게 응답헤더를 전송해야 한다.
- 동일한 두 버전의 쿠키헤더가 서버에 도착한 경우, version 0은 무시된다.
*함께 읽으면 좋은 내용 : https://meetup.nhncloud.com/posts/172
Cookie 주요 필드

출처:https://ssup2.github.io/theory_analysis/HTTP_Cookie_Session
Set-cookie
- 서버는 Set-Cookie 응답헤더에 속성(필드)을 추가해 쿠키를 조작(제어)할 수 있다.
- 여러개의 Set-Cookie를 동시에 전송할 수 있다.
Set-Cookie: name=value; expires=[Date]; domain=[Domain]; path=[Path]; [secure]| 필드명 | 내용 | 예시 |
|---|---|---|
| 키=값 | 필수속성. '$'는 예약어로 사용하지 말 것. | Set-cookie: user="test1 |
| domain | 어느 웹사이트에서 만든 것인지 알려준다. | domain="www.abc.com" |
| path | 쿠키가 웹사이트의 어느 경로에서 사용되는지 Scope를 정의한다. | path=/main → www.abc.com/main 에서 쿠키 사용 가능. |
| max-age | 쿠키의 생명주기. 0 또는 음수이면 즉시 쿠키 삭제 | max-age=10 |
| expires | 쿠키의 생명주기를 날짜 문자열 GMT 형식으로 기술한다. 만료날짜 명시하지 않을 경우 사용자 세션 종료 시 쿠키 삭제(SessionCookie). | expires=요일, DD-MM-YY HH:MM:SS GMT |
| secure | 해당 속성 포함 시, HTTP 프로토콜이 SSL 보안 연결 시에만 쿠키 전송 | secure |
domain
- 특정 도메인만 해당 쿠키를 읽을 수 있도록 제어할 수 있다.
- 도메인 명시 시 쿠키를 생성한 도메인 + Sub(하위) 도메인 에서 쿠키 접근 가능.
- 도메인 생략 시 쿠키를 생성한 도메인 에서만 쿠키 접근 가능. 하위 도메인에서 쿠키 접근 불가
- 보안상의 이유로 리소스의 루트 도메인과 Sub(하위) 도메인만 설정 가능.
path
- 특정 경로에 속하는 페이지 및 Sub(하위) 경로 페이지만 쿠키를 사용할 수도 있다.
- '/' 루트 도메인에 쿠키를 저장하여 해당 웹사이트 전체에서 쿠키를 사용할 수도 있다.(일반적으로 루트 경로로 설정)
쿠키 보안
Http-Only
- HTTP 전송에서만 쿠키를 사용가능하며, JavaScript의 Document.cookie API에 접근할 수 없다.
- 서버에게 전송되기만 한다.
- XSS 공격 방지용
Same-Site
- 현재 요청하는 도메인과 쿠키에 설정된 도메인이 같은 경우에만 쿠키 전송 가능
- 지원하지 않는 브라우저가 있을 수 있다.(Chrome 51 version에서 새로 생겼다.)
- XSRF 공격 방지용
쿠키와 캐시
- cookie와 관련된 문서는 캐시에 주의해야 한다. 대부분의 캐시장치와 브라우저는 Cookie를 Cashing하지 않는다.
(사용자 추적에 실패할 수 있기 때문. 개인정보 노출 가능성) - Cookie 헤더와 함께 요청이 오면 결과 컨텐츠가 개인정보를 담고 있을 수도 있다는 힌트이다.
- 명시적으로
Cache-Control: no-cahce="Set-Cookie"를 기술해 캐시하지 않는다. 이는, 서버가"Set-Cookie"한 데이터를 브라우저가 캐시하지 않도록 하는 것이다.
