
Media Query Viewer
Sometimes we think it's hard to test it, but Chrome/Edge DevTools has a hidden gem to deal and handle easily with those breakpoints. I will show you how to activate this superpower.
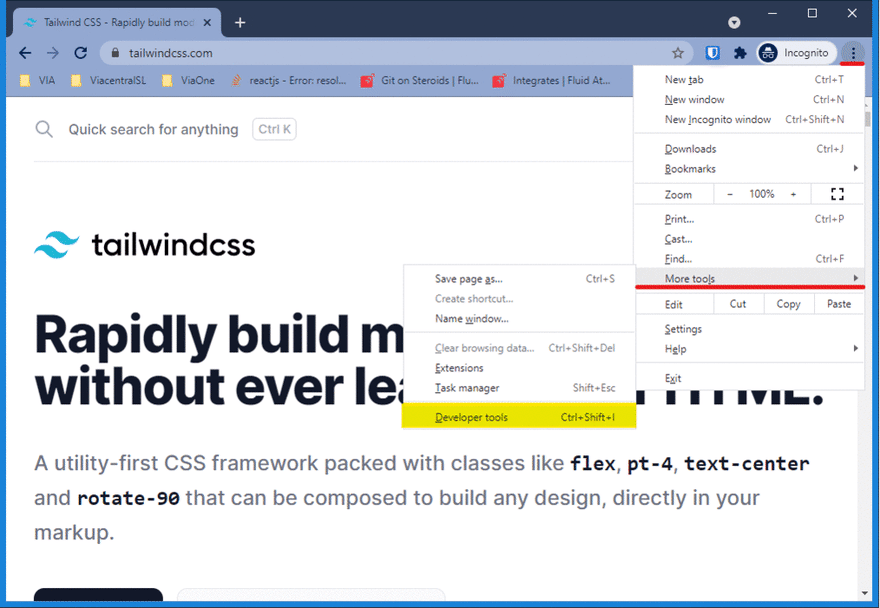
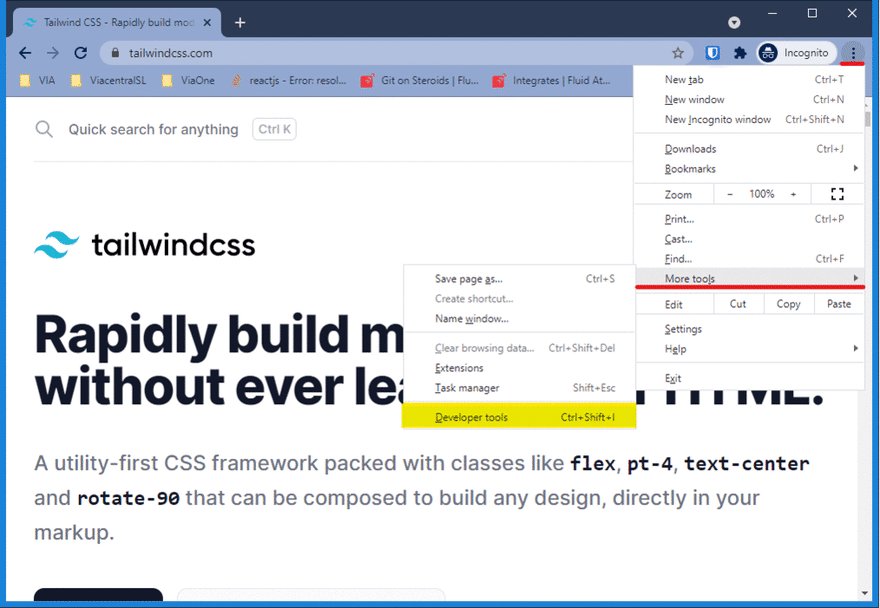
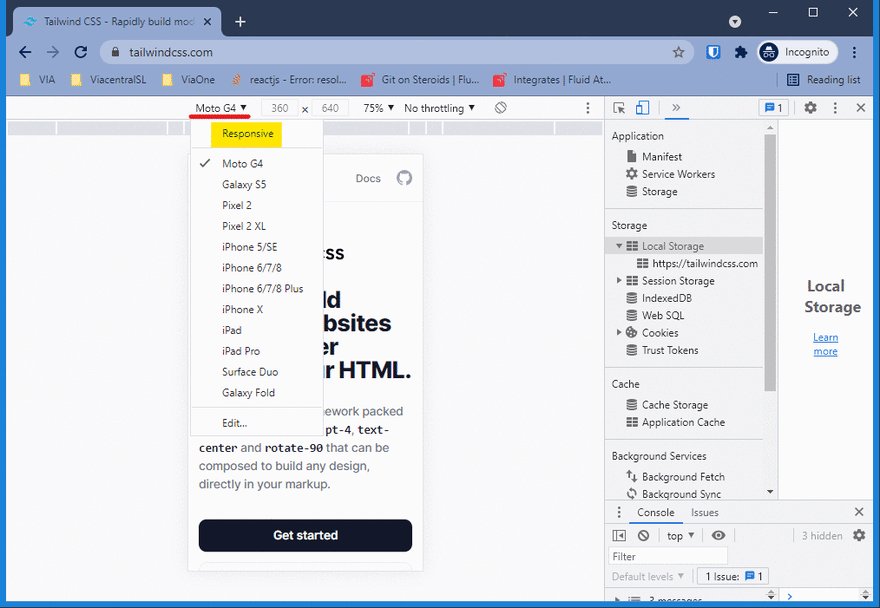
Open Chrome/Edge DevTools
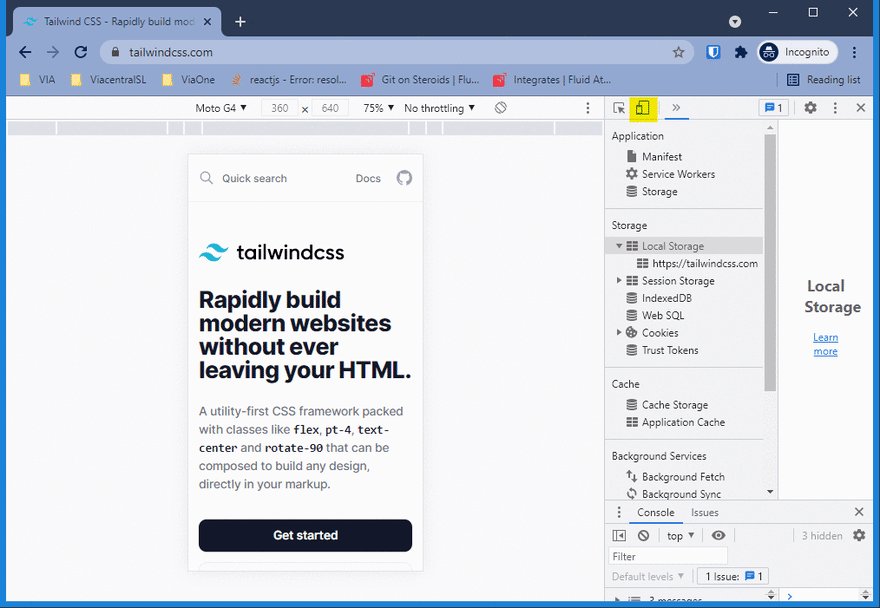
Enable Mobile view
Ensure select "Responsive" on the device list.
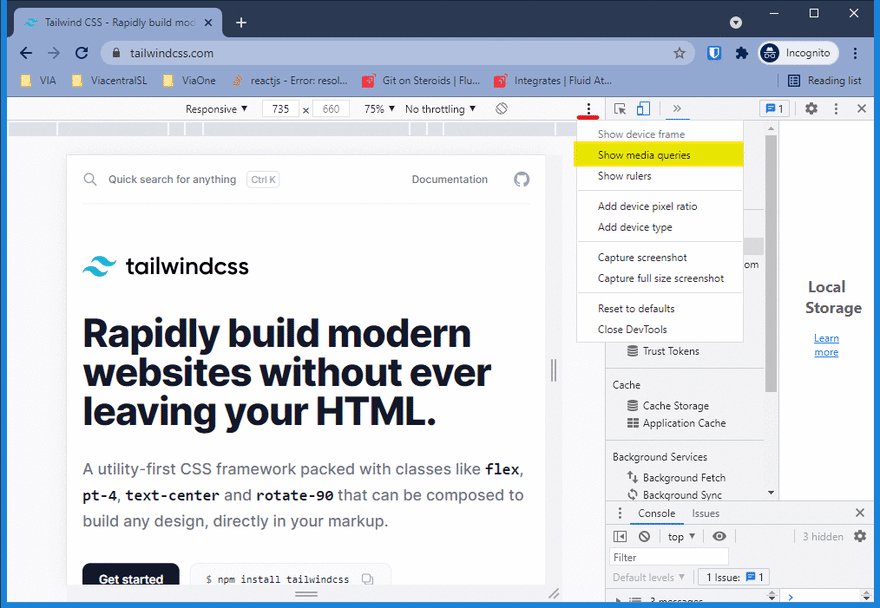
Select "show media queries"

출처 : https://dev.to/equiman/how-to-test-media-queries-with-chrome-5d8c