zip과 combineLatest의 차이와 사용법
디폴트로 combineLatest를 사용하고 특정한 경우에만 zip을 사용하기
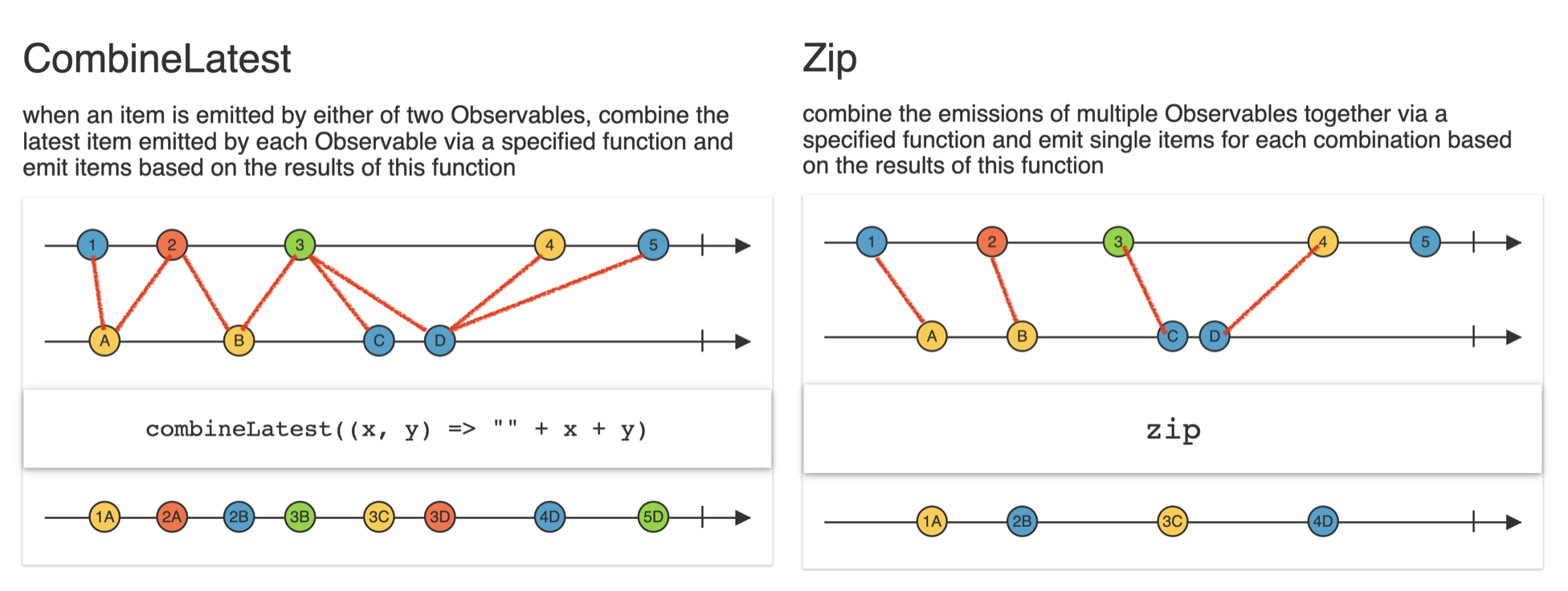
둘다 두 Observable을 합칠때 사용하지만, 합치는 방식이 다르다.
*Single의 경우 zip만 사용가능
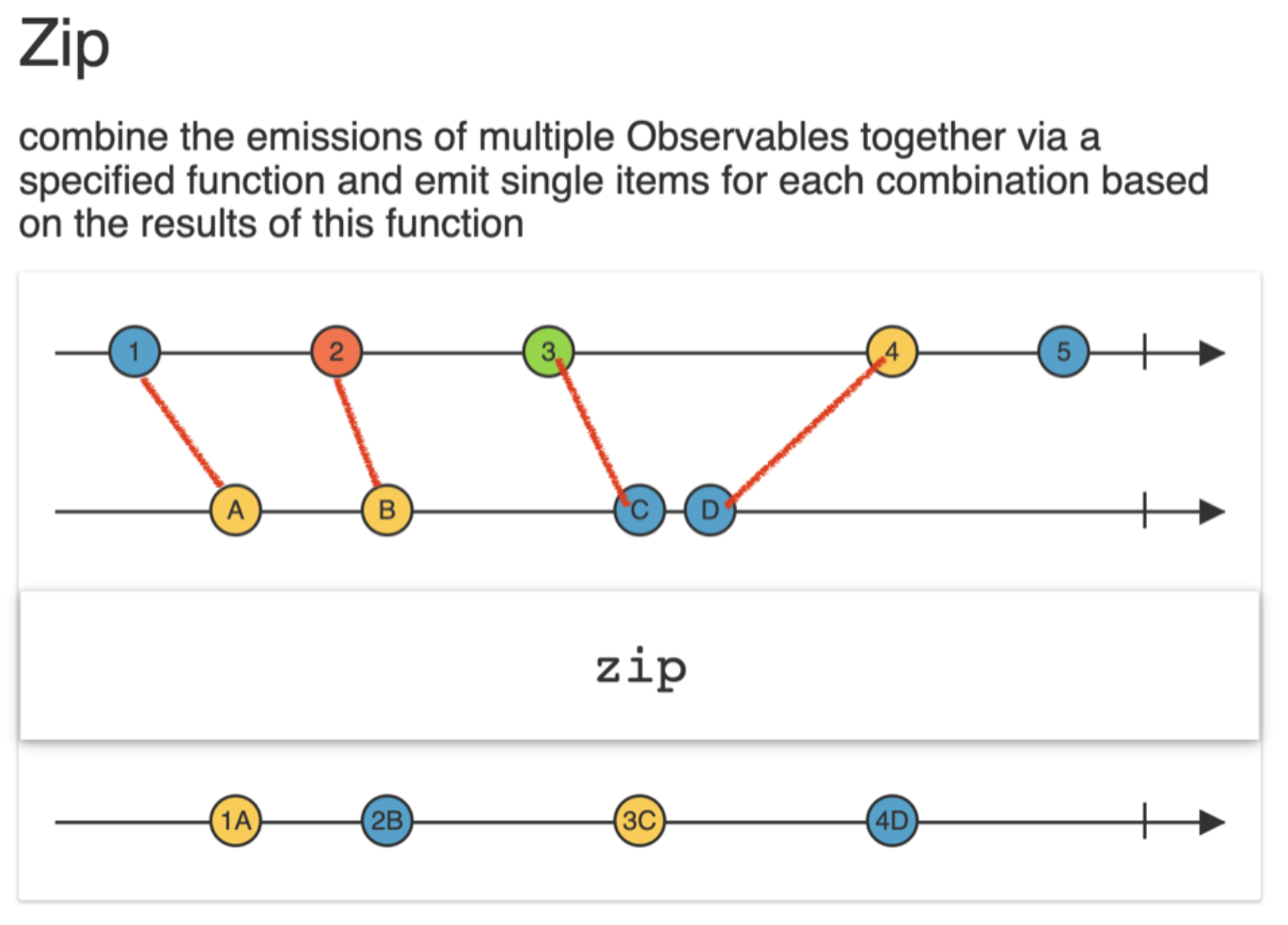
zip

- 두 Observable 중 방출하는 요소가 작은 Observable의 요소 수만큼 합쳐진 결과가 방출된다
- 예를 들어 a Observable의 요소 개수가 3이고, b Observable의 요소 개수가 4일때 합쳐진 결과는 3개가 나온다는 뜻이다.
- 방출된 순서가 같은 요소끼리만 합쳐진다.
- 예를 들어 a Observable에서
1, 2, 3이 방출되었고, b Observable에서1, 2가 방출되었다면 합친 결과는1-1, 2-2가 된다. a Observable의3은 짝이 없어서 합쳐지지 않는다.
- 예를 들어 a Observable에서
프로젝트 적용 예시
Observable의 변형인 Traits의 한 종류인 Completable을 zip으로 묶어서 나오는 이벤트를 구독하여, 두 Completable에서 onCompleted 이벤트가 둘다 내려오면 하나의 Completable 이벤트를 발생시킨다.
Completable.zip(
remoteDataSource.delete(project),
localDataSource.delete(project)
).subscribe(onCompleted: { [self] in
var currentProjects = projects.value
if let row = currentProjects.firstIndex(where: { $0.id == project.id }) {
currentProjects.remove(at: row)
}
projects.accept(currentProjects)
}).disposed(by: disposeBag)combineLatest

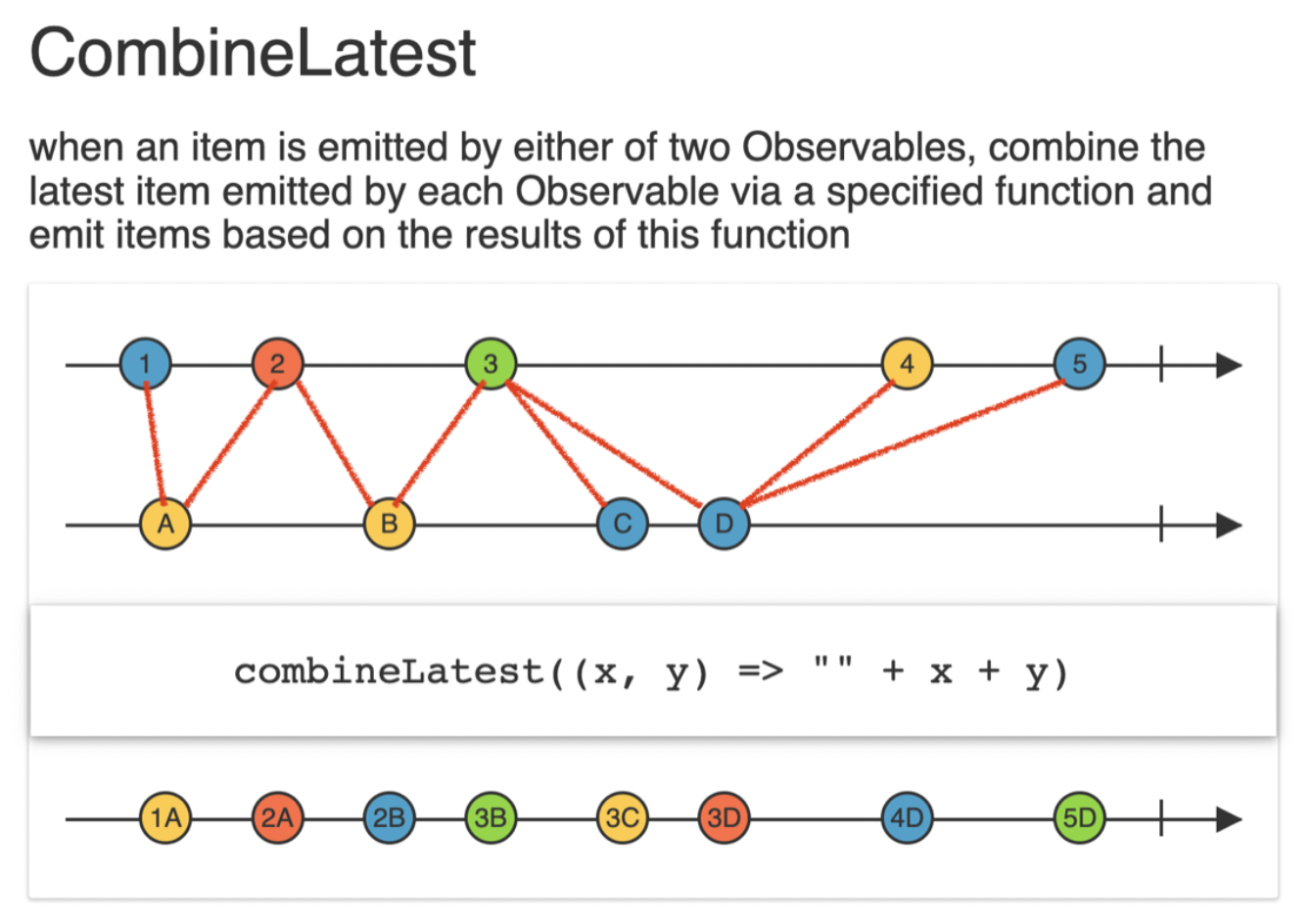
- 두 Observable의 요소가 최소한 하나씩 방출되어야 합쳐진 시퀀스에서 이벤트가 발생한다.
- 예를 들어 a Observable에서
1만 나온 상태일때는 아무런 이벤트도 발생하지 않는다.
- 예를 들어 a Observable에서
- 한 Observable에서 요소가 방출되면 다른 Observable에서 제일 최근에 방출된 요소랑 합쳐진다.
따라서 두 Observable의 요소가 하나씩 방출되고 나서는 한 Observable에서 요소가 방출될때마다 합쳐진 시퀀스에서 이벤트가 발생한다.
- 예를 들어 a Observable과 b Observable에서 각각
1, 2두개씩 나온 상태일때 b Observable에서3이 나오면 a Observable의 가장 최신 요소인2와 합쳐진다.
비교 실험
import RxSwift
import Foundation
func exampleZip(a: Observable<Int>) -> Observable<(Int, String)> {
let b = a.map { "\($0)" }
return Observable.zip(a, b)
}
func exampleCombineLatest(a: Observable<Int>) -> Observable<(Int, String)> {
let b = a.map { "\($0)" }
return Observable.combineLatest(a, b)
}
exampleZip(a: Observable.from([1, 2, 3]))
.subscribe(onNext: { print("zip", $0) })
exampleCombineLatest(a: Observable.from([1, 2, 3]))
.subscribe(onNext: { print("combineLatest", $0) })zip (1, "1")
zip (2, "2")
zip (3, "3")
combineLatest (1, "1")
combineLatest (2, "1")
combineLatest (2, "2")
combineLatest (3, "2")
combineLatest (3, "3")Reference
https://reactivex.io/documentation/operators/combinelatest.html
https://reactivex.io/documentation/operators/zip.html