

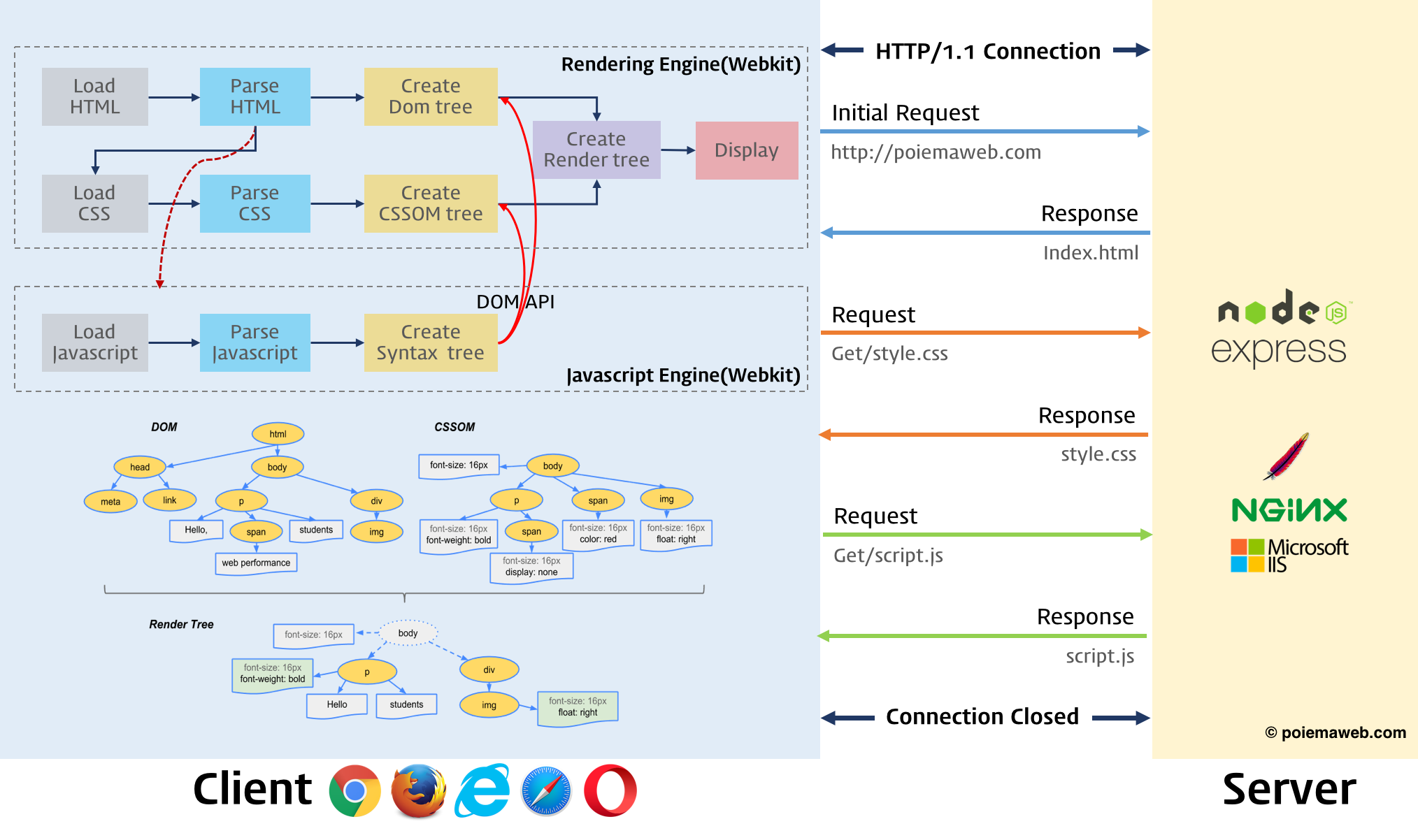
브라우저는 다음과 같은 과정을 거쳐 렌더링을 수행
- HTML, CSS, 자바스크립트, 이미지, 폰트 파일 등 렌더링에 필요한 리소스를 요청하고 서버로부터 응답을 받음
- 브라우저의 렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 DOM과 CSSOM을 생성, 이를 결합하여 렌터 트리 생성
- 브라우저의 자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱하여 AST(Abstract Syntax Tree)를 생성 바이트 코드로 변환, 이 때 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있음
-> 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합 - 렌더 트리를 기반으로 HTML 요소의 레이아웃을 계산하고 브라우저 화면에 HTML 요소를 페인팅
💡 파싱(parsing)
프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽어 들여 실행하기 위해 텍스트 문서의 문자열을 토큰으로 분해하고, 토큰에 문법적 의미와 구조를 반영하여 파스 트리를 생성하는 일련의 과정💡 렌더링(rendering)
HTML, CSS, 자바스크립트로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력하는 것
요청과 응답

브라우저의 주소창에 URL을 입력하고 검색을 누르면 호스트 이름이 DNS를 통해 IP 주소로 변환되고 IP 주소를 갖는 서버에 요청을 전송
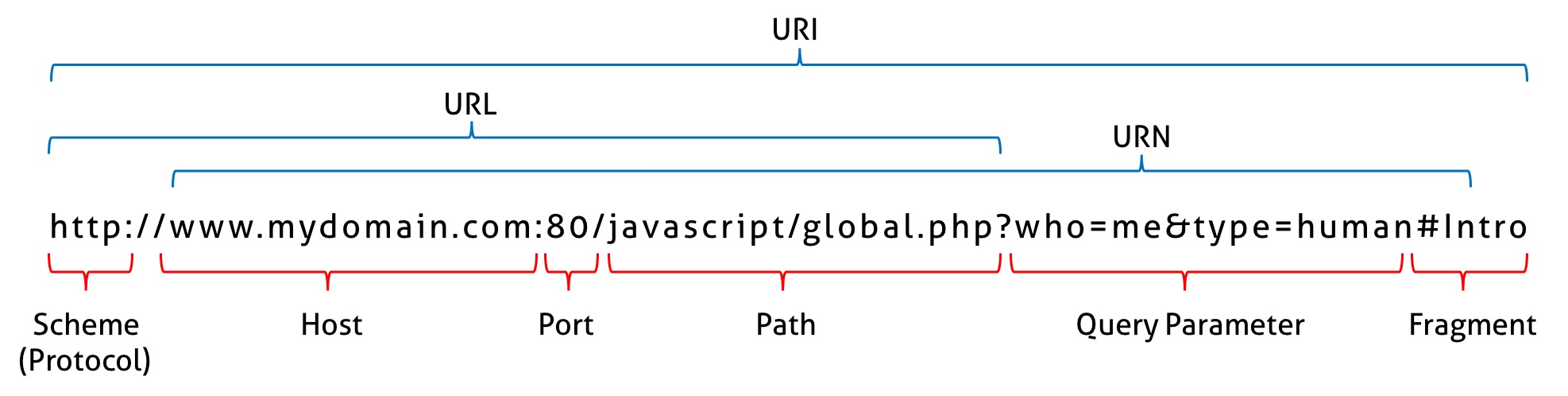
- 브라우저 주소창에 https://www.google.com 을 입력하고 엔터 키를 누르면 루트 요청(/ .스킴과 호스트 만으로 구성된 URI에 의한 요청)이 www.google.com 서버로 전송
- 루트 요청은 명확히 리소스를 요청하는 내용은 없지만 일반적으로 index.html을 응답하도록 기본 설정 즉, https://www.google.com === https://www.google.com/index.html 같은 요청
- 서버는 루트 요청에 때해 서버의 루트 폴더에 존재하는 정적 파일 index.html을 클라이언트로 응답
** 반드시 브라우저의 주소창을 통해 서버에 정적 파일만 요청할 수 있는 것은 아님
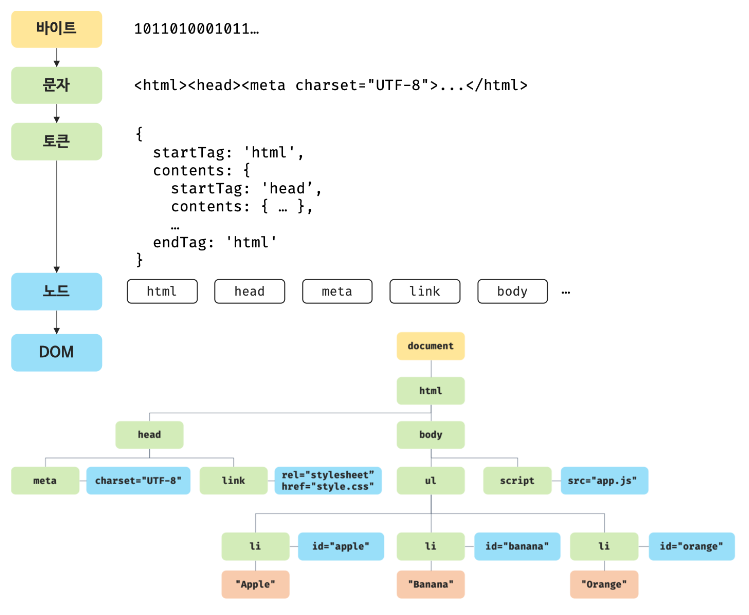
HTML 파싱과 DOM 생성
브라우저 요청에 의해 서버가 응답한 HTML 문서는 문자열로 이루어진 순수한 텍스트
HTML 문서를 브라우저에 시각적인 픽셀로 렌더링하려면 HTML 문서를 브라우저가 이해할 수 있는 자료구조(객체)로 변환하여 메모리에 저장해야함

CSS 파싱과 CSSOM 생성
- 렌더링 엔진은 HMTL을 처음부터 한 줄씩 순차적으로 파싱하여 DOM을 생성
- DOM을 생성해 나가다가 CSS를 로드하는 link 태그나 style 태그를 만나면 DOM 생성을 일시 중단
- CSS 파일을 서버에 요청하여 로드한 CSS 파일 이나 style 태그 내의 CSS를 HTML과 동일한 파싱 과정(바이트->문자->토큰->노드)을 거치며 해석하여 CSSOM(CSS Object Model) 생성
- 이후 CSS 파싱을 완료하면 HTML 파싱이 중단된 지점부터 다시 HTML을 파싱하여 DOM 생성
렌더 트리 생성
렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 각각 DOM과 CSSOM을 생성
DOM과 CSSOM은 렌더링을 위해 렌더 트리(render tree)로 결합
💡 렌더 트리(render tree)
렌더링을 위한 트리 구조의 자료구조, 브라우저 화면에 렌더링되는 노드만 구성
- 브라우저에 렌더링되지 않는 노드( meta태그, script 태그 등)와 CSS에 의해 비표시(display:none)되는 노드는 포함되지 않음
이후 완성된 렌더 트리는 각 HTML 요소의 레이아웃을 계산하는 데 사용하며 브라우저 화면에 픽셀을 렌더링하는 페인팅 처리에 입력됨
브라우저 렌더링 과정은 반복되어 실행될 수 있으며 다음과 같은 경우 반복해서 레이아웃 계산과 페인팅이 재차 실행
- 자바스크립트에 의한 노드 추가 또는 삭제
- 브라우저 창의 리사이징에 의한 뷰포트(viewport) 크기 변경
- HTML 요소의 레이아웃(크기, 위치)에 변경을 발생시키는 width/height, margin, padding, border, display, position, top/right/bottom/left등 스타일 변경
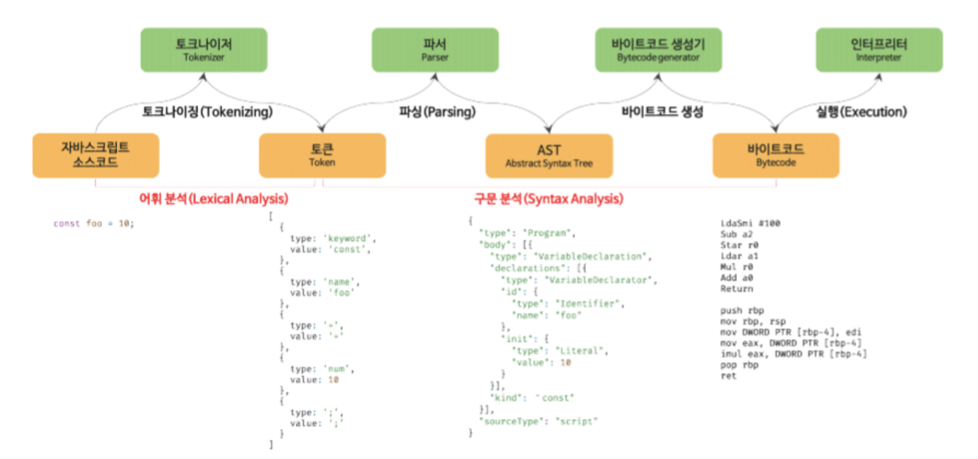
자바스크립트 파싱과 실행

-
토크나이징(tokenizing)
단순한 문자열인 자바스크립트 소스코드를 어휘 분석하여 문법적 의미를 갖는 코드의 최소 단위인 토큰 들로 분해
이 과정을 렉싱(lexing)이라고 부르기도 하지만 토크나이징과 미묘한 차이 -
파싱(parsing)
토큰들의 집합을 구문 분석하여 AST(Abstract Syntax Tree(추상적 구문 트리))를 생성
-
바이트코드 생성과 실행
파싱의 결과물로 생성된 AST는 인터프리터가 실행할 수 있는 중간 코드인 바이트코드로 변환되고 인터프리터에 의해 실행
리플로우와 리페인트
자바스크립트 코드에 DOM이나 CSSSOM을 변경하는 DOM API가 사용된 경우 DOM이나 CSSOM이 변경됨
- 리플로우(reflow), 리페인트(repaint)
변경된 DOM과 CSSSOM은 다시 렌더 트리로 결합되고 변경된 렌더 트리를 기반으로 레이아웃과 페인트 과정을 거쳐 브라우저의 화면에 다시 렌더링되는 과정
리플로우(reflow)
- 레이아웃을 다시 계산하는 것을 말하며, 노드 추가/삭제, 요소의 크기/위치 변경, 윈도우 리사이징 등 레이아웃에 영향을 주는 변경이 발생한 경우 실행
리페인트(repaint)
- 재결합된 렌더 트리를 기반으로 다시 페인트를 하는 것
📌 레이아웃 계산과 페인팅을 다시 실행하는 리렌더링은 비용이 많이 드는, 성능에 악영향을 주는 작업
리플로우와 리페인트가 반드시 순차적으로 동시에 실행되는 것은 아님, 레이아웃에 영향이 없는 변경은 리플루오 없이 리페인트만 실행
자바스크립트 파싱에 의한 HTML 파싱 중단
렌더링 엔진과 자바스크립트 엔진은 병렬적으로 파싱을 실행하지 않고 직렬적으로 파싱을 수행
브라우저는 동기적(synchronous)으로 위에서 아래 방향으로 순차적으로 HTML, CSS, 자바스크립트를 파싱하고 실행
script 태그 위치에 따라 HTML 파싱이 블로킹되어 DOM 생성이 지연될 수 있음
body 요소의 가장 아래에 자바스크립트를 위치시키는 이유(script 태그 위치는 중요한 의미를 갖음)
- DOM이 완성되지 않은 상태에서 자바스크립트가 DOM을 조작하면 에러가 발생할 수 있음
- 자바스크립트 로딩/파싱/실행으로 인해 HTML 요소들의 렌더링에 지장받는 일이 발생하지 않아 페이지 로딩 시간 단축
script 태그의 async/defer 어트리뷰트
자바스크립트 파싱에 의한 DOM 생성이 중단(blocking)되는 문제를 근본적으로 해결하기 위해 HTML5부터 script 태그에 async와 defer 어트리뷰트가 추가됨
async와 defer 어트리뷰트를 사용하면 HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행
하지만, 자바스크립트의 실행 시점에 차이가 있음
<script async src="extern.js"></scrpit>
<script defer src="extern.js"></scrpit>async 어트리뷰트
- HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행
- 자바스크립트의 파싱과 실행은 자바스크립트 파일의 로드가 완료된 직후 진행, HMTL 파싱이 중단
- 여러 개의 script 태그에 async 어트리뷰트를 지정하면 태그의 순서와 상관없이 로드가 완료된 자바스크립트부터 먼저 실행되어 순서가 보장되지 않음
- IE10 이상 지원

defer 어트리뷰트
- HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행
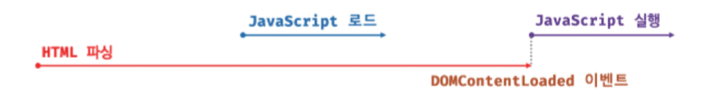
- 자바스크립트 파싱과 실행은 HTML 파싱이 완료된 직후, 즉 DOM 생성이 완료된 직후(DOMContentLoaded 이벤트 발생) 진행
- DOM 생성이 완료된 이후 실행되어야 할 자바스크립트에 유용
- IE10이상 지원

📖 참고도서 : 모던 자바스크립트 Deep Dive 자바스크립트의 기본 개념과 동작 원리 / 이웅모 저 | 위키북스
