Provider
정의
atom의 값은 글로벌에 존재하는 atom 에 저장되는 것이 아닌 Context 와 비슷한 컴포넌트 트리 상에 저장됩니다.
Provider를 사용하면 atom 이 저장되는 Context 를 제공할 수 있습니다.
➡ 참조하는 Provider 가 다르면 같은 atom을 사용해도 값이 다릅니다.
- 초기값을 선언
- store 별로 업데이트 영역을 나누는 경우
- 개발 중 debug 정보 확인이 필요한 경우
const Root = () => (
<Provider>
<App />
</Provider>
)Provider 지정하지 않는다면 기본 저장소가 사용 됩니다. (provider-less mode)
const Root = () => ( <App /> )
Store Prop
Provider 는 선택적으로 store 를 사용할 수 있습니다.
const myStore = createStore()
const Root = () => (
<Provider store={myStore}>
<App />
</Provider>
)next13 & Typescript 에서 Provider Store Test
➡ getServerSideProps 초기값 주입

import { Provider, WritableAtom, atom, createStore, useAtom } from "jotai";
import { useHydrateAtoms } from "jotai/utils";
import { NextApiRequest, NextApiResponse } from "next";
const countAtom = atom(0);
const myStore = createStore();
interface ProviderTestPropTypes {
data: number;
}
type InitialValues = [WritableAtom<unknown, any[], any>, unknown][];
const ProviderTest = ({ data }: ProviderTestPropTypes) => {
const initialValues = [[countAtom, data]] as InitialValues;
useHydrateAtoms(initialValues, { store: myStore });
useHydrateAtoms([[countAtom, 2]] as InitialValues);
const [count, setCount] = useAtom(countAtom, { store: myStore });
const [count2, setCount2] = useAtom(countAtom);
return (
<>
<Provider store={myStore}>
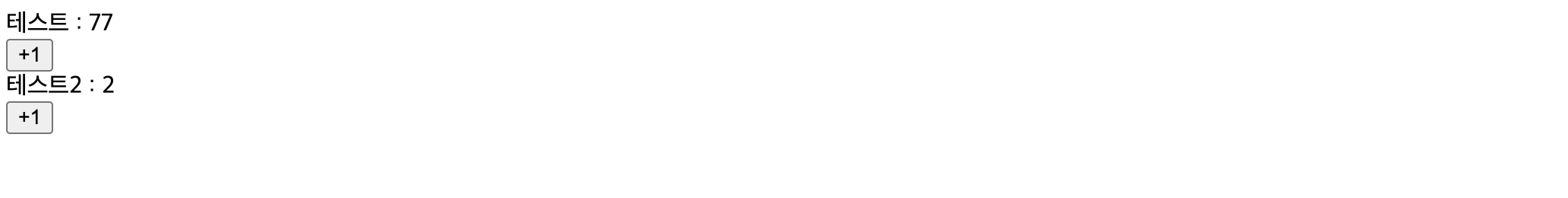
<div>테스트 : {count}</div>
<button onClick={() => setCount((p) => p + 1)}>+1</button>
</Provider>
<Provider>
<div>테스트2 : {count2}</div>
<button onClick={() => setCount2((p) => p + 1)}>+1</button>
</Provider>
</>
);
};
export default ProviderTest;
export const getServerSideProps = async (
req: NextApiRequest,
res: NextApiResponse
) => {
const data = 77;
return {
props: {
data,
},
};
};
Jotai v2 기준으로 작성되었습니다.