1. 이벤트 루프?
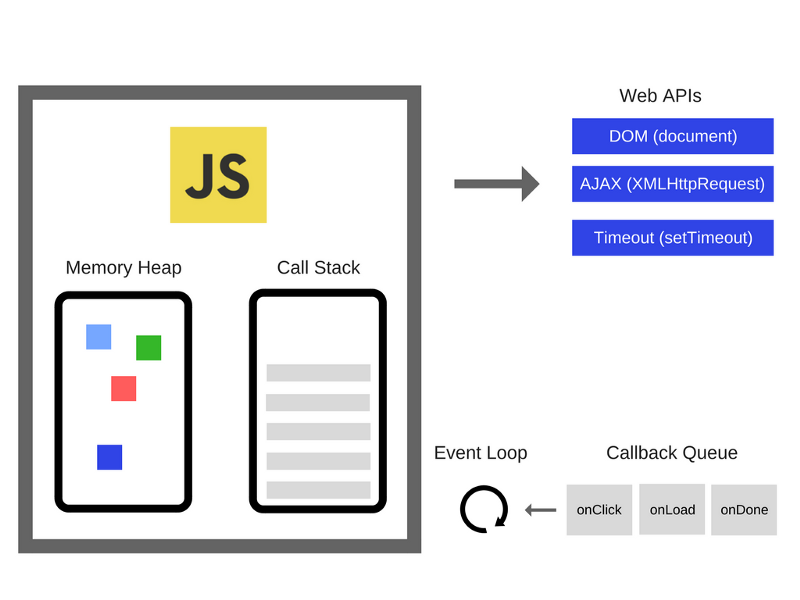
- Callback Event Queue에서 하나씩 꺼내서 동작시키는 Loop를 뜻함

- Heap : 메모리 할당이 발생하는 곳
- Call Stack : 실행된 코드 환경을 저장하는 자료 구조
- Web APIs : DOM, AJAX, setTimeout 등 브라우저가 제공하는 API
- Callback Queue : 이벤트 발생 시 실행해야 할 callback 함수가 추가됨
특징
- 자바스크립트는 싱글 스레드 기반 언어, 한번에 하나씩 작업 진행
- 자바스크립트는 이벤트 루프를 이용하여 비동기 방식으로 동시성을 지원
비동기 작업 코드 실행 순서
- 코드가 호출 스택에 쌓임, 실행되면 자바스크립트 엔진은 비동기 작업을 WebAPIs에 위임
- WebAPI는 비동기 작업 수행, 콜백 함수를 이벤트 루프를 통해 태스크 큐로 넘김
- 이벤트 루프는 콜스택에 쌓여있는 함수가 없는 경우, 태스크 큐에 있는 콜백함수를 콜스택으로 넘김
- 콜스택에 쌓인 콜백함수가 실행, 콜스택에서 제거
참고 URL : 자바스크립트는 어떻게 작동하는가 엔젠 런타임 콜스택 개관
