앞선 포스트에서 말했듯이, HTML 은
Hyper Link Markup Language의 약자로, 여기서 마크업 언어는 '태그를 이용하여 문서나 데이터의 구조를 명시하는 언어'를 지칭한다.
그래서 웹 페이지의 구조를 HTML 태그로 나타내는데 이전 포스트에서 설명한 HTML의 기본 문서구조에서 사용한<head>,<body>태그들이 그 예다.
그 태그에 대해서 한 번 알아보자.
태그(tag)의 형식
<태그명 속성= "속성값"> 컨텐츠 </태그명>
- 태그는 컨텐츠를 감싸서 그 정보의 성격와 의미를 정의한다.
- 태그는 < 와 > 로 이용해 구분한다.
- 여는 태그가 있으면 닫는 태그가 있어야 한다. (없는 경우도 있음)
그래서<태그명 속성= "속성값">까지가 여는 태그, 그리고</태그명>이 닫는 태그로 한 태그를 이룬다. - 닫히는 태그가 필요 없는 경우, <태그명 /> 의 형식을 갖는다.
ex) <br /> - 태그는 소문자로 쓴다.
- 태그는 속성(Attribute)과 함께 사용할 수 있다. 속성은 태그의 부가적인 정보가 들어온다.
- 시작 태그부터 끝마치는 태그까지 한 요소(Element)라고 볼 수 있다.
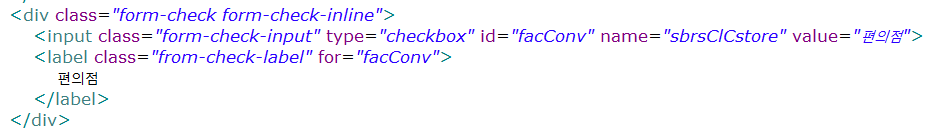
 위는 태그의 예시이다. 크게
위는 태그의 예시이다. 크게 <div> 태그로 감싸져 있고, <div> 태그 안에서도 class 라는 속성이 있다.
<HTML> 태그
웹 문서의 시작을 알리는 태그로, 이 안에 크게
<head>, <body>태그가 들어가 있다.
lang 이라는 속성을 사용해 문서에서 사용할 언어를 지정한다.
<!doctype html>
<html lang="ko">
<head>
...
</head>
<body>
...
</body>
</html> 위 예시는 한국어로 지정한 것이다.
<Head> 태그
브라우저에서 정보를 주는 head 태그는 웹 브라우저 화면에는 보이지 않지만, 웹 브라우저가 알아두어야 할 정보들을 입력하는 곳이다.
문서에서 사용할 외부 파일들의 링크를 달아두기도 한다.
<title> 태그
브라우저의 제목 표시줄에 표시되는 내용이다.
<title> 문서 제목 </title> 
이렇게 브라우저 제목으로 나온다.
<meta> 태그
문자 인코딩 방법 및 문서의 키워드와 요약 정보를 지정함
<meta charset="UTF-8">
- utf-8 으로 인코딩 함
<meta name="viewport" content="width=device-width, initial-scale=1.0">
- meta viewport 태그는 애플의 모바일 브라우저의 크기 조절을 위해 만듦. 나중에 안드로이드 등 다른 운영체제의 브라우저에서도 채택함.
- content="width=device-width" 는 브라우저 너비를 장치 너비에 맞추어 표시.
- content="initial-scale=1.0" 은 초기 화면 배율을 100%로 설정.
<meta http-equiv="X-UA-Compatible" content="ie=edge">
- content="IE=edge" 는 IE 브라우저에서, 각 버전 중 가장 최신 표준 모드를 선택하는 문서 모드이다. <!doctype html> 선언과 함께 사용해야 유효하다.
- http-equiv="X-UA-Compatible" 은 IE간 버전차이로 인해 같은 웹 문서라 해도 다르게 보여질 수 있기 때문에, "호환성 보기" 라는 기능을 부가한 것이다. IE 버전이 다르더라도 같은 화면을 볼 수 있게. .
<Body> 태그
문서의 몸통 부분으로, 실제 브라우저에 표시될 내용을 입력한다.
대부분의 태그가 이 body 태그 사이에 들어간다.
💡텍스트를 묶어주는 태그
<h1...h6> 태그 - 제목 표시
기본형 :
<h1> 제목 </h1>,<h2> 제목 </h2>
결과 :제목
,제목
- 각 웹 컨텐츠 영역에서 제목을 표시할 때 사용하는 태그
- 크기 순으로 h1 > h2 > h3 > h4 > h5 > h6 이다.
<p> 태그 - 텍스트 단락
기본형 :
<p> 텍스트 </p>
결과 :텍스트
- 입력한 내용 앞뒤로 빈 줄이 생기면서 텍스트 단락이 만들어짐
<br/> 태그 - 줄 바꾸기
기본형 :
<br/>
- 줄을 바꿀 위치에
<br/>태그를 사용한다. - 닫는 태그가 없어 끝에 / 를 붙인다.
  - 띄어쓰기 (space bar 적용)
기본형 :
텍스트   텍스트   텍스트
결과 : 텍스트 텍스트 텍스트
- 띄어쓰기가 한 번만 표시되므로, 띄어쓰기를 여러번 적용하고 싶을 때 사용한다.
<blockquote> 태그 - 인용문 넣기
기본형 :
<blockquote> 인용 내용 </blockquote>
결과 :사진의 형광펜 칠해진 부분과 같이 들여쓰기 됨.
- 다른 텍스트보다 안으로 들여 써짐.
<hr> 태그 - 구분선
기본형 :
<hr>
결과 :
- 수평 줄이 생김. 구분선.
<pre> 태그 - 입력한 그대로 표시
기본형 :
<pre> 텍 스 트 <pre>
결과 :텍 스 트
띄어쓰기를 하는 대로 그대로 나타난다. (원래는 여러번 해도 2개만 표시됨)
- 시스템에서 미리 지정된 고정폭 글꼴을 사용하여 표현되며, 텍스트에 사용된 여백과 줄바꿈이 모두 그대로 브라우저 화면에 나타난다.
- 소스에 표시한 공백이 그대로 표시된다.
- 프로그램 소스를 표시할 때 유용함.
<!-- --> 태그 - 주석(Comment)
기본형 :
<!-- 주석처리할 내용 표시 -->
결과 :
-
주석처리 부분으로, 언어로 해석되지 않고 소스에만 남아있는다.
💡텍스트를 한 줄로 표시하는 태그
<strong>, <b> 태그 - 굵게 표시
기본형 :
<strong>텍스트</strong>,<b>텍스트2</b>
결과 : 텍스트, 텍스트2
- strong 태그 : 중요한 내용이라서 강조해야 할 때 사용된다.
- b 태그 : 단순히 굵게 표시할 때.
- 둘이 표시되는 건 똑같이 굵게 표시되지만, strong 을 사용할 경우, 이는 중요한 정보를 뜻하는 의미로, 스크린리더 등을 사용할 때 더 거센 억양으로 음을 낸다.
<em>, <i> 태그 - 이탤릭체로 표시하기
기본형 :
<em>텍스트</em>,<i>텍스트2</i>
결과 : 텍스트, 텍스트2
- em 태그 : 흐름상 특정 부분을 강조하고 싶을 때 이태릭 체로 표현.
- i 태그 : 단순히 이태릭체로 표시할 때.
- 둘의 차이는 strong 과 b 의 차이와 동일하다.
<sup>, <sub> 태그 - 첨자 사용
기본형 :
<span>텍스트<sup>윗첨자</sup></span>,<span>텍스트2<sub>아래첨자</sub></span>
결과 : 텍스트윗첨자, 텍스트2아래첨자
- sup 태그 : 윗첨자를 넣고 싶을 때 사용한다. super subscript 를 의미한다.
- sub 태그 : 아래첨자를 넣고 싶을 때 사용한다. subscript 를 의미한다.
<q> 태그 - 인용 내용 표시
기본형 :
<q>인용 내용</q>
결과 : 인용 내용
- 줄바꿈 없이 다른 내용과 한 줄에 인용 내용을 표시한다.
- 인용 내용 앞 뒤에 따옴표("")가 추가됨.
<mark> 태그 - 형광펜 효과
기본형 :
<mark>텍스트</mark>
결과 : 텍스트
- 이 태그로 묶은 부분의 배경색이 노랑으로 표시됨.
<span>, <div> 태그 - 영역 묶기
기본형 :
<span>텍스트</span>,<div>텍스트2</div>
결과 : 텍스트,텍스트2
- span 태그 : 줄 안에서 (인라인) 묶기
- div 태그 : 줄 바꿔 (블록) 단락으로 묶기
- 두 태그 모두 영역을 묶어주는 태그이다.
💡목록을 만드는 태그
<ul>, <li> 태그 - 순서 없는 목록
기본형 :
<ul> <li> 사과 </li> <li> 수박 </li> </ul>결과 :
- 사과
- 수박
- 각 항목 앞에 동그란 불릿이 붙여진다.
- ul 로 순서가 없는 목록이라고 정의하고, li 로 그 목록 하나하나 설정해준다.
- CSS의 list-style-type 속성으로 불릿을 수정할 수도 있지만 바로 ul 의 속성으로
type="square"라고 써서 불릿을 네모로 바꿀 수도 있다.
<ol>, <li> 태그 - 순서 있는 목록
기본형 :
<ol> <li> 사과 </li> <li> 수박 </li> </ol>결과 :
- 사과
- 수박
- 각 항목 앞에 숫자가 붙여진다.
<ol>태그의 속성으로 아래와 같이 있다.- type 속성 : 불릿 앞의 숫자 조정. 속성값=i 이면 로마 숫자로 나열된다.
- start 속성 : 중간 번호부터 시작. 속성값=5 이면 5번 부터 시작한다.
- reserved 속성 : 역순으로 표시.
<dl>, <dt>, <dd> 태그 - 사전식 목록
기본형 :
<dl> <dt> 과일 </dt> <dd> 사과 </dd> <dd> 수박 </dd> <dt> 생선 </dt> <dd> 고등어 </dd> <dd> 참치 </dd> </dl>결과 :
과일 사과 수박 생선 고등어 참치
- 제목과 그에 대한 설명으로 이루어진 목록.
<dl>로 사전식 목록임을 알리고<dt>로 제목,<dd>로 내용을 표시한다.- 하나의
<dt>에 여러개의<dd>값을 가질 수 있다.