📝FlexBox란?
Flexible Box, Flexbox 라고 부르며 기존보다 세련된 레이아웃 배치 기능이다. 유연하게 속성들을 배치하여 레이아웃을 잡는 아주 유용한 기능이다.
Flex 컨테이너에 적용하는 속성들
Flex Container에 적용하기(부모)
| 속성 | 의미 |
|---|---|
| display | Flex Container를 정의 |
| flex-flow | flex-direction와 flex-wrap의 단축 속성 |
| flex-direction | Flex Items의 주 축(main-axis)을 설정 |
| flex-wrap | Flex Items의 여러 줄 묶음(줄 바꿈) 설정 |
| justify-content | 주 축(main-axis)의 정렬 방법을 설정 |
| align-content | 교차 축(cross-axis)의 정렬 방법을 설정(2줄 이상) |
| align-items | 교차 축(cross-axis)에서 Items의 정렬 방법을 설정(1줄) |
display: flex;
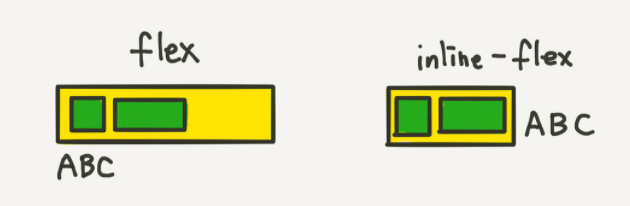
display 속성으로 Flex Container를 정의 할 수 있다.
| 값 | 의미 |
|---|---|
| flex | Block 특성의 Flex Container를 정의 |
| inline-flex | Inline 특성의 Flex Container를 정의 |

flex-flow
flex-direction과 flex-wrap을 한꺼번에 지정할 수 있는 단축 속성입니다.
.container {
flex-flow: row wrap;
/* 아래의 두 줄을 줄여 쓴 것 */
/* flex-direction: row; */
/* flex-wrap: wrap; */
}| 값 | 의미 | 기본값 |
|---|---|---|
| flex-direction | Items의 주 축(main-axis)을 설정 | row |
| flex-wrap | Items의 여러 줄 묶음(줄 바꿈) 설정 | nowrap |
flex-direction (배치 방향 설정)
Items의 주 축(main-axis)을 설정합니다.
아이템들이 배치되는 방향에 대한 속성입니다.
| 값 | 의미 | 기본값 |
|---|---|---|
| row | Itmes를 수평축(왼쪽에서 오른쪽으로)으로 표시 | row |
| row-reverse | Items를 row의 반대 축으로 표시 | |
| column | Items를 수직축(위에서 아래로)으로 표시 | |
| column-reverse | Items를 column의 반대 축으로 표시 |

flex-wrap(줄넘김 처리 설정)
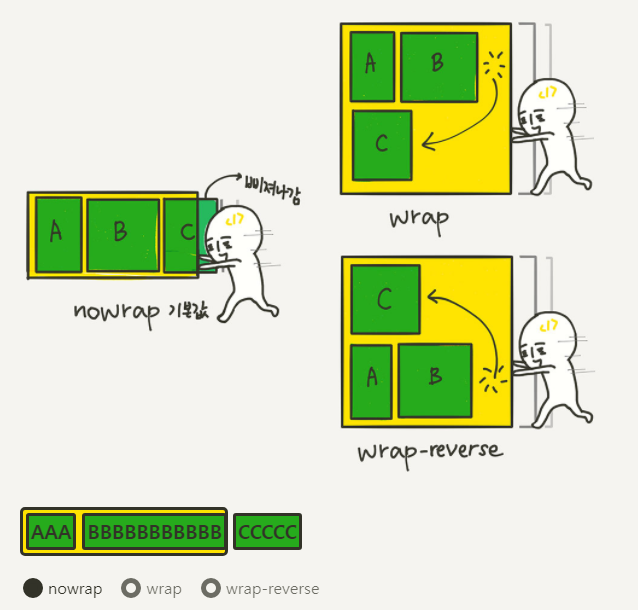
컨테이너가 더 이상 아이템들을 한 줄에 담을 여유 공간이 없을 때 아이템 줄바꿈을 어떻게 할지 결정하는 속성입니다.
.container {
flex-wrap: nowrap;
/* flex-wrap: wrap; */
/* flex-wrap: wrap-reverse; */
}| 값 | 의미 | 기본값 |
|---|---|---|
| nowrap | 모든 Itmes를 여러 줄로 묶지 않음(한 줄에 표시) | nowrap |
| wrap | Items를 여러 줄로 묶음 | |
| wrap-reverse | Items를 wrap의 역 방향으로 여러 줄로 묶음 |

justify-content(메인축 방향 정렬)
.container {
justify-content: flex-start;
/* justify-content: flex-end; */
/* justify-content: center; */
/* justify-content: space-between; */
/* justify-content: space-around; */
/* justify-content: space-evenly; */
}| 값 | 의미 | 기본값 |
|---|---|---|
| flex-start | Items를 시작점(flex-start)으로 정렬 | flex-start |
| flex-end | Items를 끝점(flex-end)으로 정렬 | |
| center | Items를 가운데 정렬 | |
| space-between | 시작 Item은 시작점에, 마지막 Item은 끝점에 정렬되고 나머지 Items는 사이에 고르게 정렬됨 | |
| space-around | Items를 균등한 여백을 포함하여 정렬 |

align-content (여러 행 정렬)
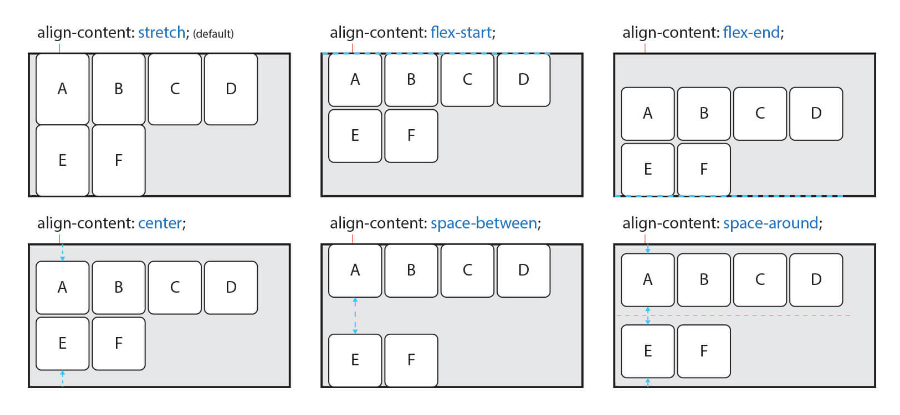
flex-wrap: wrap;이 설정된 상태에서, 아이템들의 행이 2줄 이상 되었을 때의 수직축 방향 정렬을 결정하는 속성입니다.
⚠ Items가 한 줄일 경우 align-itmes 속성을 사용!
.container {
flex-wrap: wrap;
align-content: stretch;
/* align-content: flex-start; */
/* align-content: flex-end; */
/* align-content: center; */
/* align-content: space-between; */
/* align-content: space-around; */
/* align-content: space-evenly; */
}| 값 | 의미 | 기본값 |
|---|---|---|
| stretch | Container의 교차 축을 채우기 위해 Items를 늘림 | stretch |
| flex-start | Items를 시작점(flex-start)으로 정렬 | |
| flex-end | Items를 끝점(flex-end)으로 정렬 | |
| center | Items를 가운데 정렬 | |
| space-between | 시작 Item은 시작점에, 마지막 Item은 끝점에 정렬되고 나머지 Items는 사이에 고르게 정렬됨 | |
| space-around | Items를 균등한 여백을 포함하여 정렬 |

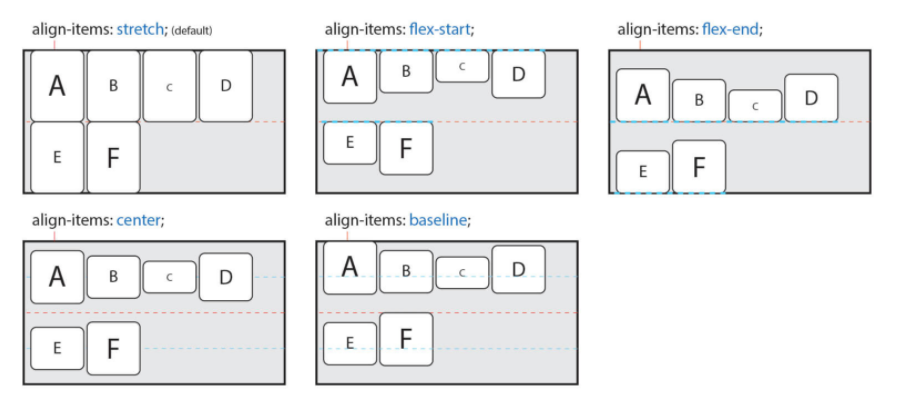
align-items (수직축 방향 정렬)
수직축 방향으로 아이템을들 정렬하는 속성
Items가 한 줄일 경우 많이 사용합니다.
⚠ 주의할 점은
Items가flex-wrap을 통해 여러 줄(2줄 이상)일 경우에는align-content속성이 우선합니다.
따라서align-items를 사용하려면align-content속성을 기본값(stretch)으로 설정해야 합니다.
.container {
align-items: stretch;
/* align-items: flex-start; */
/* align-items: flex-end; */
/* align-items: center; */
/* align-items: baseline; */
}| 값 | 의미 | 기본값 |
|---|---|---|
| stretch | Container의 교차 축을 채우기 위해 Items를 늘림 | stretch |
| flex-start | Items를 시작점(flex-start)으로 정렬 | |
| flex-end | Items를 끝점(flex-end)으로 정렬 | |
| center | Items를 가운데 정렬 | |
| baseline | Items를 문자 기준선에 정렬 |

Flex 아이템에 적용하는 속성들
| 속성 | 의미 |
|---|---|
| order | Flex Item의 순서를 설정 |
| flex | fflex-grow, flex-shrink, flex-basis의 단축 속성 |
| flex-grow | Flex Item의 증가 너비 비율을 설정 |
| flex-shrink | Flex Item의 감소 너비 비율을 설정 |
| justify-content | 주 축(main-axis)의 정렬 방법을 설정 |
| flex-basis | Flex Item의 (공간 배분 전) 기본 너비 설정 |
| align-self | 교차 축(cross-axis)에서 Item의 정렬 방법을 설정) |
|
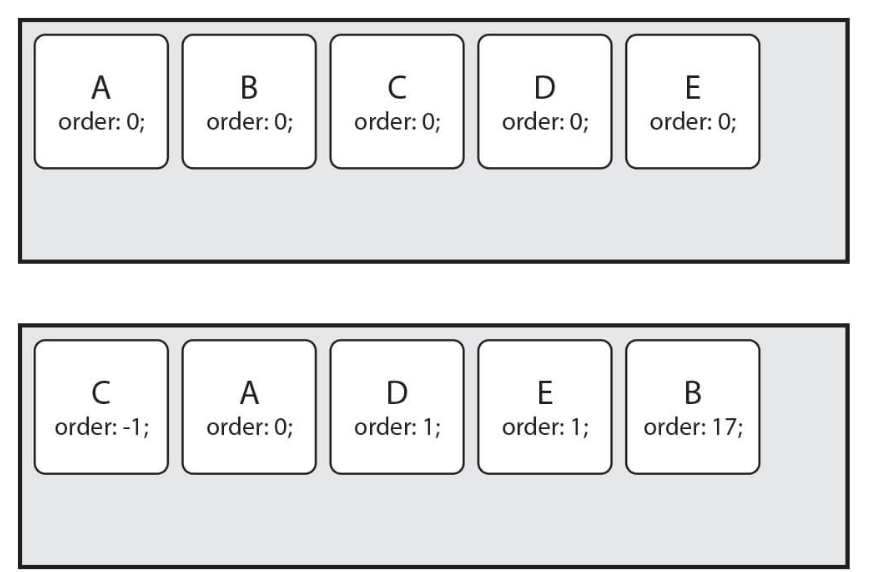
order (배치 순서)
Item의 순서를 설정합니다.
Item에 숫자를 지정하고 숫자가 클수록 순서가 밀리고 음수가 허용됩니다.
HTML 구조와 상관없이 순서를 변경할 수 있기 때문에 유용합니다.
단, "시각적" 순서일 뿐, HTML 자체 구조를 바꾸는 것은 아니므로
접근성 측면에서 사용에 주의해야한다.

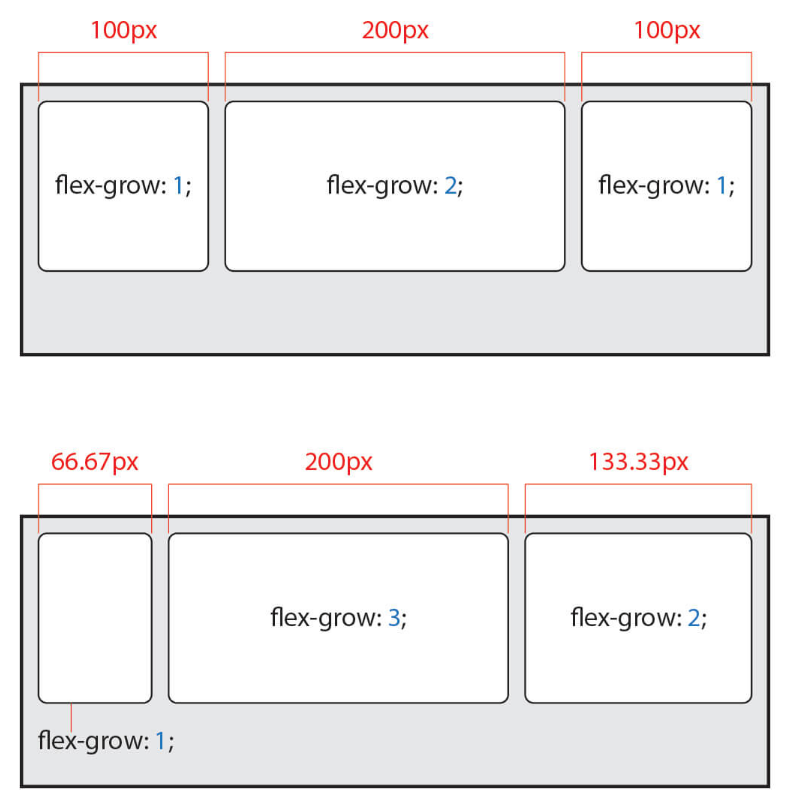
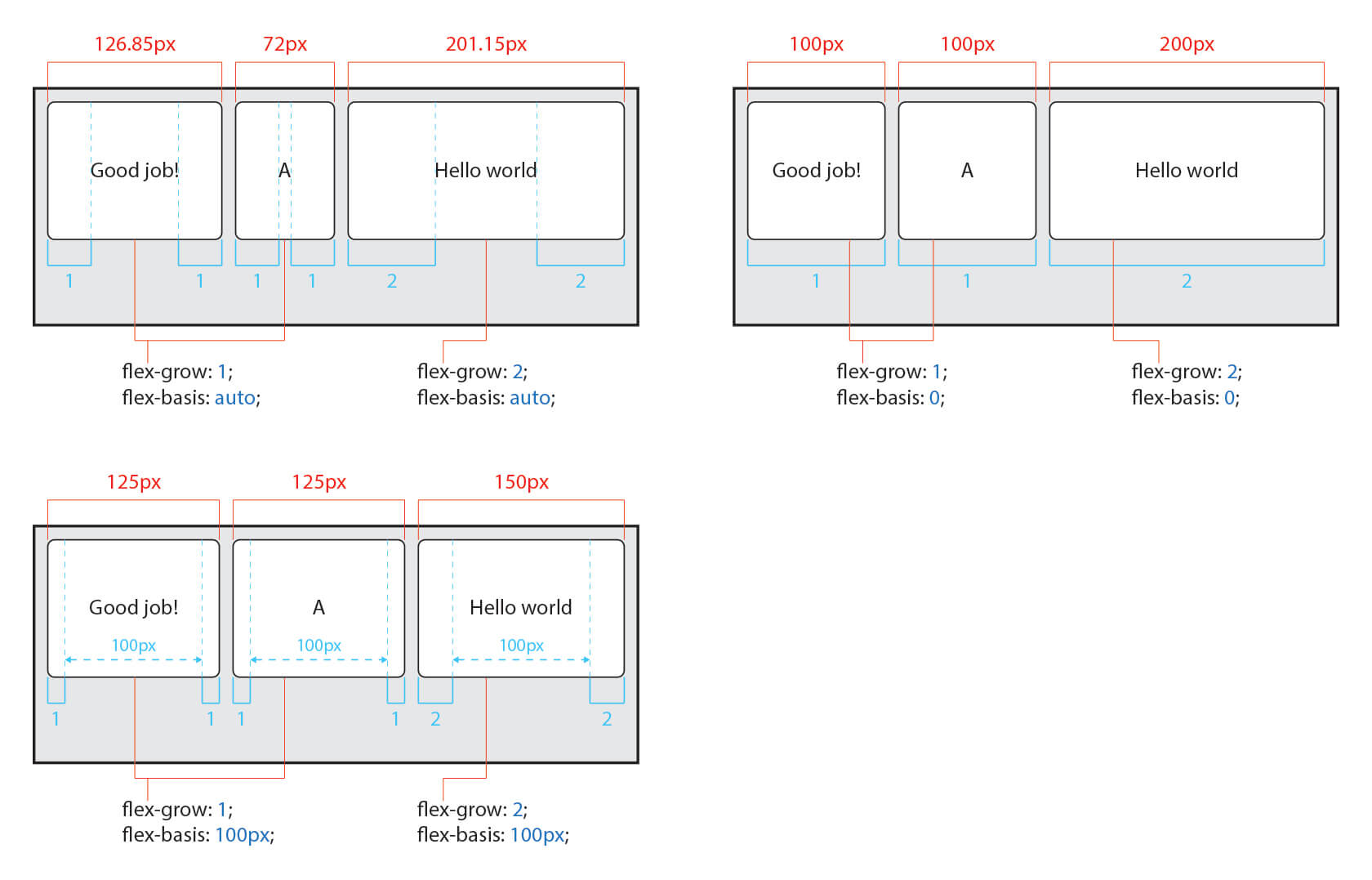
flex-grow (유연하게 늘리기)
Item의 증가 너비 비율을 설정합니다.
숫자가 크면 더 많은 너비를 가집니다.
Item이 가변 너비가 아니거나, 값이 0일 경우 효과가 없습니다.
| 값 | 의미 | 기본값 |
|---|---|---|
| 숫자 | Item의 증가 너비 비율을 설정 | 0 |

예를 들어 Item이 3개이고 증가 너비가 각각 1, 2, 1이라면,
첫 번째 Item은 총 너비의 25%(1/4)을,
두 번째 Item은 총 너비의 50%(2/4)를,
세 번째 Item은 총 너비의 25%(1/4)을 가지게 됩니다.
Item이 두개 일때 두번째 Item은 고정 width값 주고 나머지 Item에 flex-grow: 1 주면 고정 width값을 가지고 있는 두번째 넓이 - 전체화면 = 첫번째 요소가 너비에 자동으로 맞게 설정된다.
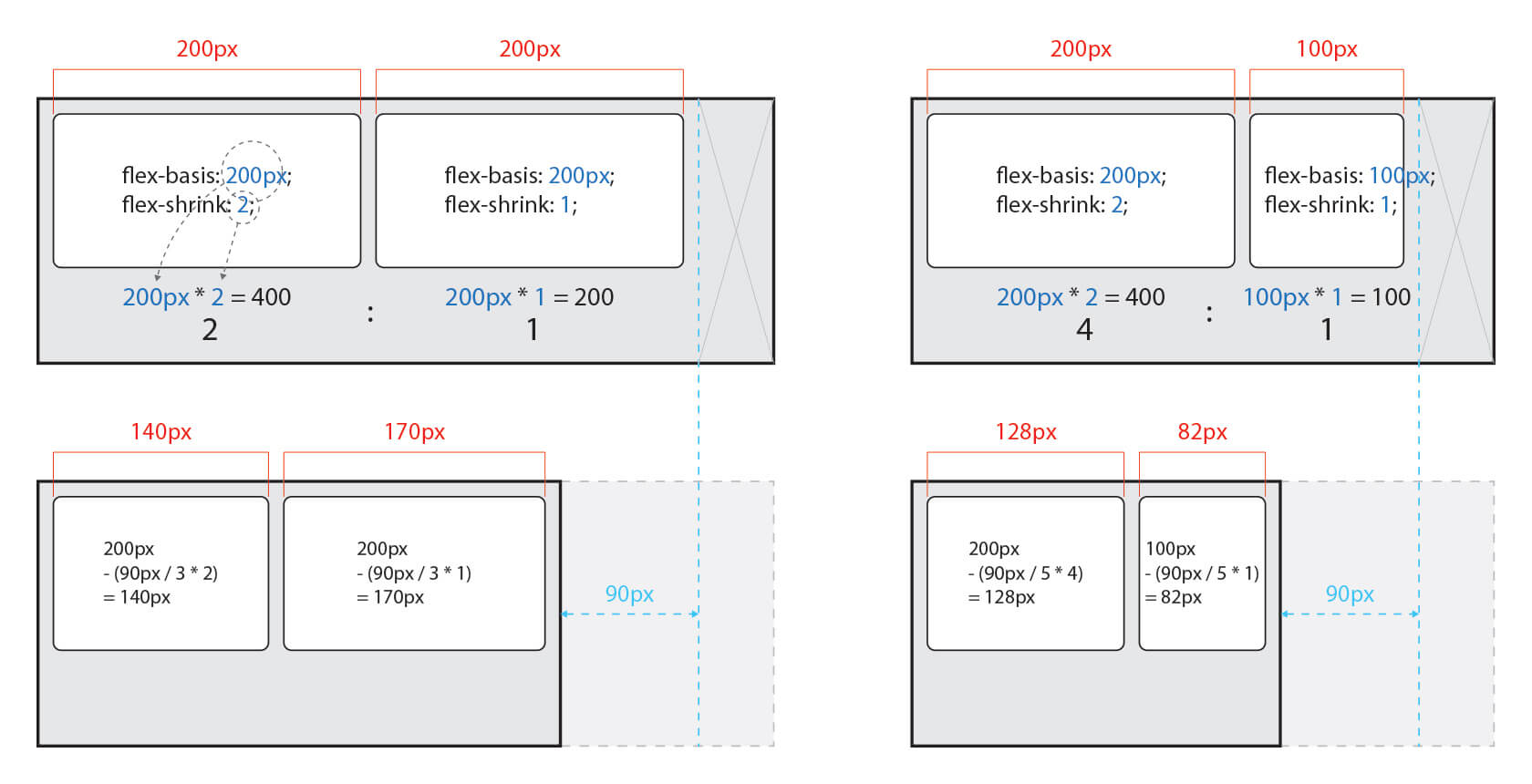
flex-shrink (유연하게 줄이기)
Item이 감소하는 너비의 비율을 설정합니다.
숫자가 크면 더 많은 너비가 감소합니다.
Item이 가변 너비가 아니거나, 값이 0일 경우 효과가 없습니다.
| 값 | 의미 | 기본값 |
|---|---|---|
| 숫자 | Item의 감소 너비 비율을 설정 | 1 |

flex-basis (유연한 박스의 기본 영역)
flex-basis는 Flex 아이템의 기본 크기를 설정합니다(flex-direction이 row일 때는 너비, column일 때는 높이).
| 값 | 의미 | 기본값 |
|---|---|---|
| auto | 가변 Item과 같은 너비 | auto |
| 단위 | px, em, cm 등 단위로 지정 |
.item {
flex-basis: auto; /* 기본값 */
/* flex-basis: 0; */
/* flex-basis: 50%; */
/* flex-basis: 300px; */
/* flex-basis: 10rem; */
/* flex-basis: content; */
}
flex (단축 속성)
flex-grow, flex-shrink, flex-basis를 한 번에 쓸 수 있는 축약형 속성입니다.
| 값 | 의미 | 기본값 |
|---|---|---|
| flex-grow | Item의 증가 너비 비율을 설정 | 0 |
| flex-shrink | Item의 감소 너비 비율을 설정 | 1 |
| flex-basis | Item의 (공간 배분 전) 기본 너비 설정 | auto |
⚠ 주의할점
flex: 1;이면 flex-shrink와 flex-basis가 생략 되서 기본 값인flex: 1 1 auto;가 아니다.
flex-basis의 기본값은 auto이지만 단축 속성인 flex에서 그 값을 생략할 경우 0이 적용이 되어
flex: 1 1 0;이 된다.
flex: 증가너비 감소너비 기본너비;
.item {
flex: 1 1 20px; /* 증가너비 감소너비 기본너비 */
flex: 1 1; /* 증가너비 감소너비 */
flex: 1 20px; /* 증가너비 기본너비 (단위를 사용하면 flex-basis가 적용됩니다) */
}align-self (수직축으로 아이템 정렬)
| 값 | 의미 | 기본값 |
|---|---|---|
| auto | Container의 align-items 속성을 상속받음 | auto |
| stretch | Container의 교차 축을 채우기 위해 Item을 늘림 | |
| flex-start | Item을 각 줄의 시작점(flex-start)으로 정렬 | |
| flex-end | Item을 각 줄의 끝점(flex-end)으로 정렬 | |
| center | Item을 가운데 정렬 | |
| baseline | Item을 문자 기준선에 정렬 |