CSS & SASS
CSS
CSS 가상클래스
-
:not()- 특정 selector을 제외하고 스타일을 적용하고 싶은 경우 사용
-
:nth-child()- 형제 요소 중에서 순서에 따라 n번째를 선택하여 스타일을 적용한다.
-
:nth-of-type()- 같은 타입의 형제 요소 중에서 순서에 따라 n번째를 선택하여 스타일을 적용한다. (nth-child보다 좀 더 호환성이 보장된다.)
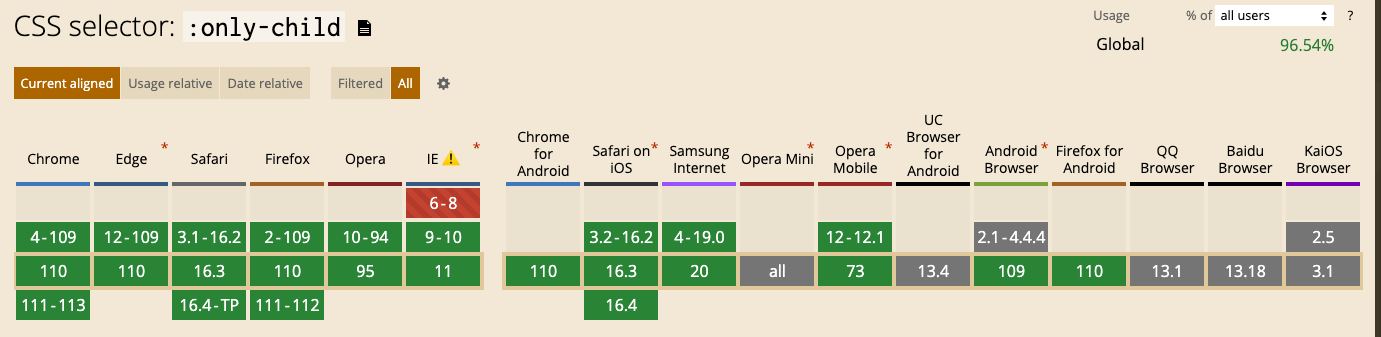
- :only-child- 지정 요소가 부모의 유일한 자식 요소인 경우, 다르게 말해서 부모의 자식 요소가 지정 요소 하나만 있는 경우에 적용이 된다.
- :only-of-type- 지정 요소가 부모의 자식 요소중 동일한 타입이 없는 경우, 부모의 자식 요소 중 다른 타입의 형제 요소들은 있어도 상관없다.

CSS 가상요소
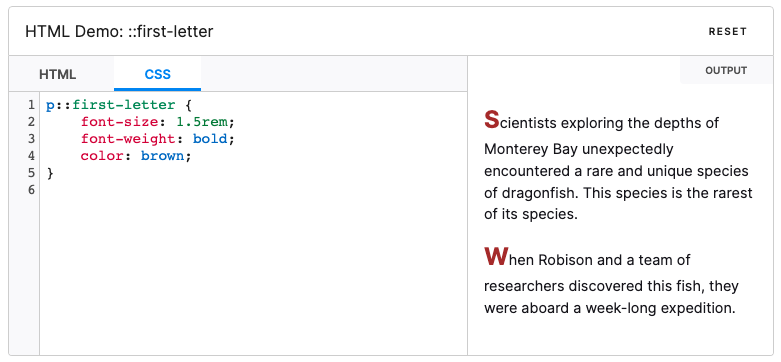
- first-letter- 블록레벨 요소의 첫 번째 줄 첫 번째 글자에 스타일을 적용합니다. 단, 다른 콘텐츠(이미지나 인라인테이블 등)가 선행되지 않는 경우에만 해당됩니다.

SASS
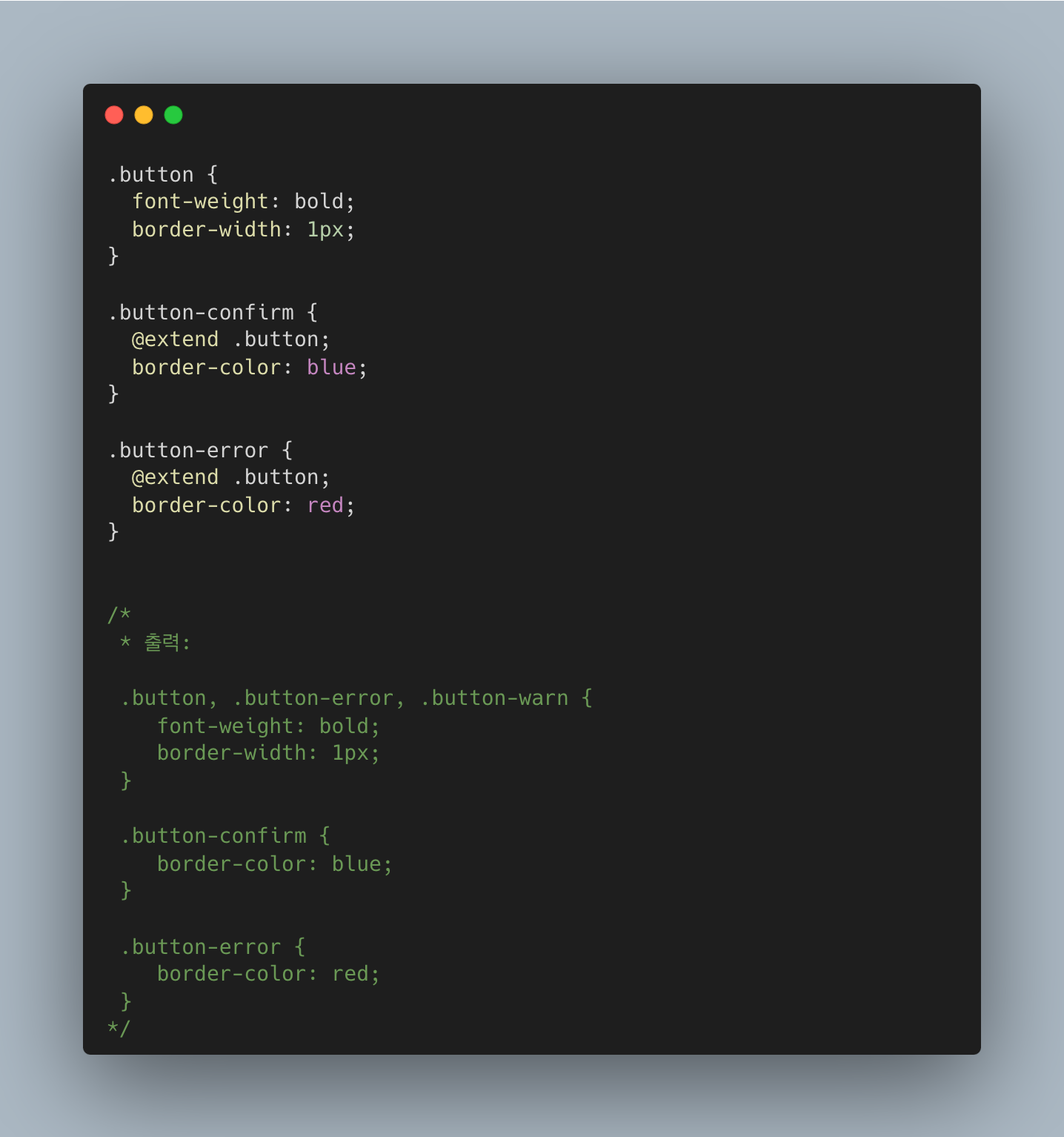
extend 확장
뜻 그대로 확장으로, 기본 내용에서 추가로 덧붙일때 사용한다.

사용법은 이미 존재하는 셀렉터를 @extend로 지정해주면 된다.
@extend는 CSS 미디어쿼리 내에서 실행되지 않는다.
그렇기에 반응형 작업할때는 사용하지 않는것이 좋다.
Sass Guideline 에서도 @extend는 사용을 권장하지 않는다.
선택자간의 연관성이 존재한다면 extend를 사용하고, 연관성은 없지만 코드가 겹치는 선택자들이라면 mixin으로 소스코드의 중복을 없애기 위해 사용해야한다.
