[React Native] Animation Warning - Sending onAnimatedValueUpdate with no listeners registered 해결
React Native
목록 보기
12/18

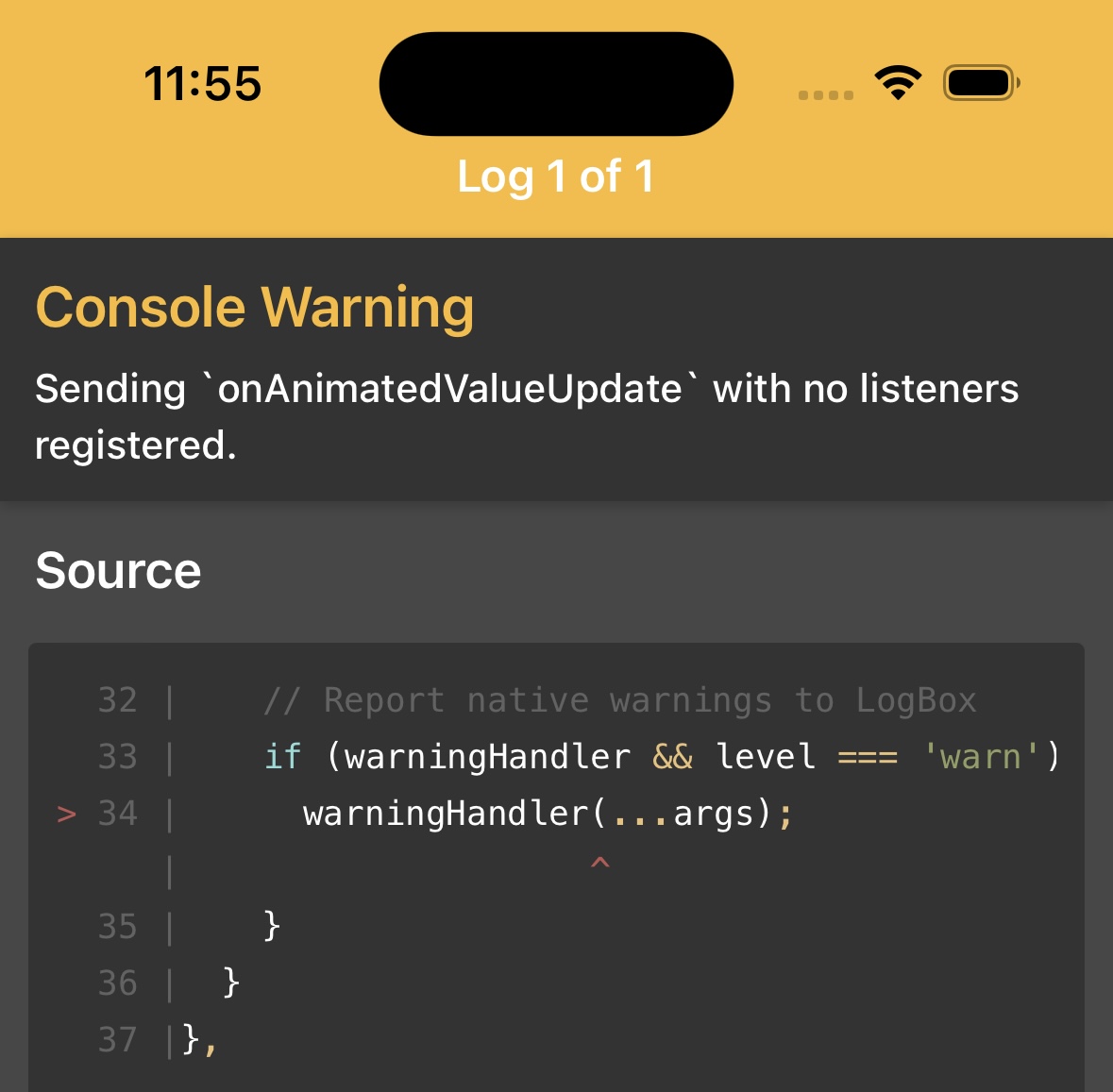
🆘 😕 에러명
Sending onAnimatedValueUpdate with no listeners registered
❓ 🧐 원인
iOS에서 Stack을 뒤로가기 하여 이전 페이지로 돌아가려고 할 때, mount 된 현 stack을 unmount 시킬 리스너를 찾지 못 함.
📌 😋 해결
/node_modules/@react-navigation/stack/src/views/Stack/Card.tsx 수정
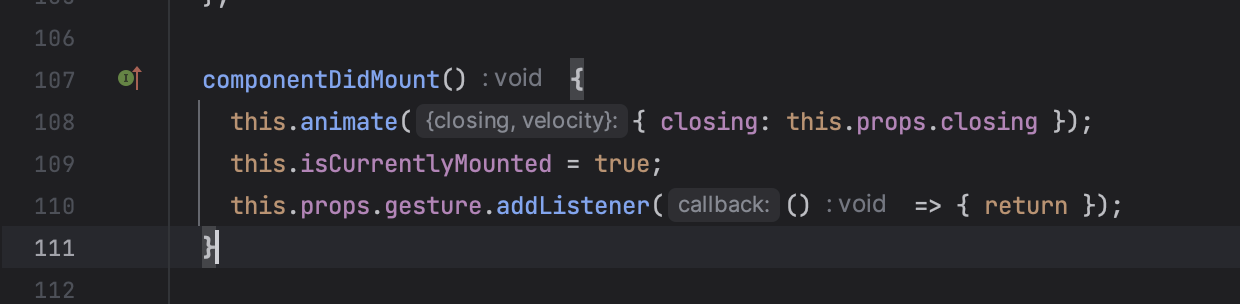
1. componentDidMount() 맨 아래 줄에 mount 되었다는 리스너 등록하는 코드 추가
this.props.gesture.addListener(() => { return });
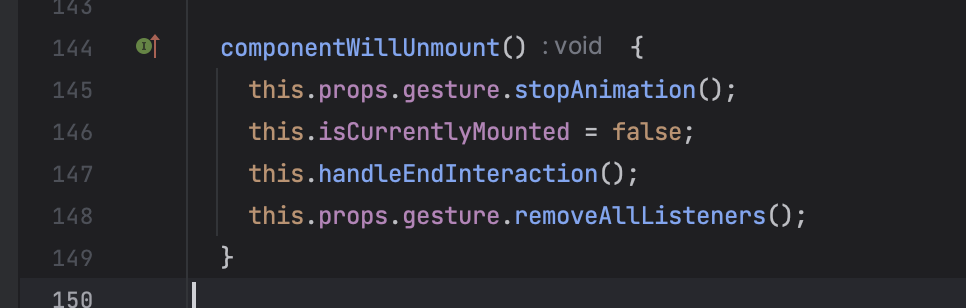
2. componentWillUnmount() 맨 아래 줄에 mount된 리스너를 지워주는 코드 추가
this.props.gesture.removeAllListeners();
3. @react-navigation/stack 패치패키지
위의 수정사항들을 patch-package를 통해 프로젝트 내의 @react-navigation/stack 소스를 수정하였습니다.
yarn patch-package @react-navigation/stack참고
https://github.com/react-navigation/react-navigation/issues/7839#issuecomment-1621988247

덕분에 warning 처리되었습니다. 감사합니다.