이번 시리즈에서는 React Native 라이브러리에 대해 이해해보는 시간을 가져보겠습니다.😎 😎
라이브러리를 좀 더 잘 이해하기 위해 이번 포스팅에서는 라이브러리 프로젝트를...!! 같이 ...만들어 보는 시간을 가져보겠습니다!!!! 🤩 🤩 🤩

저는 처음에 라이브러리 프로젝트를 생성할 때, 일반 React Native 프로젝트를 생성하듯이 프로젝트를 생성했었는데...!
그렇게 하면 삐빅-

라이브러리용 프로젝트를 생성하는 방법이 따로 있습니다...!!! +_+
라이브러리 프로젝트를 생성하는 과정은 공식 문서에 나와있으므로 이 블로그 내용에선 생략하겠습니다.
...

라고 하면 너무 불친절 한 것 같아서 같이 프로젝트를 생성해보겠습니다. 🤣 🤣
라이브러리 프로젝트 생성
본격 라이브러리 프로젝트 생성하긔❗️
-
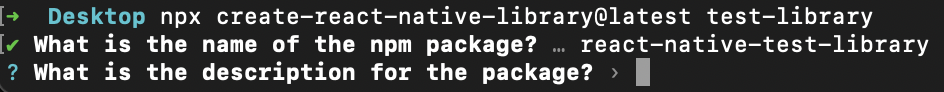
먼저 터미널을 열고 프로젝트를 생성할 위치로 가서 아래 커맨드를 입력합니다.
npx create-react-native-library@latest <Name of Your Library>
- npm에 올라갈 원하는 모듈 이름을 추가합니다.
 유효한 npm 이름이어야 하므로 모두 소문자여야 합니다. -를 사용하여 단어를 구분할 수 있습니다.
유효한 npm 이름이어야 하므로 모두 소문자여야 합니다. -를 사용하여 단어를 구분할 수 있습니다.
-
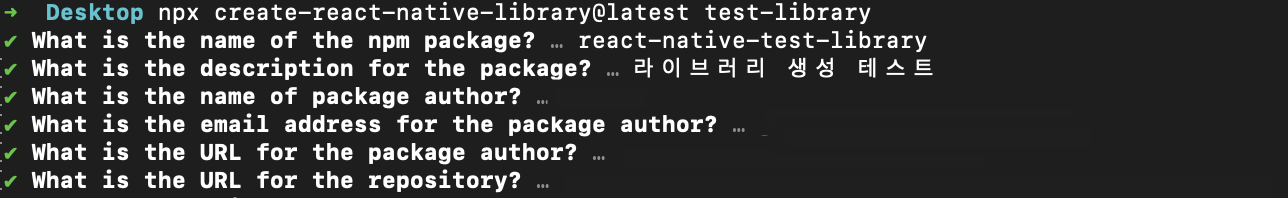
패키지에 대한 설명 및 레퍼지토리 등을 추가합니다.

-
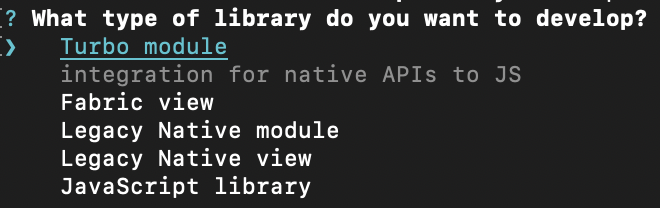
원하는 유형의 라이브러리를 선택합니다.
 저는 Turbo 모듈 옵션을 선택하였습니다. 이 옵션은 New Architecture와 Legacy Architecture 모두에 대한 라이브러리를 만들 수 있다는 점에 유의하세요.
저는 Turbo 모듈 옵션을 선택하였습니다. 이 옵션은 New Architecture와 Legacy Architecture 모두에 대한 라이브러리를 만들 수 있다는 점에 유의하세요.
-
플랫폼에 접근하는 라이브러리(Kotlin 및 Objective-C)를 사용할지 아니면 공유 C++ 라이브러리(Android 및 iOS용 C++)를 사용할지 선택합니다.

저는 전자를 선택하겠습니다! :)
휴 생성 완료!😌 위 절차를 따르면 라이브러리 프로젝트가 생성됩니다!!
자 이제 라이브러리 프로젝트를 생성했으니 다음 포스팅에서 라이브러리 구조에 대해 이해해보는 시간을 가져보겠습니다~ 😆 😆
참고