안녕하세요~~~ 오랜만에 개념 모음으로 찾아뵙습니당. 🤓
오늘은 React 렌더링 원리에 대해 한번 알아보려 합니다!
렌더링, 개발자라면 수없이 들어봤을 단어이고 굉장히 익숙한 단어일거라고 생각합니다.
React 렌더링 원리를 들어가기에 앞서, 우리는 웹의 구동 원리에 대해 먼저 알 필요가 있습니다.
😎 : 웹의 구동원리를 알아야 React가 왜 상태값이 변한 컴포넌트만 렌더링하는 것인지 알 수 있다고 생각합니다.
1. 웹 구동 원리
웹 브라우저는 어떻게 구동될까요?
웹 페이지는 HTML로 작성되며, HTML은 다양한 태그들로 구성되어 있습니다. 모든 웹 브라우저는 DOM을 통해 웹 페이지를 구조화하며, 이를 사용자에게 보여줍니다.
DOM이 뭔데?
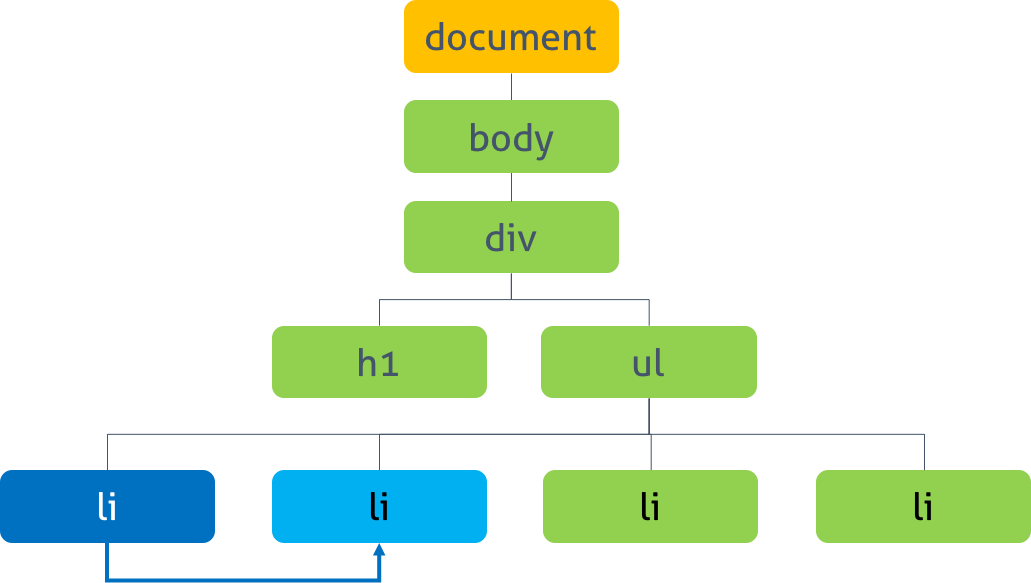
DOM은 Document Object Model의 약자로, 웹 페이지에 대한 인터페이스입니다. DOM은 웹 페이지를 객체 트리 구조로 표현할 수 있으며, 자바스크립트 등의 프로그래밍 언어를 통해 웹 페이지를 동적으로 변경할 수 있게 도와줍니다.

자바스크립트에서 DOM을 조작할 때마다 브라우저의 렌더링 엔진과 자바스크립트 엔진 사이에서 상호 작용이 발생합니다. 상호 작용이 발생하면 브라우저는 전체 페이지를 다시 그리려고 하기 때문에, 비용이 많이 드는 작업이고 실행 성능에 큰 영향을 미칠 수 있습니다.
이러한 비용을 줄이기 위해, 실제 DOM을 최소한으로 조작하면서 성능을 향상시키는 Virtual DOM이라는 것이 등장합니다...!
Virtual DOM은 뭔데?!!
Virtual DOM은 실제 DOM의 가벼운 복사본으로, 실제 DOM의 구조를 메모리에 저장한 것입니다. 브라우저에 실제로 보여지는 DOM이 아니라 메모리에 가상으로 존재하는 DOM 입니다.
Virtual DOM을 사용하면 변화가 있는 부분만 실제 DOM에 반영하므로, DOM을 직접 조작하는 것보다 속도가 훨씬 빠르고 렌더링을 최소화하기 때문에 성능을 개선할 수 있습니다.

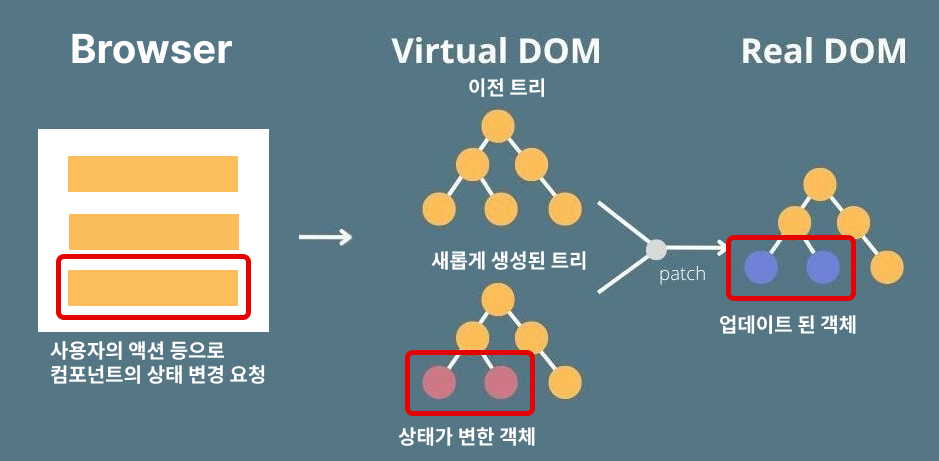
웹 페이지의 상태가 변경될 때마다 새로운 Virtual DOM 트리가 생성됩니다. 이후에는 이전 트리와 새 트리를 비교하여 바뀐 부분만 실제 DOM에 반영합니다.
JavaScript로 만든 웹 애플리케이션은 Virtual DOM과 실제 DOM을 함께 사용하여 렌더링을 수행합니다.
2. React 렌더링 원리
React는 Javascript로 만든 웹 프레임워크이므로 위에서 설명드린 Virtual DOM을 사용하여 화면을 렌더링 합니다.

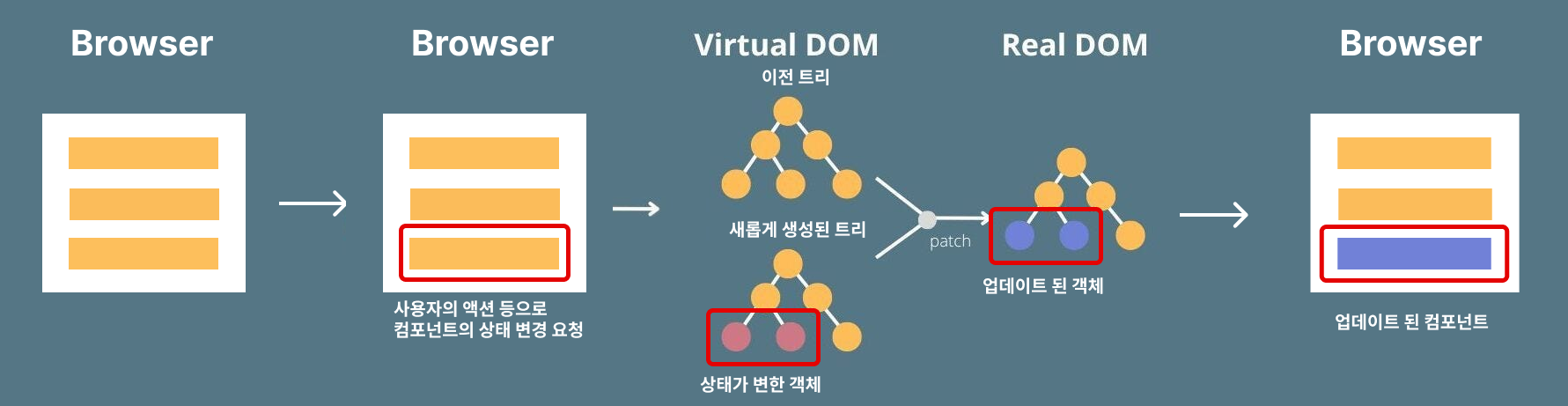
React는 사용자의 액션 등으로 컴포넌트의 상태값이 변경되면 Virtual DOM은 상태가 변한 객체를 찾아내고, 그 객체를 실제 DOM에 반영하여 업데이트 된 객체를 컴포넌트로 렌더링합니다.
React의 렌더링 과정을 좀 더 자세히 들여다보겠습니다.
React 렌더링 과정은 2가지 단계를 거칩니다. 바로 준비단계와 커밋단계 입니다. 무슨 단계인지 그림을 통해 한번 파악해보겠습니다.
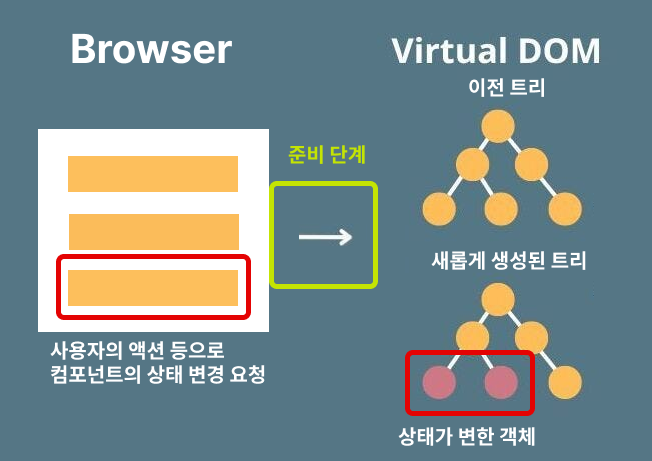
1. 준비 단계 (render phase)
준비 단계는 상태값이 변했을 때, 직접적으로 화면에 변화를 주는 것이 아니라 무엇을 어떻게 그릴지 계획하는 과정 입니다.
생명주기로 따지자면 constructor, render에 해당합니다.

사용자의 액션 등으로 상태값 변경 요청 트리거가 발생했을 때, 변경된 상태값을 기반으로 새롭게 생성된 Virtual DOM 트리와 이전에 생성된 Virtual DOM 트리를 비교하여 변경사항을 파악합니다.
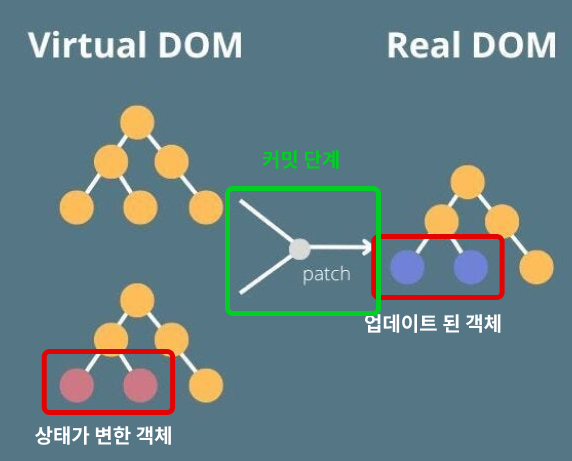
2. 커밋 단계 (commit phase)
커밋 단계는 준비 단계에서 생성된 새로운 Virtual DOM 트리를 바탕으로 필요한 UI 업데이트를 결정하고, 이를 실제 DOM에 전달하여 UI를 업데이트하는 과정입니다.
생명주기로 따지자면 componentDidMount, componentDidUpdate에 해당합니다.

3. 주의
React는 변화한 상태값을 모두 렌더링하므로 상태값을 잘 조정할 필요가 있습니다. 때때로 렌더링이 불필요하게 발생할 수 있어, 과도한 렌더링 방지를 위해 useCallback이나 useMemo, React.memo를 적절히 사용하여 렌더링을 최적화 시킬 수 있습니다.
(이 부분은 다음 포스팅에서 만나요.^^)
3. 느낀점
원래는 React Native의 구동 원리를 공부하고 있었는데, React Native는 React 원리와 비슷하여 React 렌더링 원리를 알아보다가 결국 웹의 구동 원리까지 공부하게 되었다.
누군가에게 개발을 공부할 때 "왜⸌◦̈⃝⸍ʷʰʸˀ̣ˀ̣?"라는 의문을 가지고 공부해야한다고 들었었는데, 작년까지도 그 말을 깊게 이해하지 못했다. 요즘 React Native를 깊게(?) 공부하면서 "왜⸌◦̈⃝⸍ʷʰʸˀ̣ˀ̣?"라는 의문을 가지며 꼬꼬무를하는 내 자신을 발견하였다...😲😲😲!!
나름 장족의 발전이라고 생각하며 앞으로도 이런식으로 무언가 정확하게 이해하기 위해선 항상 의문을 가지고 생각을 이어나가야할 필요가 있다고 생각했다.
React 렌더링을 이해했으니 React Native 구동 원리에 대해서도 포스팅 해야겠다.
참고
https://vaishnavineema.medium.com/react-dom-vs-virtual-dom-f3236d4a1b21