var, let, const의 차이점
개요
var, let, const를 설명할 때 크게 2가지로 분류할 수 있다.
첫번째는 스코프 범위, 두번째는 재할당이다.
심화적으로 더 들어가면 호이스팅 개념도 등장한다.
1. 스코프 범위
스코프 범위란, 자바스크립트에서 변수에 접근할 수 있는 범위를 뜻한다.
var와 let, const는 접근할 수 있는 범위가 다르다.
1) var의 스코프 범위
var는 함수안에서면 어디서든 접근가능하다. (function scope)
예제 소스를 보며 이해해보자.
function fnAccess () {
if (true) {
var foo = 'scope';
console.log(foo);
}
console.log(foo);
}if(true) 안에서 선언된 foo변수는 if 밖에서도 접근이 가능하다.
함수안에서 선언된 변수는 어디서든 유효하다.
2) let의 스코프 범위
let은 스코프 범위가 블럭{} 단위이다. (block scope)
function fnAccess () {
if (true) {
let foo = 'scope';
console.log(foo);
}
console.log(foo);
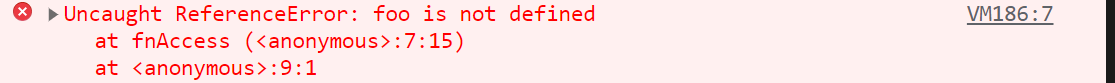
}1)번과 동일하게 작성하고, 단지 var를 let으로 바꾸면 어떻게 될까?

위 이미지와 같이 에러메서지가 뜬다.
foo라는 변수는 지역변수로 선언되서 if (true){} 안에서만 유효한데, 유효범위 밖에서 접근하려고 했기때문에 에러가 뜨는 것이다.
즉, 여기서 알 수 있는건 지역변수로 선언된 let은 해당 블럭{}안에서만 유효하다는 것 이다.
2. 재할당
1) 재할당
재할당이란, 선언된 변수에 새로운 값을 대입하는 것을 말한다.
var와 let은 변수여서 재할당이 가능하지만 const는 상수이기 때문에 재할당이 불가능하다.
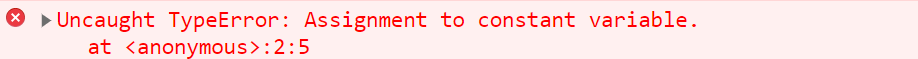
const foo = 'foo';
foo = 'foo1';해당 소스는 오류가 뜬다. const로 선언된 foo 변수에 'foo1' 값을 재할당하려고 했기때문이다.