📌HTML
✅ html은 Markup language언어이다.
우리가 보는 웹페이지가 어떻게 구조화되어 있는지 브라우저로 하여금 알 수 있도록 하는 마크업 언어다.
Markup : 기계용 <-> Markdown : 사람용
웹 페이지는 여러가지 요소가 합쳐져서 만들어진다. 그 중 HTML은 structure, 즉 구조를 담당하고 있으며, 웹 페이지가 어떻게 구성 될 것이가에 대한 정보를 담고 있다. 사람의 몸으로 비유면 뼈 정도의 역할을 한다고 볼 수 있다. CSS는 살과 가죽, JavaScript는 근육과 뇌의 역할을 한다고 이해하면 좋을 것 같다.
✅ html의 구조와 문법
-
html에 css와 javascript를 적용할 수 있다.
- CSS 적용하기
<link href="main.css" rel="stylesheet">
link 태그는 외부 소스를 연결시킬 때 사용한다. link 태그의 href 속성은 외부 소스의 경로를 명시하고, rel 속성은 현재 문서와 연결 된 소스 사이의 관계를 명시한다. - JavaScript 포함하기
<script src="javascript.js"></script>
script 태그는 보통 JavaScript 코드를 포함시킬 때 사용한다. src 속성에 파일을 입력해주면 완 성 !
- CSS 적용하기
-
Opening tag / closing tag / self-closing tag
- Opening tag :
<div>~~~ - closing tag : ~~~
</div> - self-closing tag :
<img src="~"> <input type = "~">
- Opening tag :
-
html 요소(Element)
- div : 한 줄 차지
- span : contents의 크기만큼 차지
- ul (unordered list) : 번호 없는 리스트.
- ol (ordered list) : 번호 붙은 리스트.
- li (list item) : 위의 리스트 안에 들어가는 item. ul/ol 없이 단독으로 사용할 수 없다.
-
input type
자주 사용되는 input의 type 5가지 !
- text : 텍스트 입력받기.
<input type="text" placeholder="type here"> <input type="password" placeholder="type here">// 입력값 안보임! - radio : 그룹을 설정해서 선택하기.
<input type="radio" name="그룹이름" value="값">내용 - checkbox : 무작정 체크하기.
<input type="checkbox">로그인 정보 저장하기 - email : 이메일 입력받기
<input type="email"> - name : 이름 입력받기(input 창 위에 name 표시)
<input type="name"> - password : 비밀번호 입력하기(별표나 동그라미로 표시)
<input type="password"> - tel : 전화번호 입력받기.
<input type="tel">
- text : 텍스트 입력받기.
-
스타일 지정
- id (이름표) : "#" 으로 선택. 한 문서에 하나만! 특정 요소에 이름을 붙일 때 사용.
- class (반) : "." 으로 선택. 동일한 값을 갖는 요소가 많음. 스타일의 분류에 사용.
- 우선순위 id > class > 태그 순으로 적용
CSS
- CSS는 Cascading Style Sheets 의 약자이다. 페이지를 알아보기 쉽게, 보기 좋게 만들기 위해 사용한다.
- 인라인 스타일 :
<a style='color: red;'></a> - 내부 스타일 시트 :
<style>body{width:300px;}</style> - 외부 스타일 시트 :
<link href="main.css" rel="stylesheet">
- 인라인 스타일 :
- css 단위
- 절대 단위 px, pt 등
: 인쇄와 같이 화면 사이즈가 정해져있을 때 주로 사용한다. - 상대 단위 %, em, rem, ch, vw, vh 등
: 일반적으로 root 기반의 rem을 많이 사용한다. 화면의 너비나 높이에 따른 상대적인 크기가 중요할 경우 유동적인 사이즈 변환을 위해 사용한다.
- 절대 단위 px, pt 등
- css 글꼴
- color : hex(16진법) 혹은 주요색상
- 글꼴 : "글꼴1", "글꼴2", "글꼴3" -> (fallback) 지원하지 않은 형식일 경우 오른쪽 글꼴로 넘어간다.
font-weight 굵기
font-decoration 밑줄
font-spacing 자간
font-height 행간
font-align 정렬 등등
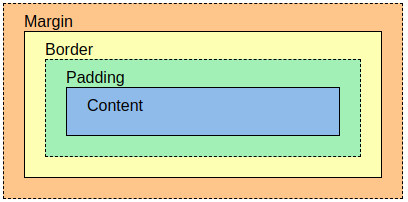
- margin, padding, border
- (바깥) -> margin -> border -> padding -> content

- (바깥) -> margin -> border -> padding -> content
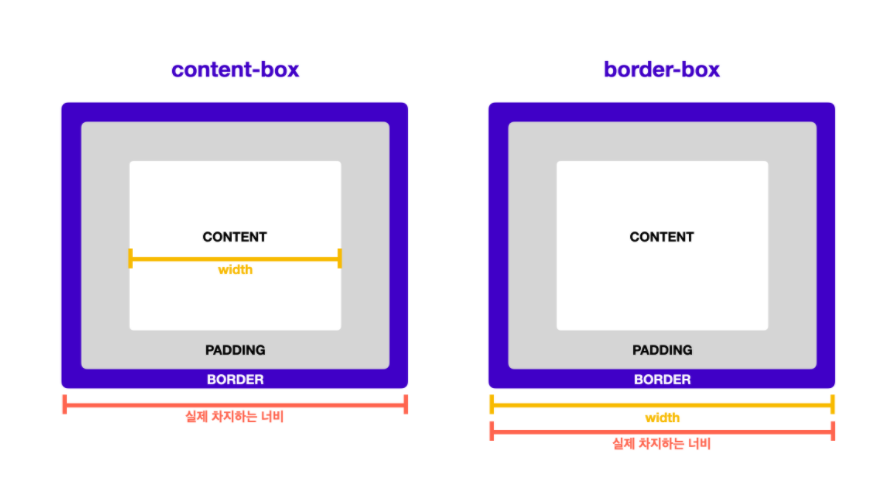
- box크기
- content-box : content 영역을 기준으로 +padding +border크기를 정한다. (최종 크기가 넘어갈 수 있다!)
- border-box : margin을 제외하고 border크기를 기준으로 padding과border 값에 영향을 받지 않고 원하는 대로 설정할 수 있다.
사용 예시: box-sizing:border-box


마진과 패딩이 항상 헷갈렸는데 또 한 번 익혀갑니다~~ 그리고 마크업과 마크다운이라는 말에 대해 별로 생각해 본 적이 없는데 기계용과 사람용이라는 차이가 있다니 참말로 새롭구먼요