
모든 공부는 기초가 잘 되어있어야 한다. 프론트엔드의 기초. 기본 언어인 자바스크립트에 대해 알아가보도록 하자.
2.1 자바스크립트의 탄생
1995년, 시장 점유율 90%를 차치하고 있던 넷스케이프 커뮤니케이션즈에서 웹페이지의 보조적인 기능을 수행하기 위해 브라우저에서 동작하는 경량 프로그래밍 언어를 도입하기로 결정한다. 이때 탄생한 것이 바로 브랜던 아이크가 개발한 자바스크립트이다.
2.2 자바스크립트의 표준화
1996년 8월, MS에서 자바스크립트의 파생버전인 JScript를 인터넷 익스플로러(v3.0)에 탑재한다. 이후 두 회사는 자사 브라우저에서만 동작하는 기능을 추가하기 시작한다. 이로 인해 브라우저에 따라 웹페이지가 정상적으로 동작하지 않는 크로스 브라우징 이슈가 발생하게 되고, 모든 브라우저에서 정상적으로 동작하는 웹페이지를 개발하기가 어려워졌다.
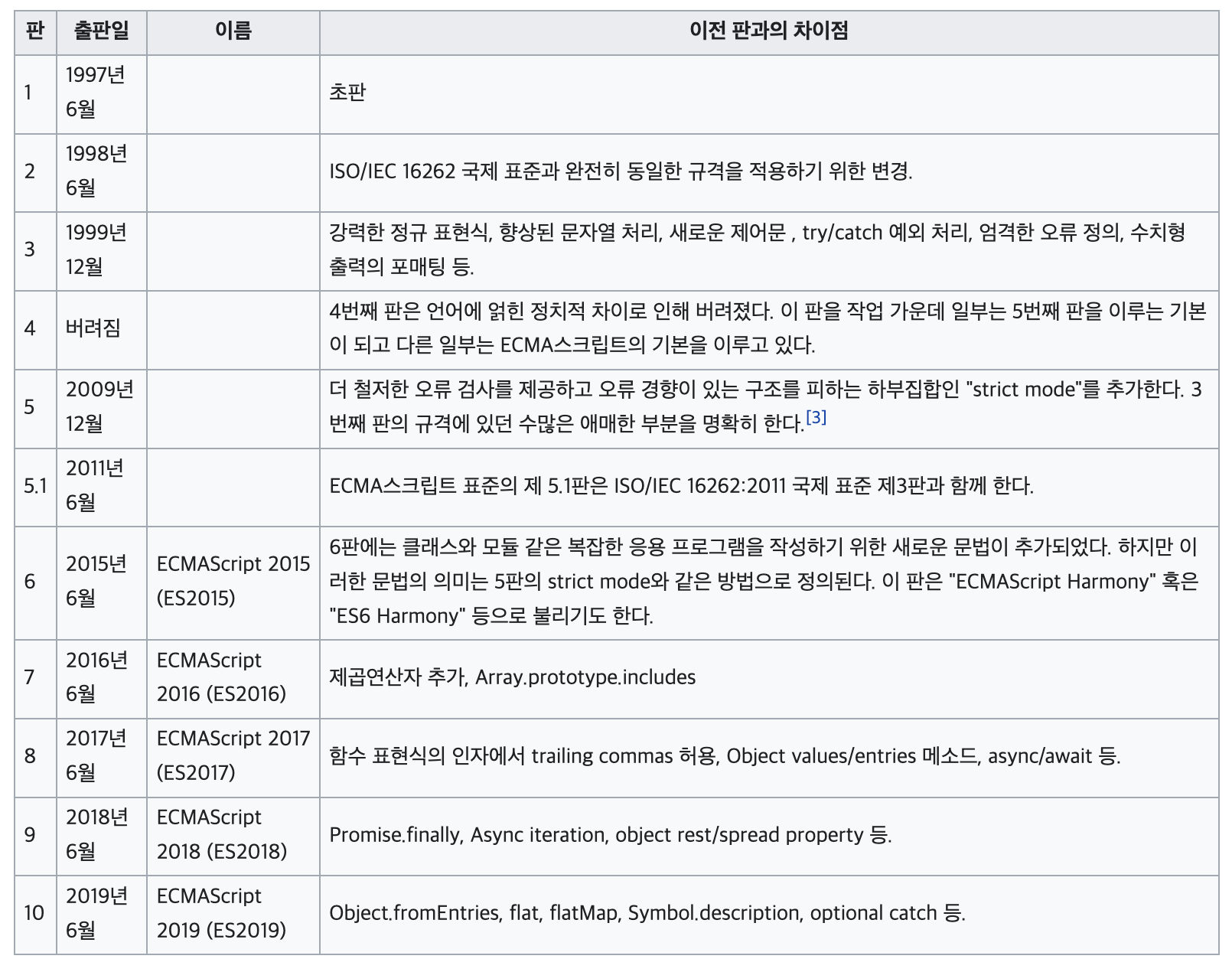
이런 문제점 때문에 표준화된 자바스크립트의 필요성이 대두되고 1997년 7월 컴퓨터 시스템의 표준을 관리하는 비영리 표준화 기구인 ECMA 인터내셔널에서 표준화된 자바스크립트 초판(ECMAScript 1)이 출시된다. 이후 여러 번화를 거쳐가며 범용 프로그래밍 언어로 거듭나게 된다.

2.3 자바스크립트의 역사
초창기 자바스크립트는 웹페이지의 보조적인 기능을 수행하기 위해 한정적인 용도로만 사용되었다. 대부분의 로직은 주로 웹 서버에서 실행되었고, 브라우저는 서버로부터 전달받은 HTML과 CSS를 단순히 헨더링하는 수준이었다.
렌더링이란 HTML, CSS, 자바스크립트로 작성된 문서를 해석하여 브라우저에 시각적으로 출력하는 것을 말한다. 또는 서버에서 데이터를 HTML로 변환하여 브라우저로 전달하는 과정(SSR)을 가리키기도 한다.
✅ 2.3.1 Ajax
1999년, 자바스크립트를 이용해 서버와 브라우저가 비동기방식으로 데이터를 교환할 수 있는 통신기능인 AJAX가 XMLHttpRequest라는 이름으로 등장했다.
이전 웹페이지는 완전한 HTML코드를 서버로부터 전송받아 웹페이지 전체를 렌더링하는 방식으로 동작했다. 이런 방식은 변경할 필요가 없는 부분까지 렌더링하게 되며 화면이 순간적으로 깜빡이기도 한다. 어쩔 수 없는 한계로 받아지는 부분이었지만, AJAX의 출현으로 이를 해결할 수 있게 된다.
Ajax는 웹 페이지 전체를 렌더링하지 않고, 필요한 부분만 서버로부터 데이터를 전송받아 렌더링 하게 해준다. Ajax를 이용하면 백그라운드 영역에서 서버와 통신하여, 그 결과를 웹 페이지의 일부분에만 표시할 수 있다.
✅ 2.3.2 jQuery
2006년 jQuery이 출시됐다. 제이쿼리는 자바스크립트 언어를 간편하게 사용할 수 있도록 단순화시킨 오픈 소스 기반의 자바스크립트 라이브러리로 DOM을 쉽게 제어할 수 있게 해준다. 덕분에 크로스 브라우징 이슈도 어느정도 해결할 수 있게 되었다.
DOM이란 문서 객체 모델(DOM, Document Object Model)로 XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스다. 이 객체 모델은 문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법을 제공해준다.
✅ 2.3.3 V8 자바스크립트 엔진
구글 맵스를 통해 웹 애플리케이션 프로그래밍 언어로서의 가능성이 확인되면서, 더욱 빠르게 동작하는 자바스크립트 엔진의 필요성이 대두되었고 2008년 V8엔진이 등장한다.
V8은 구글이 도입한 오픈소스 자바스크립트 엔진이다. C++로 작성되었으며 구글 크롬, 크로미움 웹 브라우저, NodeJS를 지원한다. 환경과 상호작용하고 프로그램을 실행하기 위한 바이트코드를 생성하는 역할을 담당한다. 처음 V8은 웹 브라우저의 성능 향상 메커니즘으로 도입되었으며 시간이 지나면서 다른 엔진보다 훨씬 향상된 인터프리터가 되었다.
V8의 등장으로 자바스크립트는 데스크톱 애플리케이션과 유사한 사용자 경험을 제공할 수 있는데 웹 애플리케이션 프로그래밍 언어로 정착하게 된다.
✅ 2.3.4 Node.js
Node.js는 2009년 구글 V8 자바스크립트 엔진으로 빌드된 자바스크립트 런타임 환경이다. 브라우저의 자바스크립트 엔진에서만 동작하던 자바스크립트를 브라우저 이외의 환경에서도 동작할 수 있도록 자바스크립트 엔진을 브라우저에서 독립시켰다. 주로 서버 사이드 애플리케이션 개발에 사용되며, 이에 필요한 모듈, 파일시스템, http 등 빌트인 API를 제공한다.
Node.js는 비동기 I/O를 지원하며 단일 스레드 이벤트 루프 기반으로 동작하여 요청 처리 성능이 좋다. 따라서 데이터를 실시간으로 처리하기 위해 I/O가 빈번히 발생하는 SPA에 적합니다.
서버 사이드 렌더링(SSR) & 클라이언트 사이드 렌더링(CSR)
✅ 2.3.5 SPA 프레임워크
SPA는 'Single Page Application'의 약자로 단일 페이지로 구성된 웹 애플리케이션을 말한다. SPA가 등장하기 전 웹 애플리케이션을 구성하던 방식인 서버 사이드 렌더링(SSR)의 경우, 화면에 보여질 리소스를 서버로 요청하고, 서버로부터 받아온 리소스를 렌더링 했다.
하지만 SPA의 경우 렌더링의 역할을 서버에게 넘기지 않고 브라우저에서 처리하는 방식이다. 웹 애플리케이션에 필요한 모든 정적 리소스를 최초에 한번 다운로드 하고, 이후 새로운 페이지 요청 시 페이지 갱신에 필요한 데이터만을 전달받아 페이지를 갱신하게 된다.
Angular, React, Vue.js, Svelte 등 다양한 SPA 프레임워크/라이브러리 등이 있다.
2.4 자바스크립트와 ECMAScript
ECMAScript는 자비스크립트의 표준 사양인 ECMA0-262를 뜻하며, 프로그래밍 언어의 값, 타입, 객체와 프로퍼티, 함수, 표준 빌트인 객체 등 핵심 문법을 규정한다.
자바스크립트는 프로그래밍 언어로 ECMAScript와 브라우저가 별도 지원하는 클라이언트 사이드 Web API, 즉 DOM, BOM, Canvas, XMLHttpRequest, fetch, requestAnimationFrame, SVG, Web Storage, Web Component, Web Worker 등을 아우르는 개념이다.
2.5 자바스크립트의 특징
자바스크립트는 HTML, CSS와 함께 웹을 구성하는 요소 중 하나로 웹 브라우저에서 동작하는 유일한 프로그래밍 언어이다. 기본 문법은 C, 자바와 유사하고 셀프에서는 프로토타입 기반 상속을, 스킴에서는 일급함수의 개념을 차용했다.
자바스크립트는 개발자가 별도의 컴파일 작업을 수행하지 않는 인터프리터 언어다. 또한 명령형, 함수형, 프로토타입 기반 객체지향 프로그래밍을 지원하는 멀티 패러다임 프로그래밍 언어다. 객체지향 언어가 아니라고 오해를 받기도 하지만, 자바스크립트는 클래스 기반 객체지향 언어보다 효율적이면서 강력한 프로토타입 기반의 객체지향 언어이다.

앗.. 타마고여키?