개요
Uncaught DOMException: Blocked a frame with origin "https://pac.domain.com"
from accessing a cross-origin frame.Uncaught SecurityError: Failed to read a named property 'parentSomethingProperty'
on 'Window': Blocked a frame with origin "https://pac.domain.com"
from accessing a cross-origin frame.정상적으로 진행되던 결제에서 갑자기 위와 같은 에러로 결제가 불가능한 상황이 발생했어요. 코드가 변경된 것도 없었는데 갑자기 왜 이런 에러가 발생되었을까요?
원인 분석
위의 에러 메시지를 확인해보면 https://pac.domain.com 주소의 접근이 차단되었다는 것을 확인해볼 수 있어요. 여기서 포인트는 cross-orgin이라는 메시지에요.
cross-origin이란 교차 출처를 뜻하고 CORS(Cross Origin Resource Sharing)란 교차 출처에서의 자원 공유를 뜻해요. 그렇다면 출처란 무엇일까요?
출처의 개념
https://leeseo.mydomain.com:443/post/search?page=1#CORS란https://: Protocolleeseo.mydomain.com: Host443: Port(생략 가능)/post/search: Path?page=1: Query String#CORS란: Fragment
위의 URL에서 Protocol, Host, Port 이 3가지가 동일할 때 동일 출처(Same-origin)라고 해요.
만약 Protocol, Host, Port 중 단 하나라도 다르다면 교차 출처(Cross-origin)로 간주돼요.
서버에서 CORS 설정은 이미 존재
기존 서버측 코드에서는 CORS에 관한 코드가 이미 작성되어 있었어요. 그럼에도 불구하고 위와 같은 교차 출처 문제가 발생되고 있었어요.
우리가 많이 접하는 CORS는 프론트와 백엔드 서버의 통신에서 교차 출처로 인해 발생되는 이슈가 많았어요. 이로인해 CORS와 관련된 검색을 하면 대부분 프론트와 서버의 통신에서 서버에 CORS 해제 방법과 관련한 정보만 많이 나와 해당 이슈의 원인을 파악하는데 어려움이 있었어요.
저희는 스프링 부트(Spring Boot)와 스프링 시큐리티(Spring Security)를 사용 중이었는데 해당 관련 정보도 전부 스프링 시큐리티에서 CORS 관련 설정하는 방법이나 스프링에서 지원하는 @CrossOrigin을 활용하는 방법만 나왔어요.
따라서 관점을 달리하고 처음으로 돌아가 해당 문제에 대한 근본적인 원인을 다시 파악해보기로 했어요.
코드 분석
원인을 분석할 때 교차 출처라는 에러 메시지의 내용만으로 판단하여 해결하려 했던 것이 패착이었어요. 따라서 기존 코드를 다시 분석하기로 했어요.
저희의 결제 시스템은 아래와 같은 시퀀스로 구성되어 있어요. 이해를 돕기 위해 Path나 관련 데이터 세팅 및 예외처리 등은 생략하도록 할게요.
- mydomain.com에서 팝업을 오픈해요.
// 우선 빈 팝업을 오픈해요.
window.open('about:blank', 'pay-popup', 'width=600,height=400');
// 자바스크립트를 통해 동적으로 만들어 호출할 수도 있어요.
// 이해를 돕기 위해 html로 작성할게요.
// 1차적으로 결제와 관련한 데이터를 셋팅해요.
// 저희 결제 서버에 데이터를 전송하는 form을 작성해요.
<form id="pay" action="https://pac.mydomain.com/requestPay" style="display: none;">
<input id="info1" name="info1" value="info1" />
</form>
// pay-popup이 pac.mydomain.com으로 이동돼요.
document.getElementByid("pay").submit();- pac.mydomain.com 서버에서 결제 관련 데이터를 세팅하고 결제 벤더사에 요청해요.
<form id="pay-request" action="https://www.payment.com/blabla" style="display: none;">
// 결제와 관련된 데이터 셋팅
<input id="returnUrl"
name="returnUrl"
value="https://pac.mydomain.com/returnPay"
/>
</form>
// 폼 방식으로 현재 팝업에서 벤더사에 결제 페이지를 요청(submit)해요.
document.getElementById('pay-request').submit();- 고객이 결제 벤더사 페이지에서 결제를 완료하면 returnUrl에 따라 저희 서버로 다시 요청해요.
- pac.mydomain.com 서버에서 벤더사의 response를 받아 성공일 경우 부모 페이지의 결제 성공 함수를 호출해요.
// 결제 응답이 성공일 경우 mydomain.com에 있는
// successPayment를 호출하여 결제 완료 페이지로 이동해요.
parent.successPayment(data);문제는 4번에서 발생되었어요. 만약 프론트와 서버의 교차 출처 문제였다면 결제 서버에 존재하는 스프링 시큐리티에서 CORS 관련 해제 코드로 해결이 되었을 거에요. 하지만 위의 문제는 프론트와 백엔드 통신에서 발생하는 CORS 문제가 아니라 팝업에서 부모 페이지의 자원에 접근할 때 발생되는 교차 출처 문제였어요.
우리 홈페이지(부모 페이지)는 mydomain.com인데 결제 서버(팝업)는 pac.mydomain.com으로 구성되어 있기 때문에 교차 출처가 발생되어 팝업에서 부모 페이지에 있는 successPayment 함수를 호출하지 못하는 것이었죠. (MSA 구조로 홈페이지 서버와 결제 서버가 분리되어 있어요.)
하지만 왜 갑자기 교차 출처 문제가 발생되었을까요? 기존에는 왜 정상적으로 결제가 진행 되었을까요?
기존 코드
기존 코드에서는 교차 출처 문제를 해결하기 위해 결제 서버의 자바스크립트에서 document.domain의 Setter를 통해 해결하고 있었어요.
document.domain 속성은 도메인 이름을 설정하거나 가져올 수 있는 DOM 속성이에요. 이를 통해 부모-자식 창 간에 서로 다른 도메인을 동일한 도메인으로 설정함으로써 동일 출처 정책(Same-Origin Policy) 제한을 피할 수 있었어요. 아래와 같은 코드로 말이죠.
docuemnt.domain = "mydomain.com"위와 같이 domain을 “mydomain.com” 으로 수정하게 되면 서로 다른 서브 도메인(Subdomain)을 가지지만 동일한 eTLD+1(mydomain.com)을 가지게 되어 두 출처를 동일 출처인 것처럼 취급이 가능했어요.
- 도메인: pac.mydomain.com
- eTLD(Effective Top-Level Domain): .com
- eTLD+1: mydomain.com
단, 위의 경우에도 기본 도메인 자체가 다른 경우에는 적용이 불가능해요.
예1. ) pac.mydomain.com 을 documnet.domain = “mydomain.com” 으로 변경 가능
예2. ) pac.super-mydomain.com을 document.domain = “mydomain.com” 으로 변경 불가
예3. ) super-mydomain.com을 document.domain = “mydomain.com” 으로 변경 불가
하지만 document.domain setter는 아래와 같은 문제점을 가지고 있어요.
document.domain Setter 문제점
- 도메인의 포트 번호를 무시해요.
- 도메인을 변경하여 동일 출처 페이지처럼 접근하여 정보를 탈취할 수 있어요.
document.domain Setter 지원중단(Deprecated)
이러한 문제점으로 인해 Chrome 115 버전 부터는 document.domain을 변경할 수 없게 되었어요. 크롬뿐만 아니라 다른 브라우저도 점차 해당 기능을 제공하지 않을 예정이에요.

Chrome 115부터 지원 중단

MDN Deprecated
이렇게 점차 브라우저에서 업데이트됨에 따라 document.domain Setter가 동작하지 않게 되었고, 이로 인해 어떤 고객은 정상적으로 진행되고 최신 브라우저 버전을 사용하는 고객은 정상 진행이 불가능했던 것이었어요. 누구는 정상 진행이 되고, 누구는 정상 진행이 불가능했던 이유가 여기에 있었던 것이었죠.
사내PC에서 해당 현상 구현과 파악이 어려웠던 이유는 보안 정책상 폐쇄망으로 이루어져 구버전 브라우저를 이용했기 때문에 원인을 모르는 상태에서 이슈 파악에 더 어려웠다고 사료돼요. 이로 인해 외부망에서만 해당 현상이 구현되는 이유도 설명이 되었죠. (2024.01.03 외부망 Chrome Version: 120.0.6099.130)

폐쇄망으로 인한 Google Chrome 자동 및 수동 업데이트 불가능한 상태.
해결
이러한 교처 출처에서 안전하게 동일 출처 정책 제약 조건을 우회할 수 있는 기능을 자바스크립트에서는 window.postMessage()을 통해 제공하고 있어요. 해당 함수는 부모 페이지에서 생성된 팝업 간의 통신이나, 페이지와 페이지 안의 iframe 간의 통신에서 사용할 수 있어요.
window.postMessage() 사용 방법
- 수신 부분
// 방법 1.
window.onmesage = (event) => {
console.log(event);
};
// 방법 2.
window.addEventListener('message', (event) => {
console.log(event);
});
// 방법 3. Object data를 받는 방법
window.onmessage = (event) => {
console.log(JSON.parse(event.data));
};event 객체 프로퍼티
data: 전달 받은 데이터.origin: postMessage 가 호출될 때 메시지를 보내는 윈도우의 origin.source: 메시지를 보낸 window 오브젝트에 대한 참조.
- 발신 부분
// 기본 문법
targetWindow.postMessage(message, targetOrigin, [transfer]);
// string 전송
targetWindow.postMessage('message');
// 객체 전송
const data = { message: 'my message' };
targetWindow.postMessage(JSON.stringify(data));
// targetOrigin 지정
targetWindow.postMessage('message', 'https://mydomain.com');targetWindow: 메시지를 전달 받을 window의 참조.- window.opener: 새 창을 만든 window를 참조할 때.
- window.parent: 임베디드된 iframe 혹은 팝업에서 한번 더 submit을 통해 렌더링 된 경우 submit한 페이지의 window 객체를 참조할 때.
message: 다른 window에 보내질 데이터.targetOrigin: targetWindow의 origin을 지정. ‘*’일 경우 별도로 지정하지 않음을 의미.- 패스워드와 같은 중요한 데이터의 경우 반드시 지정하여 악의적인 제 3자가 가로채지 못하도록 설정하는 것이 매우 중요해요.
- 코드 적용 예시
// 부모 페이지
const popup = window.open('about:blank', 'pay-popup', 'width=600,height=400');
// 데이터 셋팅 후 submit, 포스팅 상단 부분 예시 참조
window.onmessage((event) => {
if (event.origin !== 'https://pac.mydomain.com') return;
const { code, data } = JSON.parse(event.data);
if (code !== 'success') return;
successPayment(data);
});
function successPayment(data) {
// 결제 후처리 로직
}
// 참고. 만약 부모 페이지에서 팝업에 메시지를 전달하고 싶을 경우.
// popup.postMessage('message');// 팝업
const data = {
code: 'success',
data: { ... }, // 생략
};
opener.postMessage(JSON.stringify(data));window.postMessage() 사용 방법에 대해서 더욱 자세한 설명은 아래 링크에서 확인 가능해요.
Window.postMessage() - Web API | MDN
결과
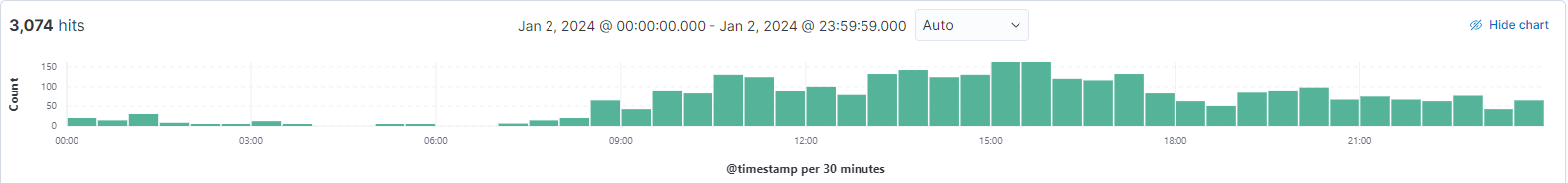
As-Is
하루 평균 약 2,000 ~ 3,000 건 로그 적재
2024.01.02 00:00:00 ~ 2024:01.02 23:59:59 기준: 3,074 건

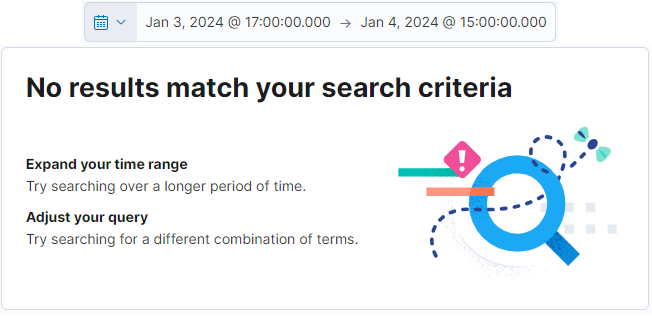
To-Be
2024.01.03 17:00:00 ~ 2024:01.04 15:00:00 기준: 0건

참고 자료
아래 링크에서 포스팅에서 다루었던 정보를 보다 자세하게 확인할 수 있어요.
- Chrome 버전 업데이트
- Chrome document.domain deprecated 관련 블로그 포스트
- URL 구조 관련 포스트
