개요
사이드프로젝트로 Flutter를 이용한 앱을 계획하고 있다. Flutter는 멀티플랫폼을 지원하기 때문에 관리자 웹 페이지를 flutter로 만들 계획에 있으며 hosting을 Firebase를 이용하여 진행할 계획이다.
Goal
- flutter의 Web을 Firebase를 이용하여 Hosting하기
Firebase 프로젝트 생성하기.
Firebase 프로젝트는 간단하다. 스탭별로 하나 씩 알아보려 한다.
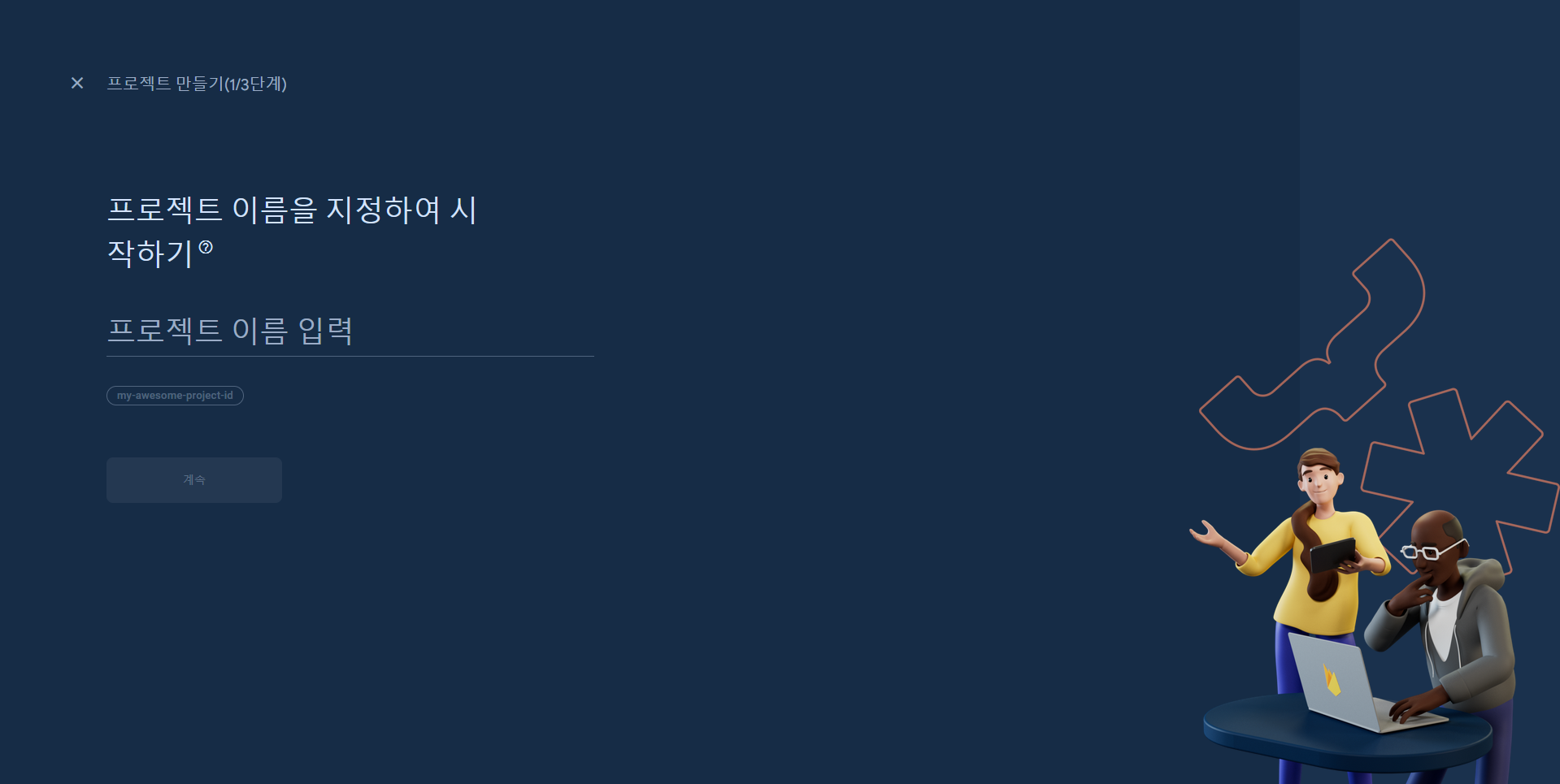
step.1 (프로젝트 명 정의)

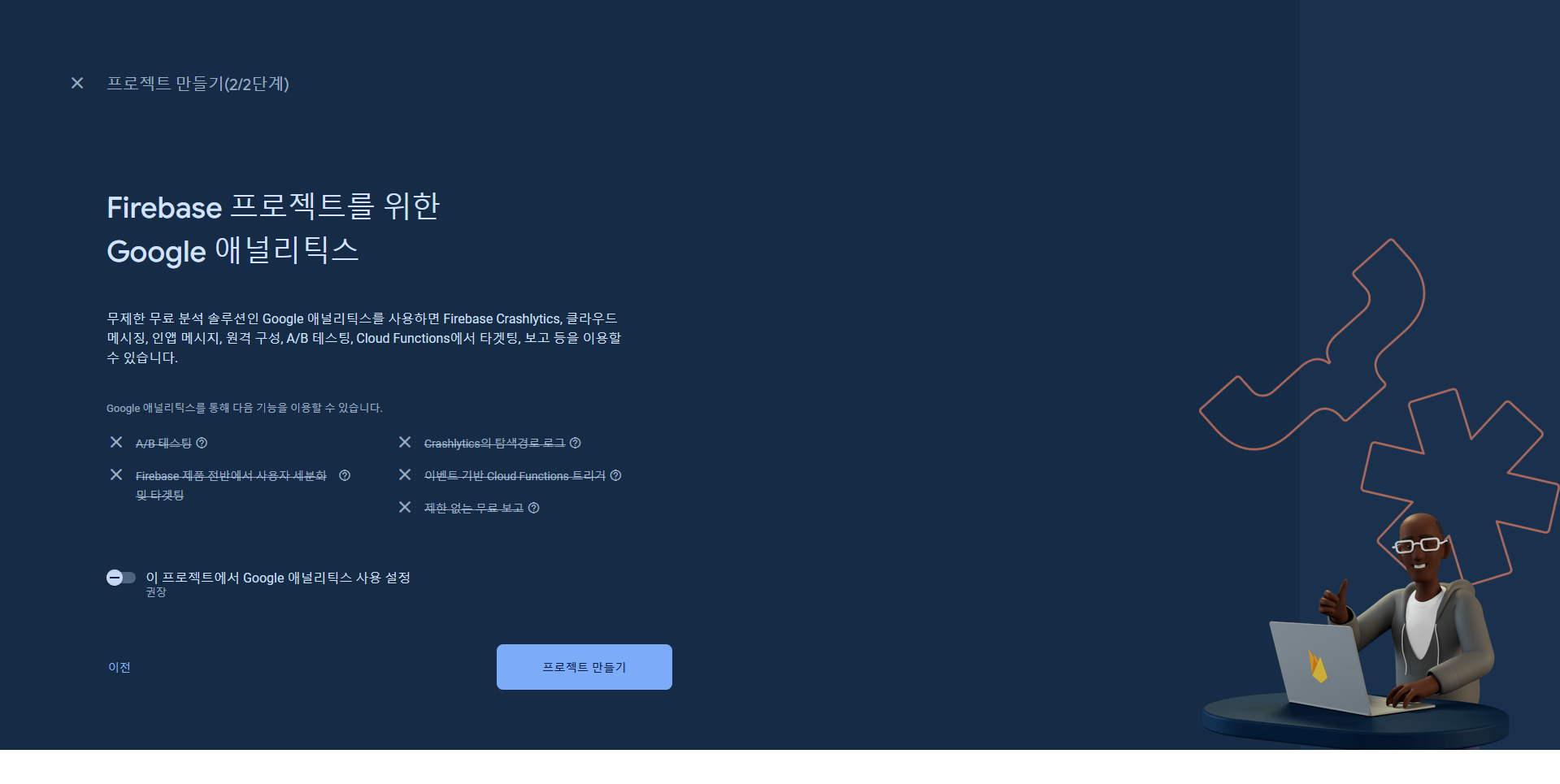
step.2 (애널리틱스 설정)
애널리틱스 설정은 필수는 아니지만 Firebase에서는 권장을 하고 있다.

step.3 (기다리기)
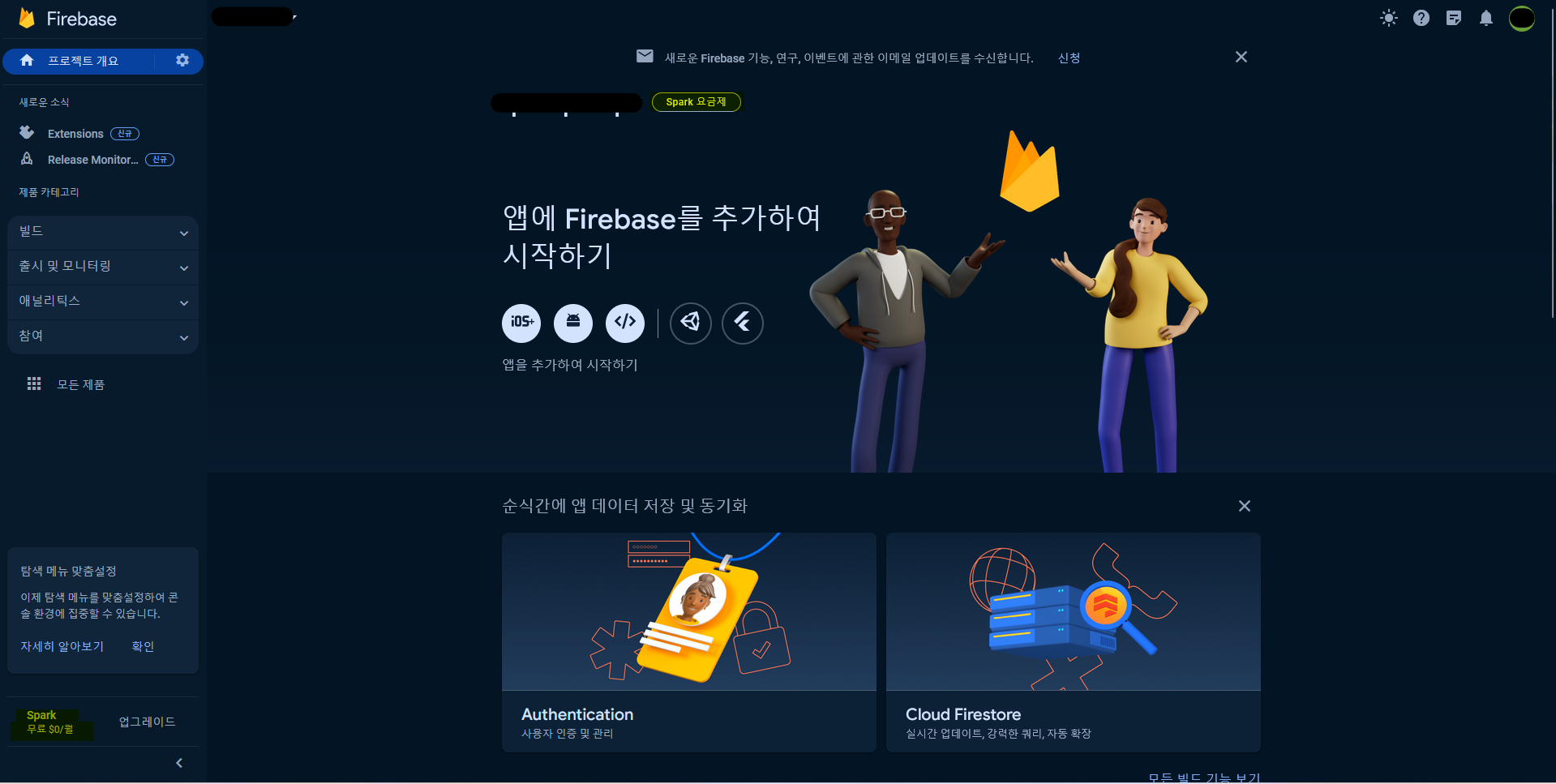
다음은 기다리는 역할만 남아있다. 기다리면 프로비저닝 단계를 거처 Firebase 신규 프로젝트가 생성된다.

위와 같은 Dashboard가 보이면 생성은 성공된 것이며 우리가 대시보드에서 관심가지고 볼 내용은 노랑색으로 하이라이트 되어 있는 요금제만 확인하면 된다. (무료 요금제인지 확인이 가장중요하다.)
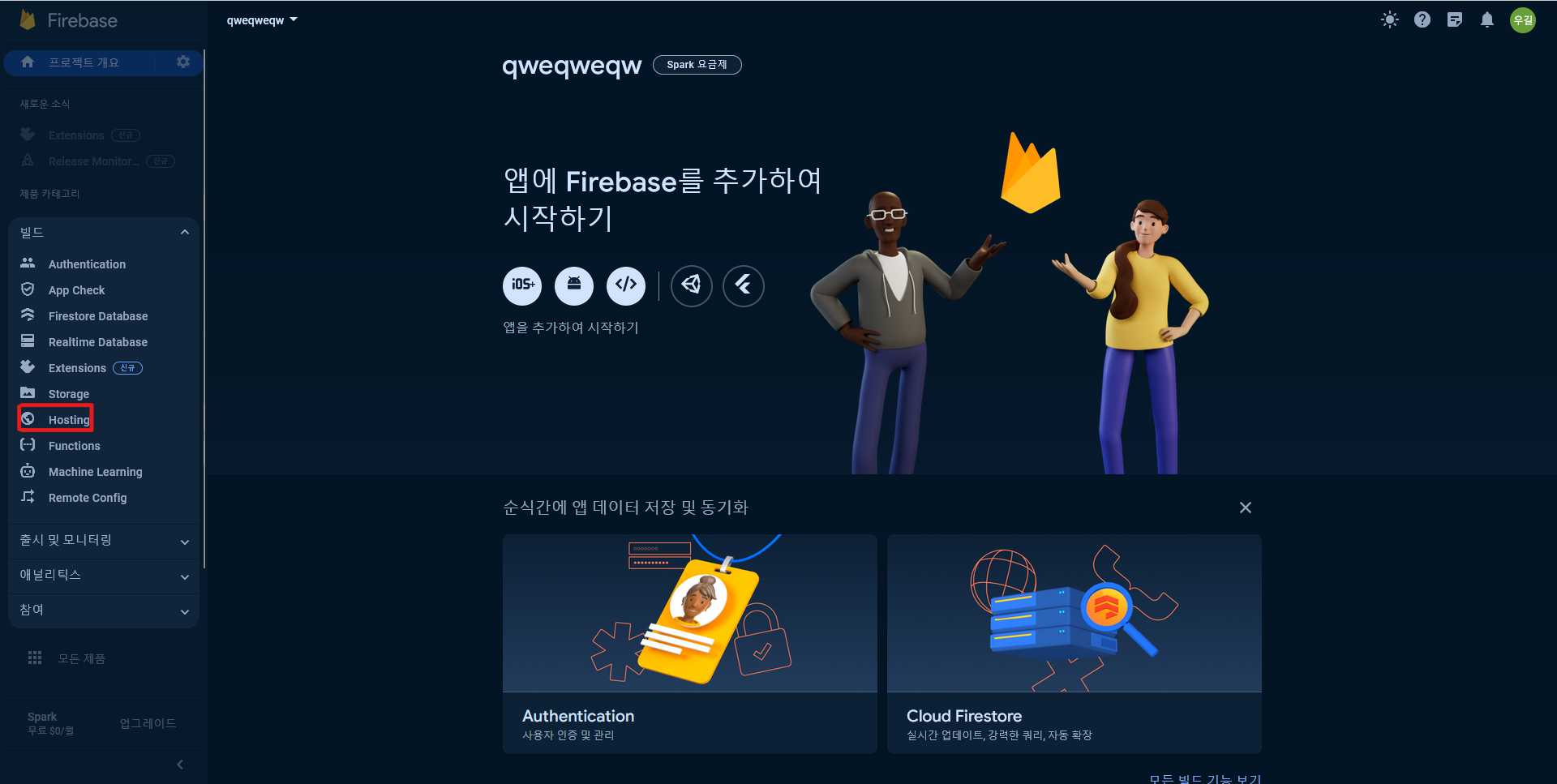
Hosting 설정하기
우측 사이드 바에서 사진과 같이 Hosting이라는 버튼을 클릭하여 설정을 시작할 수 있다.
사이드 바 -> Hosting

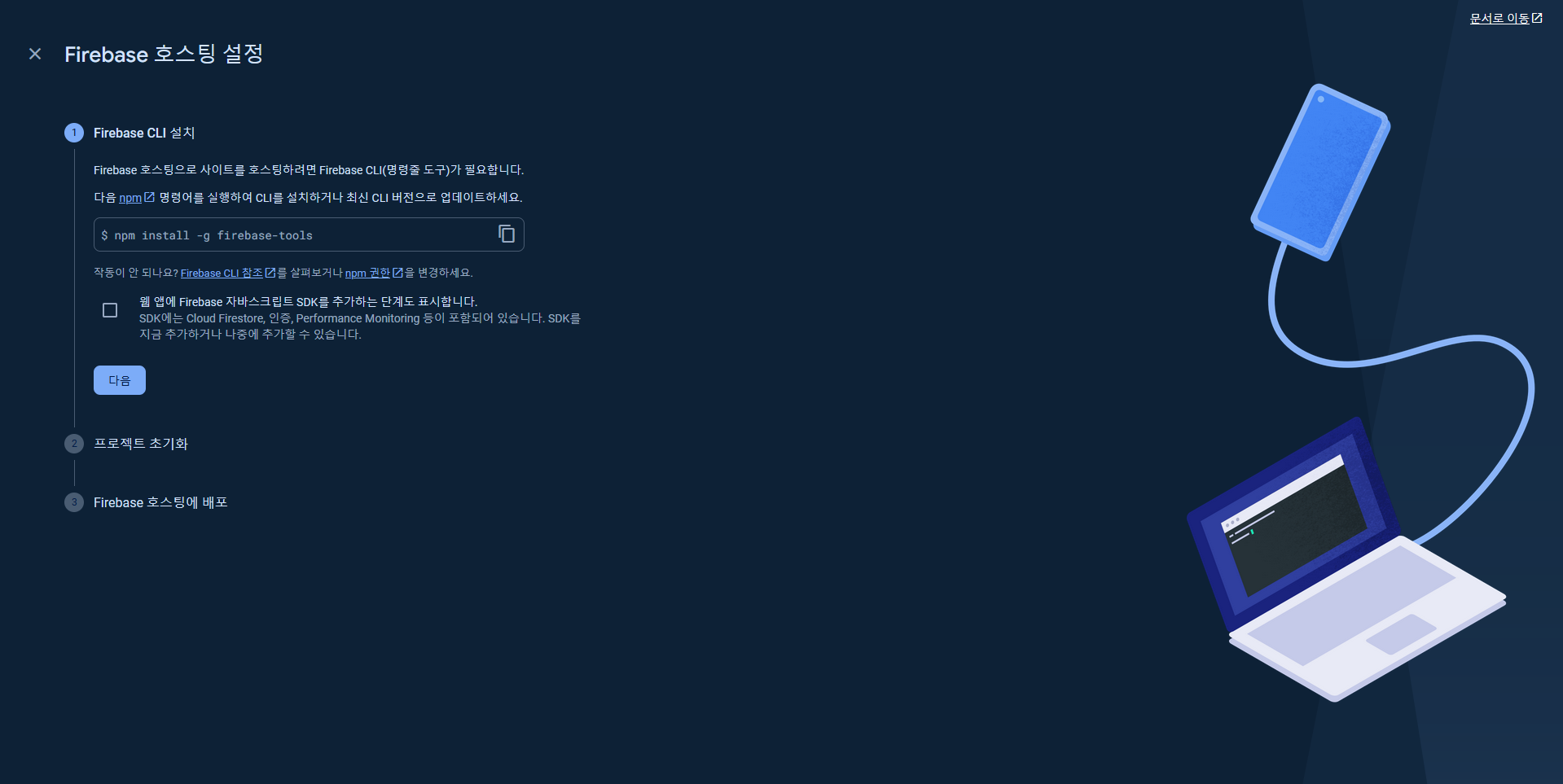
step.1 (firebase-tools 설치하기)
firebase의 cli를 이용하기 위해 firebase-tools를 설치해야 한다. 기본적으로 npm을 사용하기 때문에 컴퓨터에 Node.js가 설치되어 있어야 한다.
npm을 이용하여 global로 firebase-tools를 설치한다.

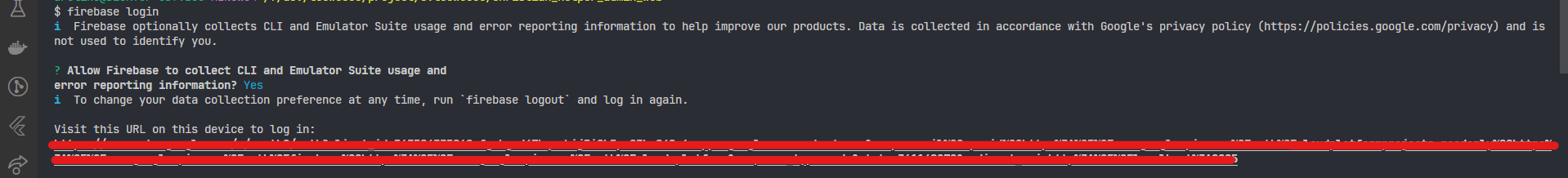
step.2 firebase 로그인하기
터미널을 프로젝트의 루트로 이동시켜 아래와 같은 명령어를 입력한다.
firebase login입력하면 터미널에 아래와 같은 내용들이 나타나게 되며 error reporting에 참석 여부를 물으며 Firebase Cli를 이용할 Google 계정으로 로그인하게 된다.

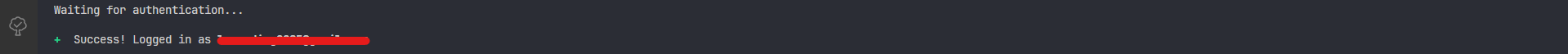
로그인이 성공 되면 성공한 계정 이메일과 Success! Logged in as ${이메일}이 터미널에 노출된다.

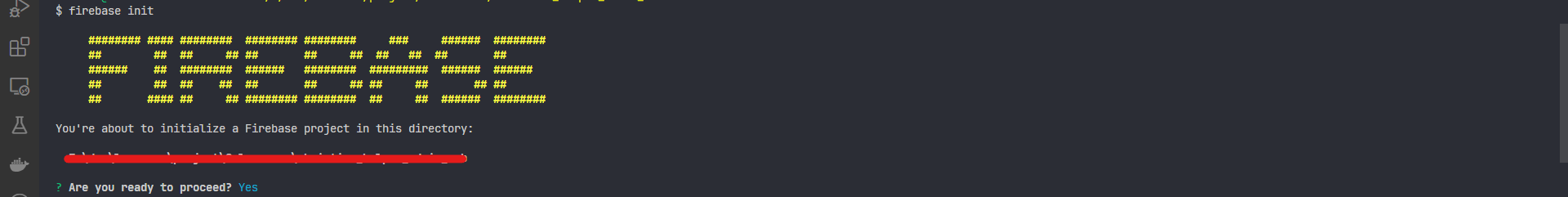
step.3 firebase 설정 추가하기
로그인이 완료 되었으면 firebase 설정파일을 프로젝트에 추가해야 한다. 프로젝트의 루트위치에서 아래와 같은 명령어를 입력한다.
firebase init로그인이 정상적으로 되었다면 아래와 같은 로고가 보이며 계속 할건지에 대한 여부를 묻는다.

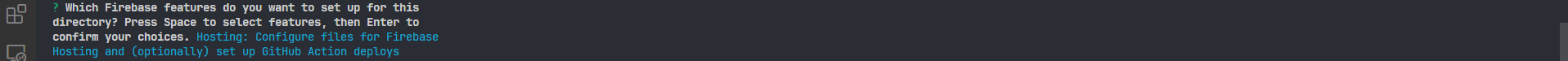
이 후 현재 프로젝트에 firebase의 어떠한 기능을 적용시킬지에 대한 선택을 하게 된다. 필자는 호스팅을 할 것이기 때문에 아래와 같은 옵션을 선택했다.

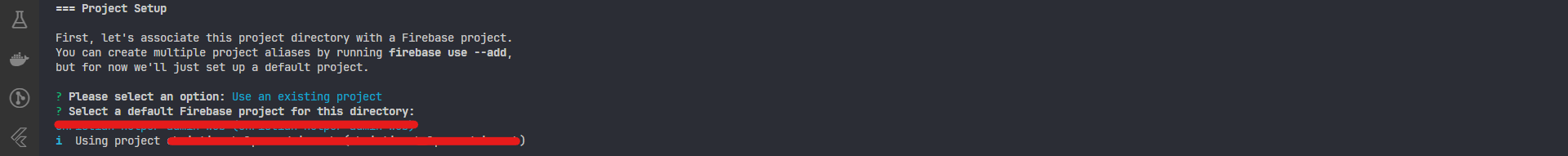
firebase의 기능을 선택했다면 firebase의 프로젝트와 현재 WebProject를 연결하는 설정을 하면 된다.
위에서 프로젝트를 생성하고 왔기 때문에 Use an existing project를 선택 후 cli에서 보여지는 firebase 프로젝트 명을 선택하면 된다.

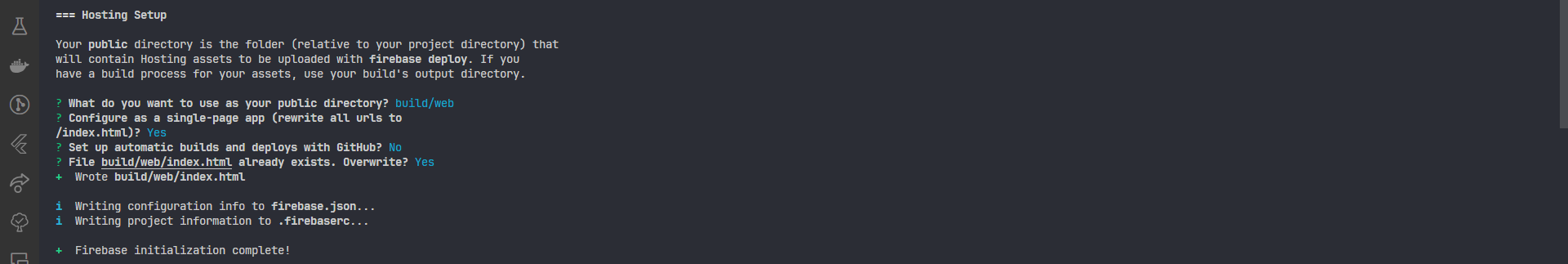
프로젝트까지 설정이 완료 되었다면 마지막으로 호스팅 설정만 남았다. 설정을 할 것은 다음과 같다.
- public directory : 간단하게 이야기하면 빌드가 되어
index.html의 위치를 정의할 수 있으며 추 후firebase.json에서 재 설정이 가능하다. - SPA 여부 : 현재 web을 spa로 정의할 것인가 여부
- CI/CD 여부 : GitHub을 통해 CI/CD를 설정할 것인지 여부
- overwrite 여부 : 이미 빌드 파일이 존재 할 경우 덮어 쓸 것인지 여부

위와 같이 Firebase initialization complete!를 보면 정상적으로 현재 프로젝트에 설정이 완료된 것이다.
firebase 배포하기
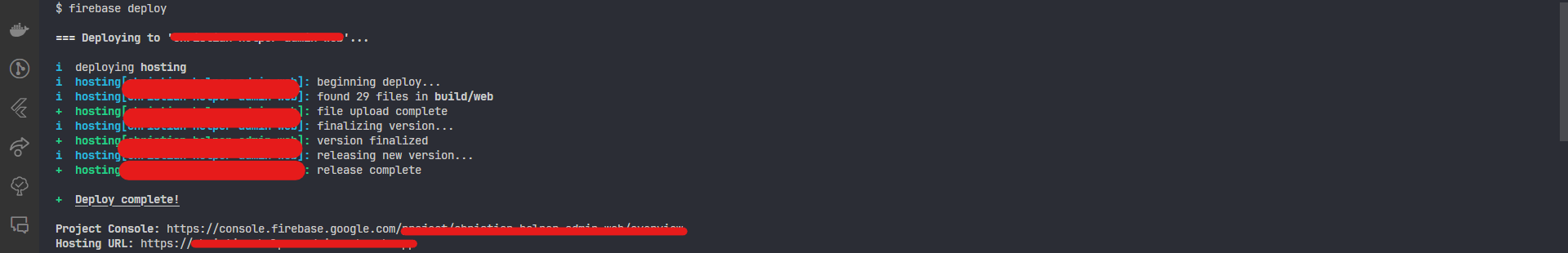
배포는 간단하다. 아래와 같은 명령어를 입력하면 firebase에서 init명령어로 설정한 내용을 토대로 배포를 진행한다. 아래와 같은 명령어를 입력한다.
firebase deploy --only hostingonly hosting 플래그로 실행하면 호스팅 콘텐츠 및 구성만 배포 된다.

배포가 성공적으로 완료되면 CLI에 해당 Hosting을 관리해주는 콘솔 URL과 배포 된 URL이 노출 되는 것을 확인할 수 있다.
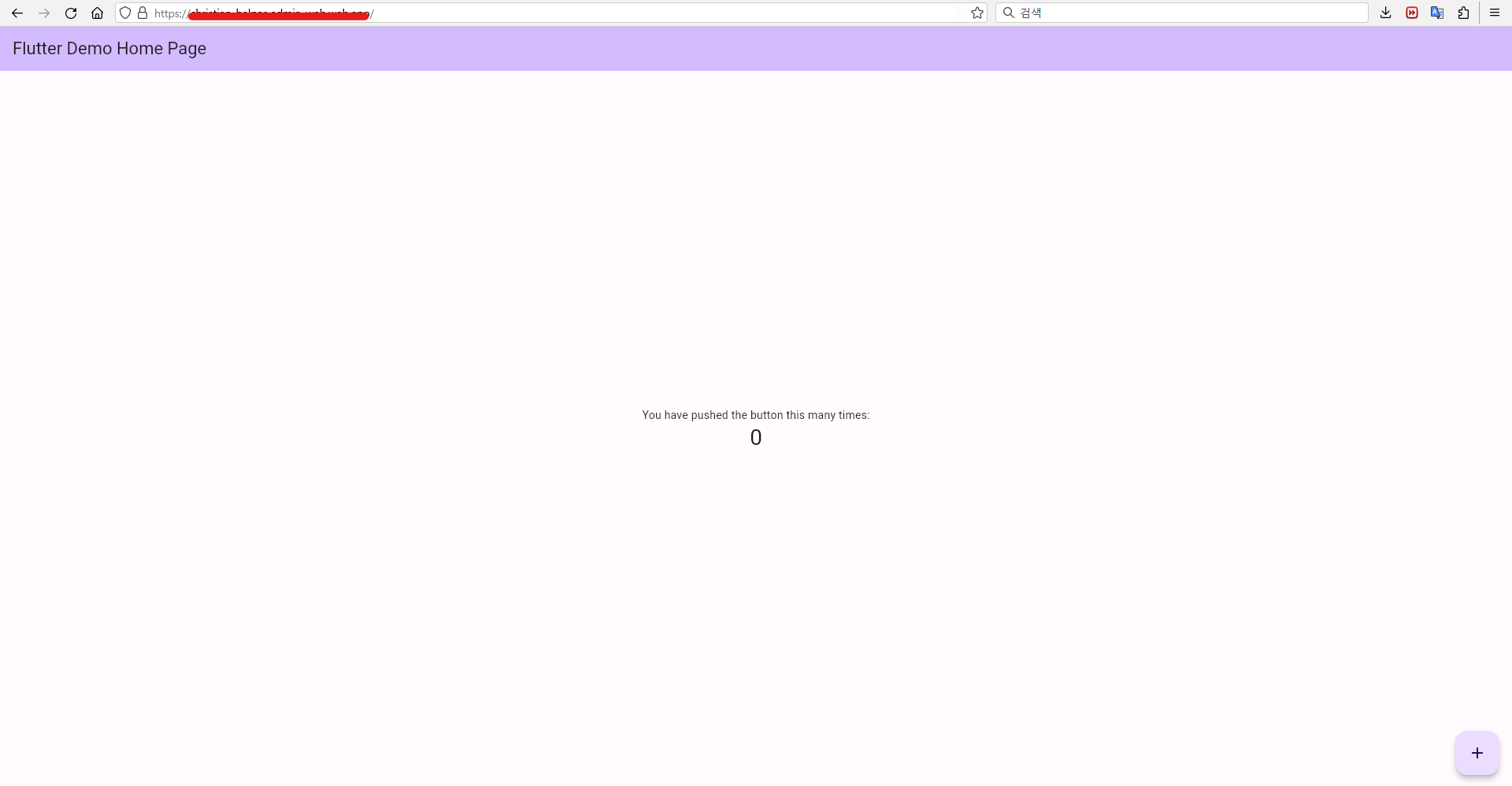
이 후 URL로 접속을 하게 되면 정상 배포를 확인할 수 있다.
결과



도메인 제가 구매한것으로 연동이 되나요