cloudflare page를 이용한 flutter web 배포
개요: 기존 flutter web을 github page를 이용하여 배포를 진행하고 있었지만 초기 로딩 속도에 대한 불편함이 있어 다른 배포 플랫폼을 찾던 중 cloudflare page에 테스트를 진행해보고자 함.
cloudflare page vs github page
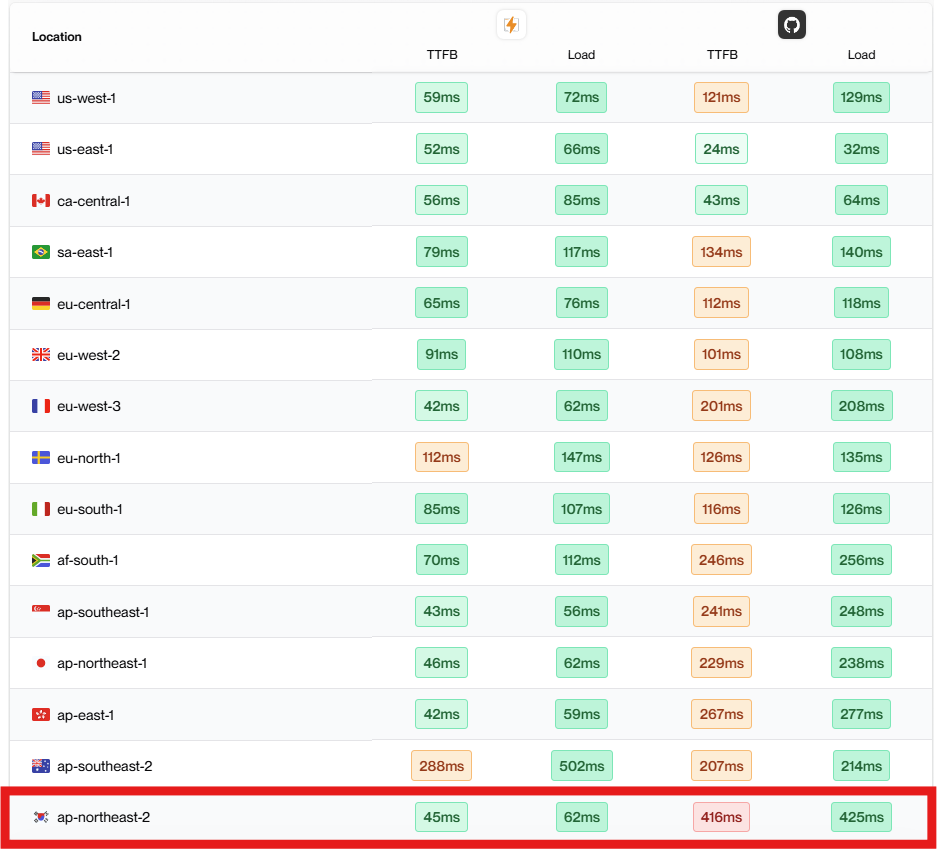
[Compare Center](Cloudflare Pages vs GitHub Pages)에서 cloudflare page vs github page를 비교한 자료를 보면 아래와 같이 확인할 수 있다.

Deploy 하기
cloudflare page에 배포를 하기 위해서는 아래와 같은 순서를 가진다. (필자는 저장소를 github을 이용하고 있다.)
- cloudflare에 repository 연결
- 빌드 설정 및 구성
- 배포 확인
cloudflare에 repository 연결
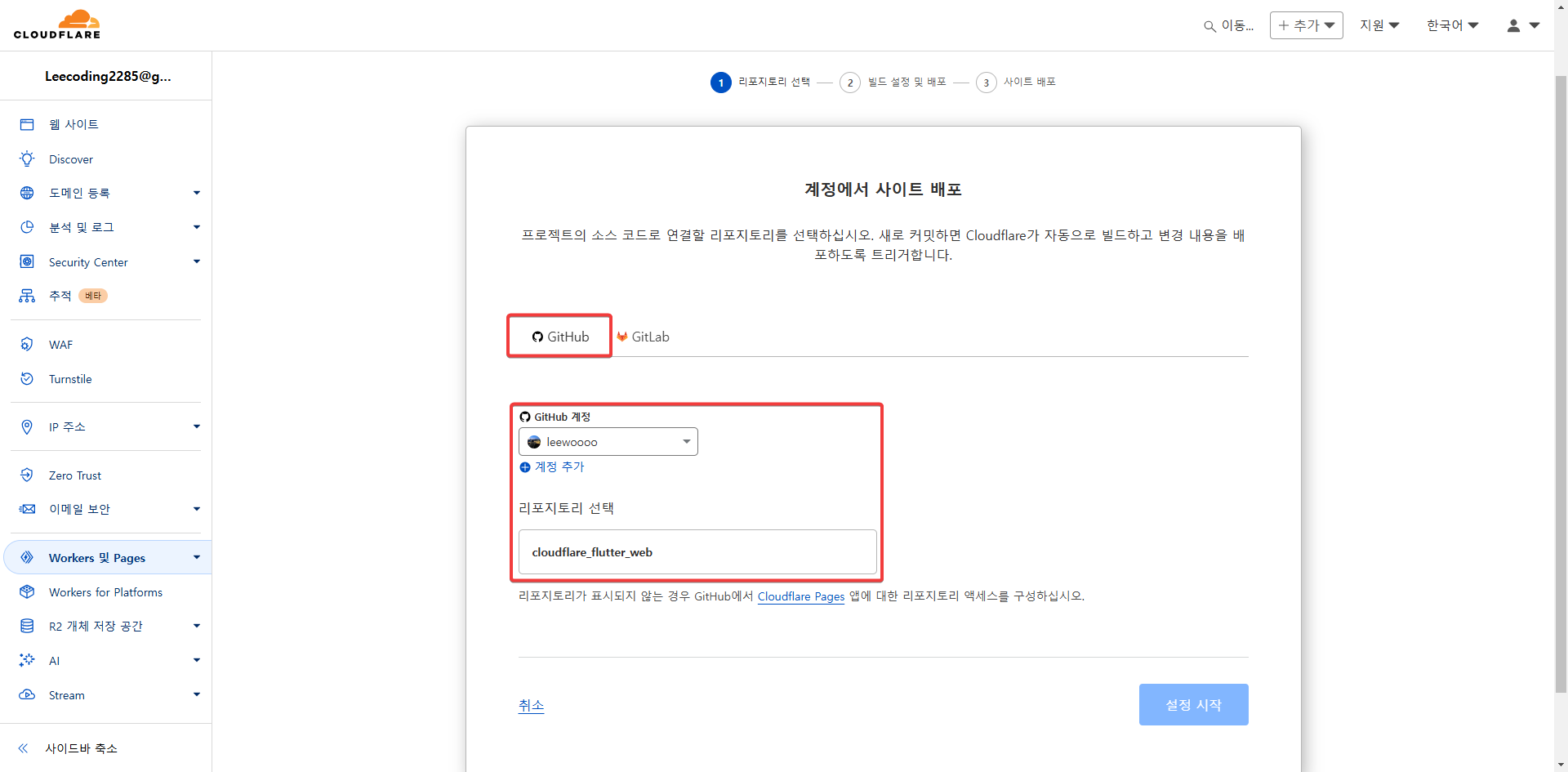
cloudflare에 로그인 후 좌측 사이드 바에 Workers 및 Pages 메뉴에서 cloudflare page 기능을 이용할 수 있다.
해당 메뉴를 선택한 후 github에 있는 저장소를 연결할 수 있도록 ui를 제공해준다.

github의 저장소 중 배포할 저장소만 선택해주면 해당 단계는 끝이난다.
빌드 설정 및 구성
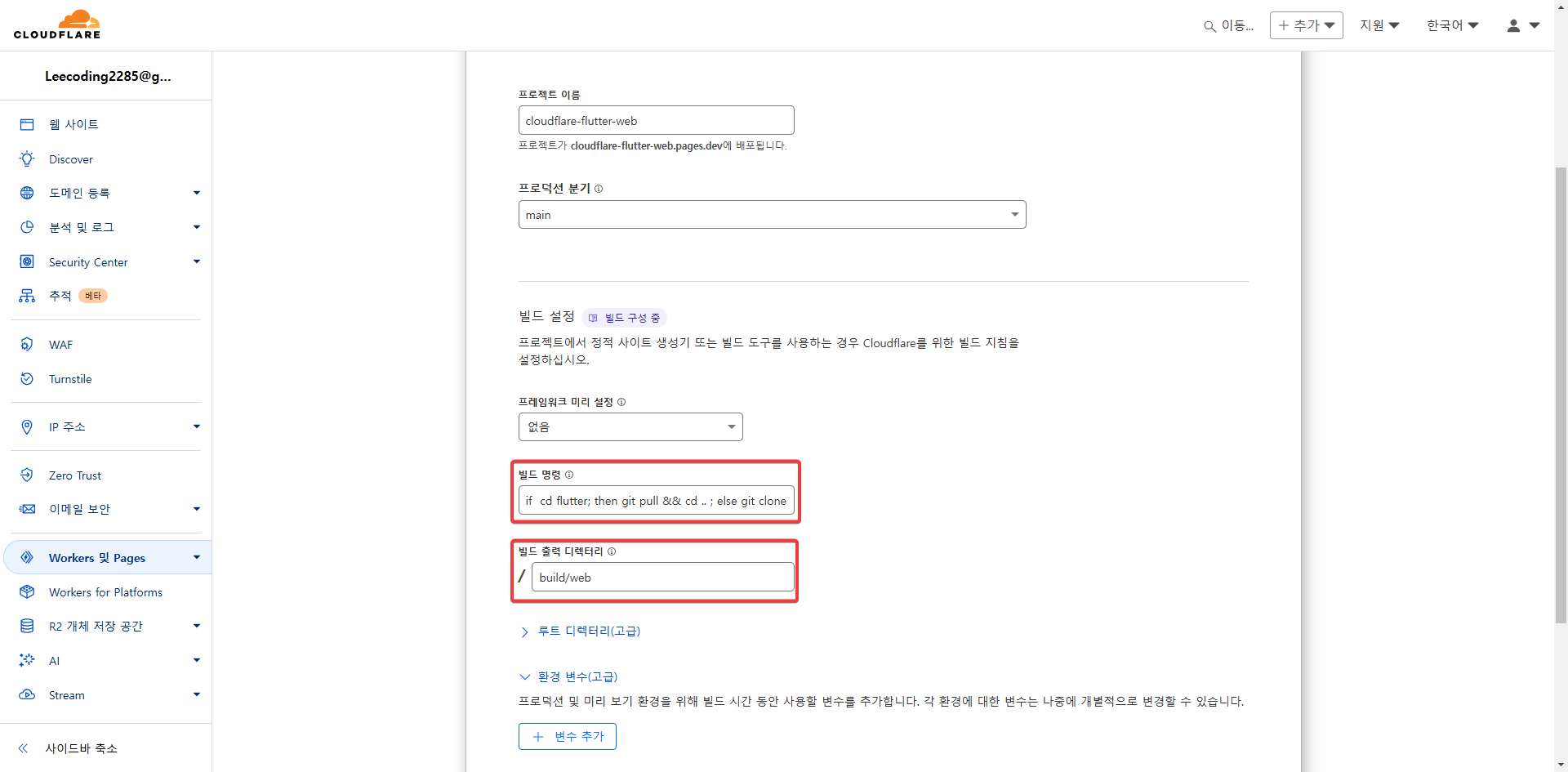
리포지토리를 선택 후 다음으로 넘어가면 해당 프로젝트를 빌드 할 때 사용되는 명령어 및 빌드 된 파일의 경로를 설정할 수 있다.

위 사진에서 보면 프레임워크 선택 시 추천 빌드 명령을 cloudflare에서 제공을 해준다.
하지만 flutter web 같은 경우에는 정식적으로는 지원하지 않아 빌드명령을 직접 작성해야 한다.
if cd flutter; then # 1
git pull && cd ..;
else
git clone https://github.com/flutter/flutter.git;
fi && \
flutter/bin/flutter clean && \ # 2
flutter/bin/flutter config --enable-web && \ # 3
flutter/bin/flutter build web --web-renderer canvaskit --release # 4- 현재 flutter의 설치 여부를 확인하여 있으면 최신 상태로 pull을 하고 없으면 clone을 받아 설치를 한다.
- 프로젝트 빌드에 대한 캐시를 삭제한다.
- flutter 프로젝트에서 web을 활성화 한다.
- flutter를 빌드한다. (renderer 옵션은 canvaskit 이용)
위 명령어를 빌드명령에 작성 후 flutter web 같은 경우 build/web에 빌드 결과가 담기기 때문에 빌드 출력 디렉터리에 입력해주면 된다.
추가적으로 환경변수 또한 정의 후 배포가 가능하다.
버전에 따라 --web-renderer 명령어를 찾지 못한다는 오류를 뱉을 수 있으니 확인 후 진행하는 것이 좋다.
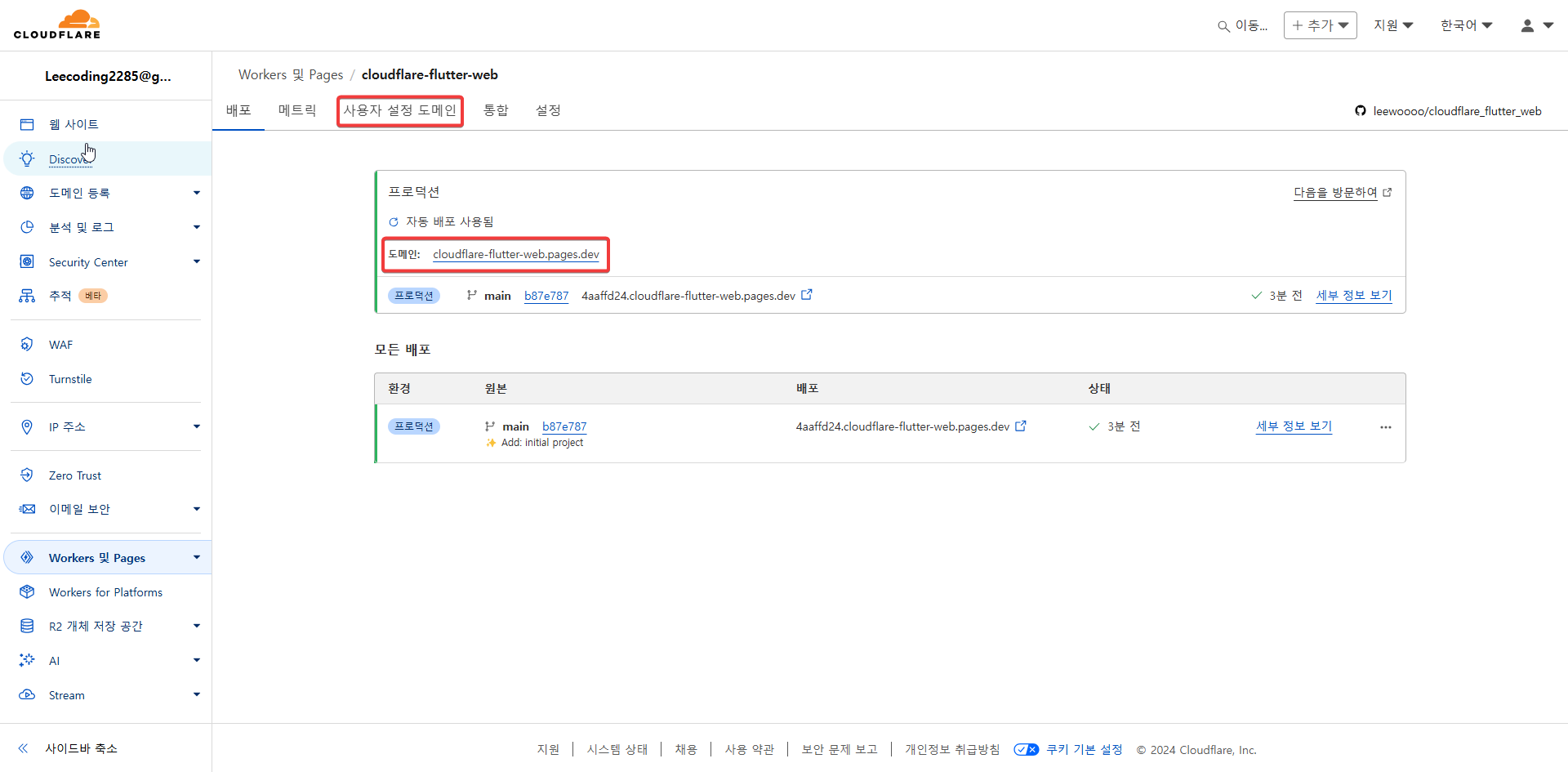
배포 확인
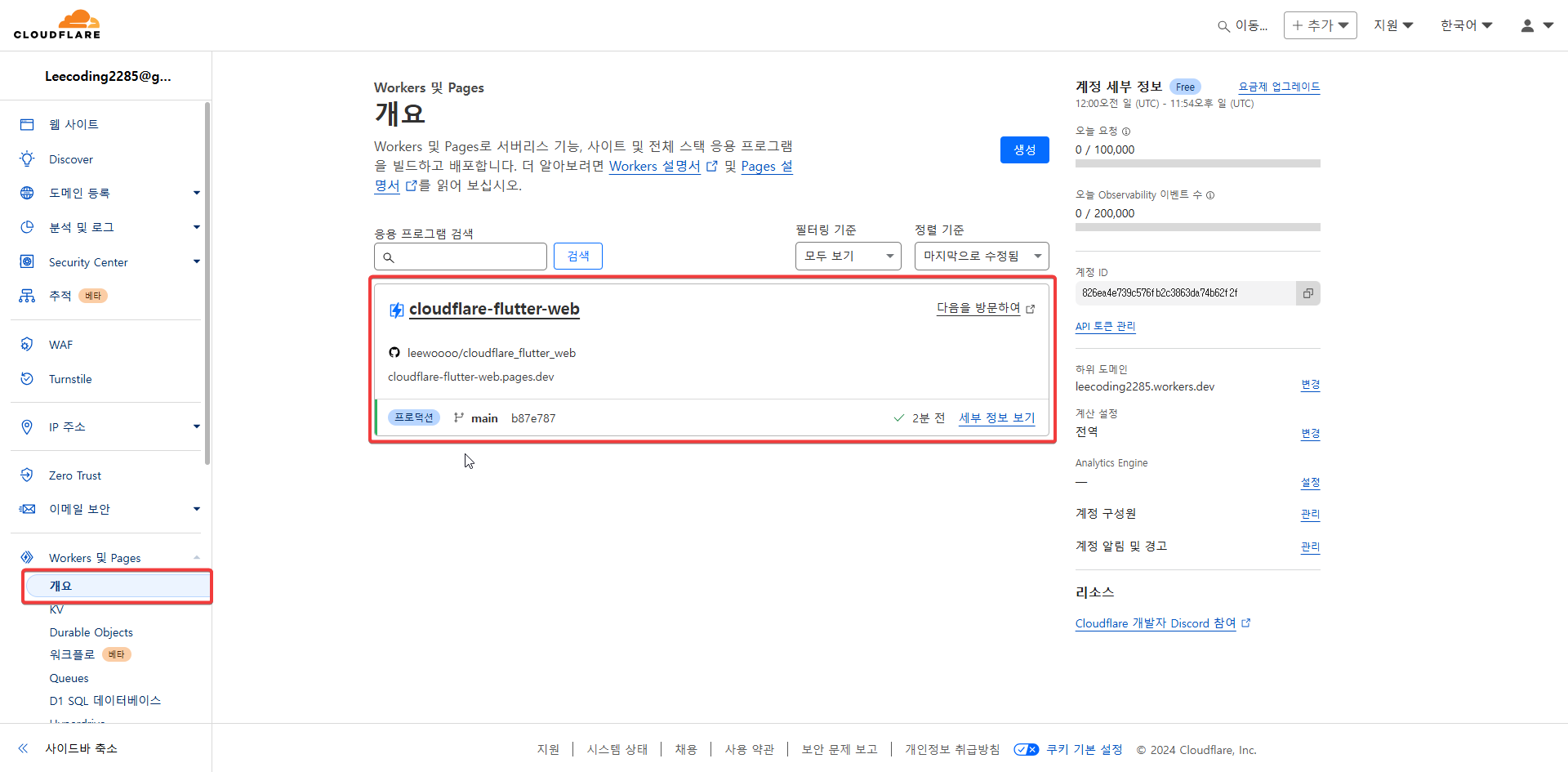
설정을 완료 후 조금 기다리면 배포가 정상적으로 진행 된 것을 볼 수 있다. 진행 된 내용은 Workers 및 Pages의 개요에서 확인 할 수 있다.

배포 된 프로젝트의 상세에 들어가서 배포 된 URL을 확인할 수 있으며 배포 로그 또한 확인이 가능하다. 도메인을 연결하는 것 또한 가능하다.

마무리
github page를 이용하여 배포를 할 때는 github action을 이용하여 빌드하고 빌드 한 내용을 다시 deply 하는 과정을 겪었다.
하지만 cloudflare 같은 경우 배포하는 과정이 생각보다 간편했으며 별도의 pipeline을 구축하지 않아도 된 다는 점이 간편했던 것 같다.
main branch의 변경이 발생 되면 이를 확인하여 자동으로 배포해주는 점이 매우 매력적이었다.
속도적인 측면은 토이 프로젝트를 진행하면서 비교해 볼 예정이다.
