
Jest?
Jest는 우리가 짠 코드가 제대로 정상적으로 동작하는지 테스트 할 수 있게 테스트 케이스를 만드는 테스팅 프레임워크다.Jest는 zero-config 철학을 가지고 있기에 별도의 설정없이 테스트가 가능하다. Jest는 우리가 만든 비둘기가 머리가 돌아서 날아가는지 날개짓으로 날아가는지 체크할 수 있게 해준다.

Jest 사용하기
이제 Jest를 사용해보자! 일단 먼저 설치를 해야 사용을 하겠죠잉?
yarn add -D jest설치를 한 뒤 package.json의 scripts 안에 test의 값을 jest로 바꿔주면 준비가 완료된다.
"scripts": {
"test": "jest"
}간단하게 Jest를 사용해보자. 먼저 func.js 라는 파일을 만들고 다음과 같이 두 수를 더하는 함수를 만들자.
const func ={
add: (num1, num2) => num1 + num2,
};
module.exports = func;이제 func.js 와 똑같은 이름으로 func.test.js를 만들어 test를 작성해보자!
const func = require('./func');
test('1은 1이다!', ()=>{
expect(1).toBe(1);
});
test('2 더하기 3은 4다!', ()=>{
expect(func.add(2, 3)).not.toBe(5);
});
test('1 더하기 1은 1이다!', ()=>{
expect(func.add(1, 1)).toBe(1);
});위 코드에서는 expect()에 실제 값을 넣어주고 toBe()에 기대하는 값을 넣어주면 된다. 이제 func.test.js를 실행해보자.
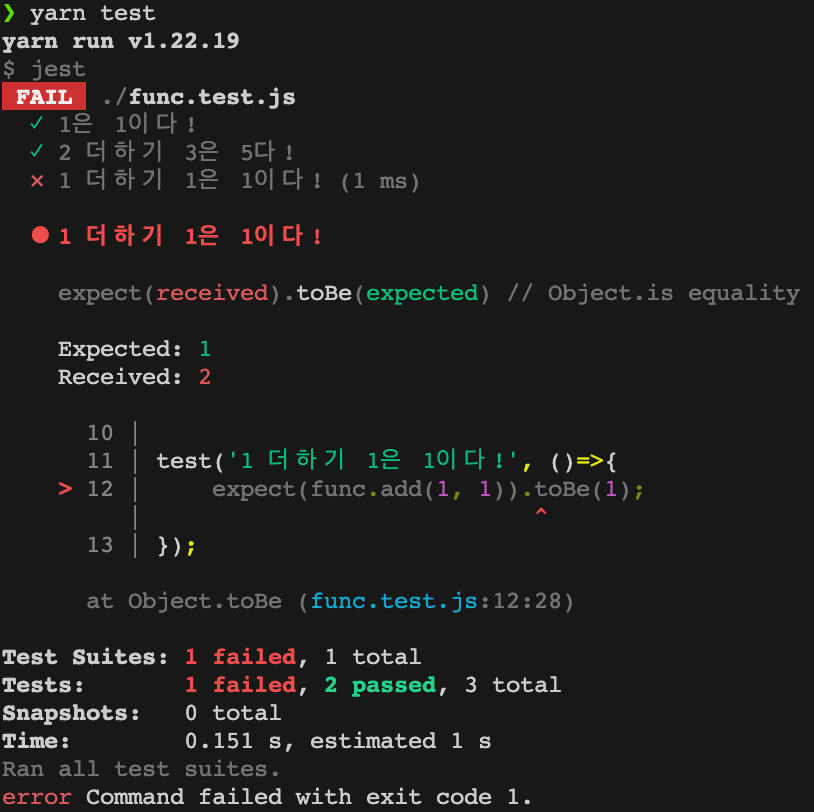
yarn test위와 같이 적으면 __test__라는 파일에 있는 파일 혹은 test 파일을 모두 실행시켜 준다. 그러면 아래 사진과 같이 테스팅이 결과를 확인할 수 있다.

유용한 Matcher 알아보기
Matcher 는 앞에서 썼던 toBe() 와 같이 사용되는 함수를 말한다. 이름과 나이를 받아서 객체로 반환시켜주는 간단한 함수를 만들어보자!
const func ={
add: (num1, num2) => num1 + num2,
makeUser: (name, age) => ({name, age}),
};
module.exports = func;이제 테스트를 해보자!
test('이름과 나이를 전달받아 객체를 반환!!', ()=>{
expect(func.makeUser("Lee", 18)).toBe({
name: "Lee",
age: 18
})
})위에서 썼던 것과 같이 toBe()를 사용하니깐 테스팅에 실패했다..! 분명 기대값과 기존값이 같은데 왜 그럴까? 객체나 배열은 재귀적으로 돌면서 값을 확인해야하기 때문에 toEqual()를 써줘야 한다. 그럼 코드를 고쳐보자.
test('이름과 나이를 전달받아 객체를 반환!!', ()=>{
expect(func.makeUser("Lee", 18)).toEqual({
name: "Lee",
age: 18
})
})코드를 위와 같이 toEqual로 바꿔주니 성공적으로 테스팅이 되는것을 확인할 수 있을 것이다. 여기서 더 깊이 비교를 하고 싶다면 toStrictEqual을 사용하면 된다. 이 외에도 toBeNull, toBeUndefined, toBeDifiend, toBeTruthy, toBeFalsy 와 같이 많은 매쳐들이 있다. (이름이 엄청 직관적!)
Playwright?
Playwright는 하나의 API로 모든 브라우저에서 안정적으로 자동화를 할 수 있도록 MS가 만든 자동화 도구다. Playwright는 여러개의 페이지, 도메인, iframe에 걸쳐 테스트 시나리오를 작성할 수 있다. 그럼 이제 Playwright를 사용해보자!
yarn init playwright@latest위와 같이 초기화가 끝나면 준비가 끝났다. 이제 테스트를 해보자!
Browser
브라우저의 값을 나타낸다. Playwright는 브라우저 인스턴스를 시작하고 닫는 것으로 끝낸다.
const { chrominum } = require('playwright');
const browser = await chromium.launch();
// 테스팅 코드..
await browser.close();context
Playwright에서는 컨텍스트를 나누어 각 테스트를 새로운 브라우저 컨텍스트에서 실행하여 테스트 간의 상태를 분리하기 용이하다.
const browser = await chromium.launch();
const context = await browser.newContext();Pages & Frames
컨텍스트는 단일 탭이나 팝업 창을 URL을 통해 이동하여 상요작용 할 수 있다. 페이지를 이용하여 각각 다른 탭에서 작업하는 것 처럼 할 수 있다.
const page1 = await context.newPage();
await page1.goto('happyhappyhappy.com');
await page1.fill('#search', 'query');
const page2 = await context.newPage();
await page2.goto('lheesung.com');
await page2.click('.lheesung_locale');
console.log(page.url()); // 새로운 url 출력