개념적으로는 처음에 이해하기가 힘들어서 코드와 결과로 먼저 확인해보기로 했다.
export default function EventLoopPage() {
const onClickTimer = () => {
console.log("=======시작=======");
setTimeout(() => {
console.log("1초 뒤에 실행됩니다.");
}, 1000);
let sum = 0;
for (let i = 0; i <= 9000000000; i += 1) {
sum = sum + 1;
}
console.log("=======종료=======");
};
return <button onClick={onClickTimer}>setTimeout 실행</button>;
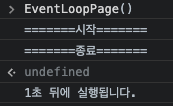
}이 코드를 실행하면 시작 문구 출력후 setTimeout이 1초 뒤에 실행될거라 예상했던 것과는 다른 결과가 나온다.

9000000000번을 반복하는 for문이 다 실행된 후 그제서야 setTimeout이 실행된다. -> 자바스크립트 동작 원리 때문!
cf) 자바스크립트 구조
호출 스택(콜스택)이 하나→ 단일 스레드(single thread=single event loop thread)
콜스택이 비어야지만 태스크 큐에 있는 작업을 콜스택으로 가져온다.
- 콜스택 : 코드 실행에 따라 스택 프레임이 쌓이는 곳, 스택 구조
함수를 호출했을 때 실행 컨텍스트가 생성 → 컨텍스트를 콜스택에 추가한 다음에 함수를 실행- 태스크 큐: 백그라운드에서 함수를 실행하고 전달되는 곳
자바스크립트에서 코드를 실행하면 콜스택에 쌓임

사진처럼 onClickTimer함수가 실행되면 '백그라운드'라는 곳에 setTimeout()을 넣어두고 백그라운드에서 '태스크큐'로 다시 옮긴다. 이때 태스크큐에 있던 함수들이 제일 마지막에 실행된다.
최종적으로 정리하면 onClickTimer 함수를 태스크 큐에 옮겨놓고 콜스택에서 다른 함수를 전부 실행한 뒤 가장 마지막에 태스크 큐에 있던 함수가 실행된다.
즉 이벤트 루프라는 건 현재 실행 중인 함수(태스크)가 없는지, 태스크큐에 함수(태스크)가 있는지 반복적으로 확인하는 것을 뜻한다.
일단은 개념적으로 이해 먼저 하고 추후에 또 공부할 때 자세히 올려보려고 한다.