
JS V8 Engine
구글 크롬과 node.js에서 사용되는 자바스크립트 엔진
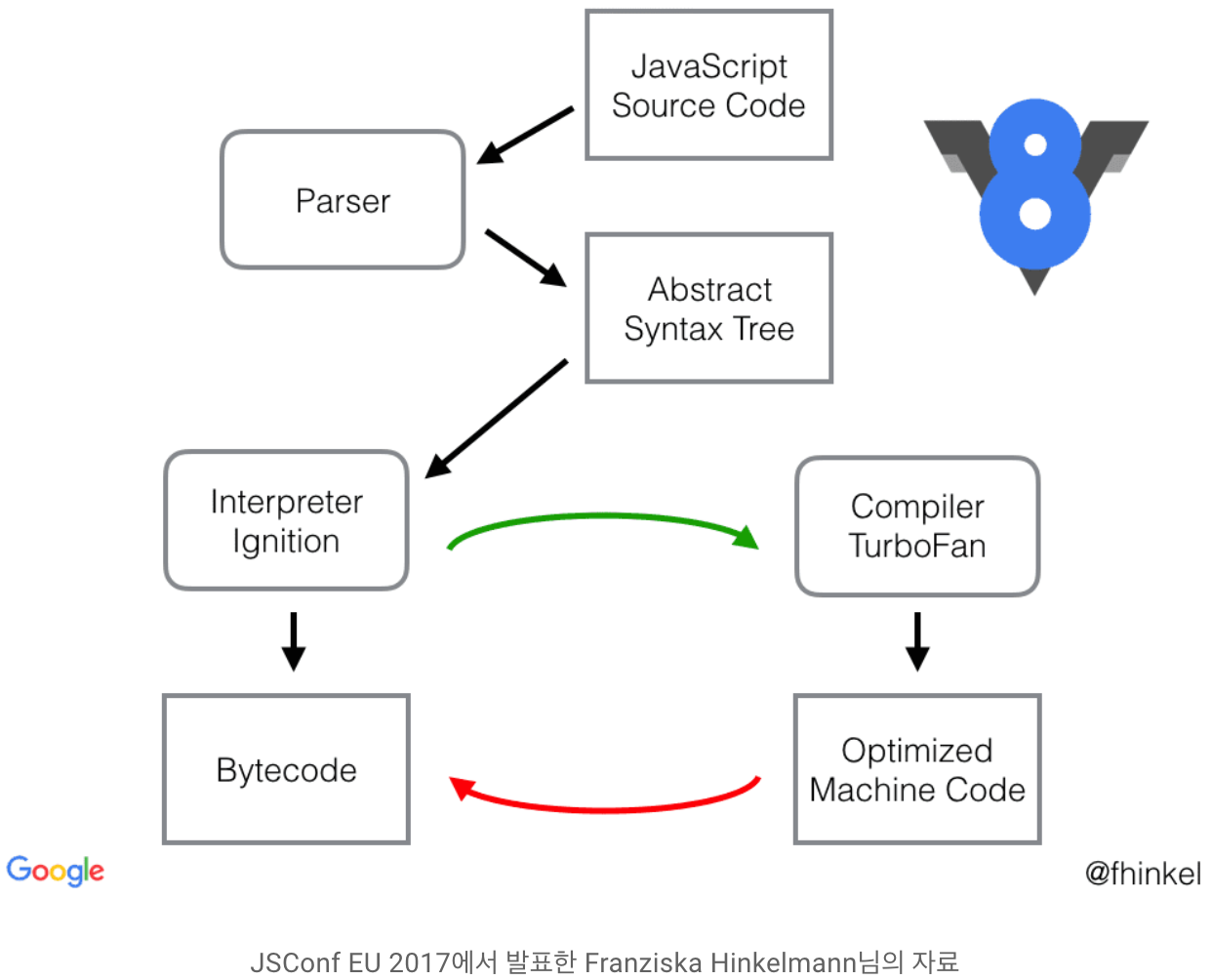
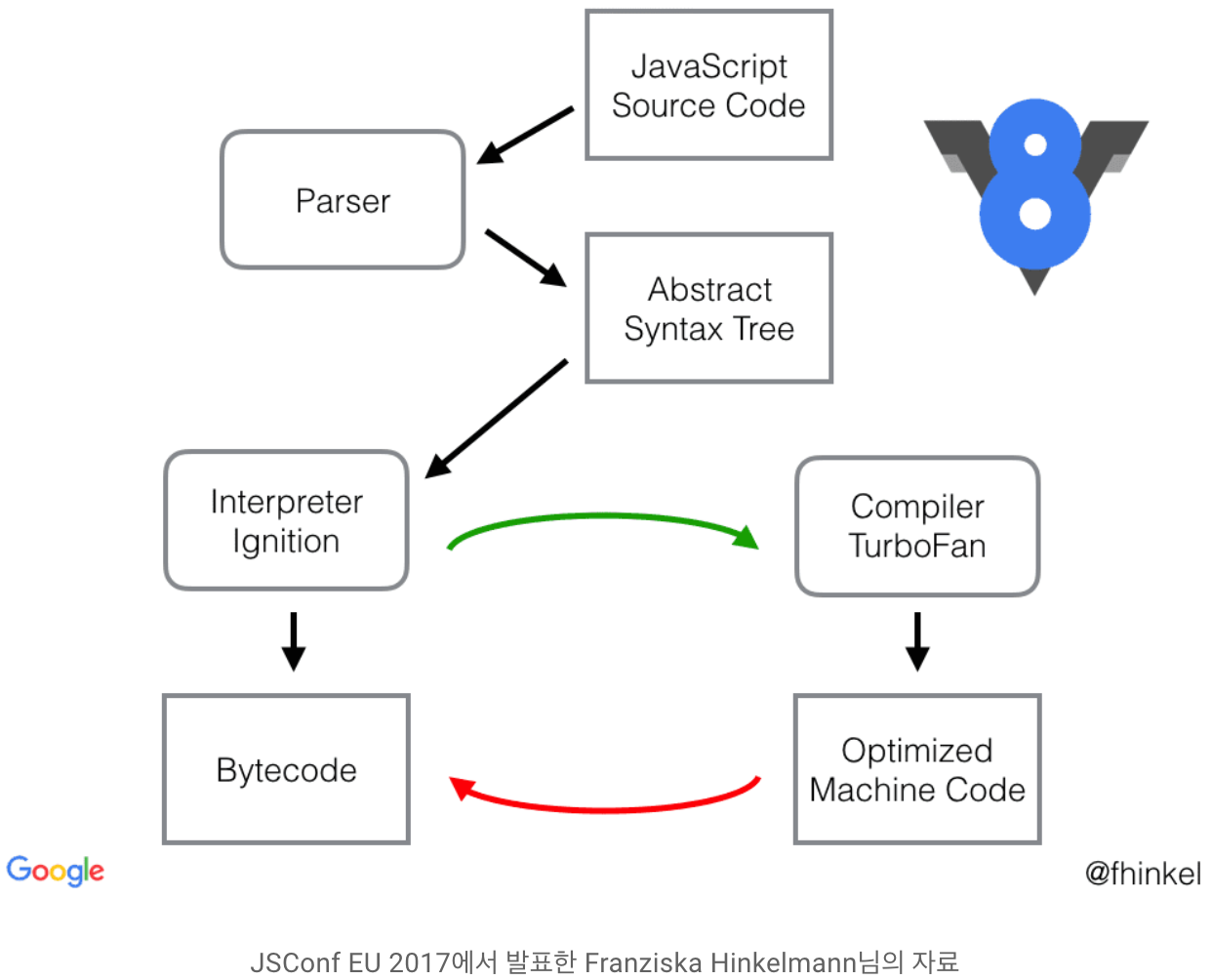
동작 과정
오토마타, 컴파일러를 배운적 있어도 용어만 들어봤을 뿐(parser,ast 정도..?) 구동원리에 대해 아직은 생소하다..

-
parser : 소스코드 파싱
자바스크립트 소스코드를 가져와서 파서에게 넘기면 소스코드를 분석한 후 Abstract Syntax Tree로 변환한다.
각 키워드에 대해 어휘와 문법을 해석한 뒤 파싱하게 된다. -
ignition 인터프리터로 바이트 코드 변환
자바스크립트 코드를 바이트 코드로 변환하는 인터프리터.
수시로 코드를 파싱하는 작업을 최소화하고 코드의 양을 줄일 수 있다. -
TurboFan으로 바이트 코드 컴파일
자바스크립트 엔진의 최적화 기법
C++로 작성된 low level 엔진이라 실제 개발과는 거리가 멀다고 생각될 수는 있다. 원리를 이해하며 개발하기까지 조금이라도 찾아보며 공부해야겠다.