Instance Type
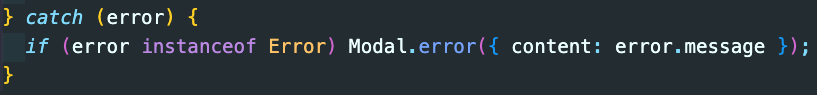
try-catch 구문에서 catch error의 타입

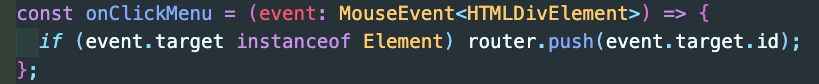
event.target instance

위와 같이 작성해주는 것이 좋다.
Event Type
img 태그 onError 속성의 event type
onError={(event) => {
if (event.target instanceof HTMLImageElement)
event.target.src = "에러가 났을때 넣는 이미지 src";
}}마우스로 인해 발생하는 event type
const onClickMouseEvent=(event: MouseEvent<HTMLDivElement>)=>{
// 함수 내용
}<>안에는 어떤 요소에서 마우스 이벤트가 발생하는지 명시
예를 들어 HTMLDivElement는 div 태그에서 마우스 이벤트가 발생함을 뜻한다.
onChange Event type
const onChangeInput=(event:ChangeEvent<HTMLInputElement>)=>{
// 함수 내용
}next.js로 프로젝트를 만들지 않으면 React.ChangeEvent와 같이 써야하지만 나의 경우엔 next.js를 사용했으므로 패스!
사실 코드에서 커서 갖다대면 타입 나오긴 합니다..
Props Type
useRef props 넘겨줘야 할 때 쓰는 type
// 예시
navRef: MutableRefObject<HTMLDivElement>;MutableRefObject를 써주고 제네릭에 어떤 element 타입인지 적어주면 끝.
react-hook-form props type
register: UseFormRegister<FieldValues>;
handleSubmit: UseFormHandleSubmit<FieldValues>;
formState: FormState<FieldValues>;물론 FileValues도 어떤 값들을 인풋으로 받는지 타입을 설정해줘야 하지만.. 1차적으로 any를 사용하지 않고 props type을 넘겨주는 방법 중 하나이다.
useState에서 setState props type
state 변수 타입이 boolean이면 <>안에 다음과 같이 적는다.
import { Dispatch, SetStateAction, useState } from "react";
Dispatch<SetStateAction<boolean>>;