사전과제 제출 깃허브 링크
https://github.com/hlezg08/wanted-pre-onboarding-fe
->readme에 데모 영상, 요구사항이 있습니다
1. 프로젝트 기본 설명
수행 기간 : 2022.08.18~20
사용 라이브러리 설명
- Language : TypeScript 사용을 고민했으나 단기간에 완성을 목표로만 하여 넣지 못함
- CSS in JS - emotion : js로 관리할 수 있는 css in js 라이브러리 중 하나를 사용하고 싶었고 이용자 수
가 많은 styled-components와 고민. 두 라이브러리가 큰 차이가 없다고 생각해서 그나마 사용 경험이
있는 emotion을 선택 - API - fetch가 아닌 axios : fetch는 응답받은 결과에 대해 json으로 다시 변환해야하지만 axios 라이브
러리는 변환할 필요 없이 간편해서 고름 - Route - react router dom : next.js의 useRouter를 이용해서 페이지 라우팅을 구현해본 적이 있었지만
react만을 이용한 라우팅 구현 경험이 없었음. 고민하던 중 이용자수가 많은 것을 선택
폴더 구조
/src
├── assets
├── components
│ ├── commons
│ └── units
│ ├──signin
│ ├──signup
│ └──todo
├── pages
├── styles
├── App.js
└── index.js2. 프로젝트 개인 리뷰
GOOD
- 페이지 기준으로 컴포넌트를 분리
- container-presenter 패턴으로 추가 분리 → 상태 관리, api 요청, props 및 UI에 대한 경계가 명확
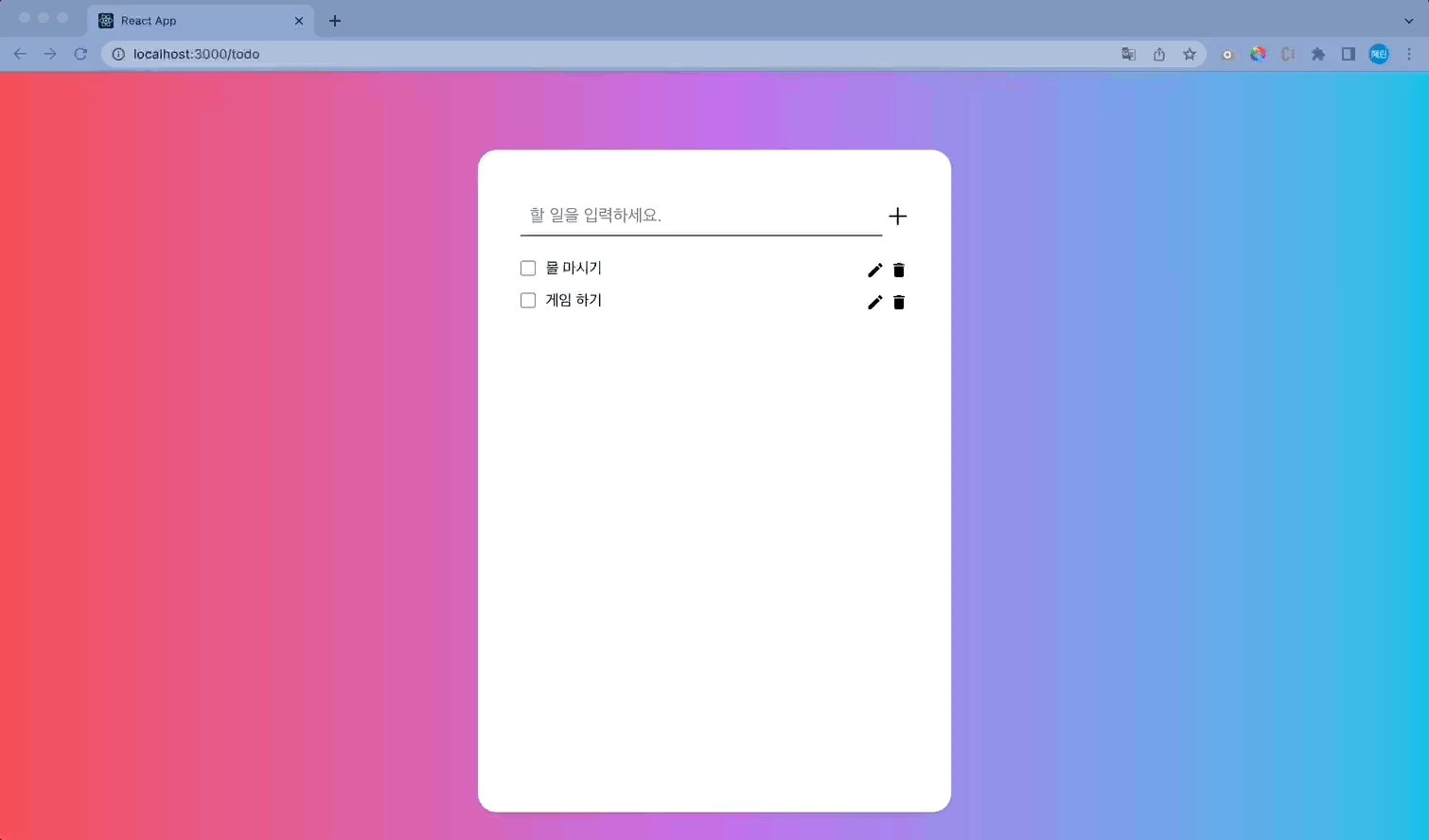
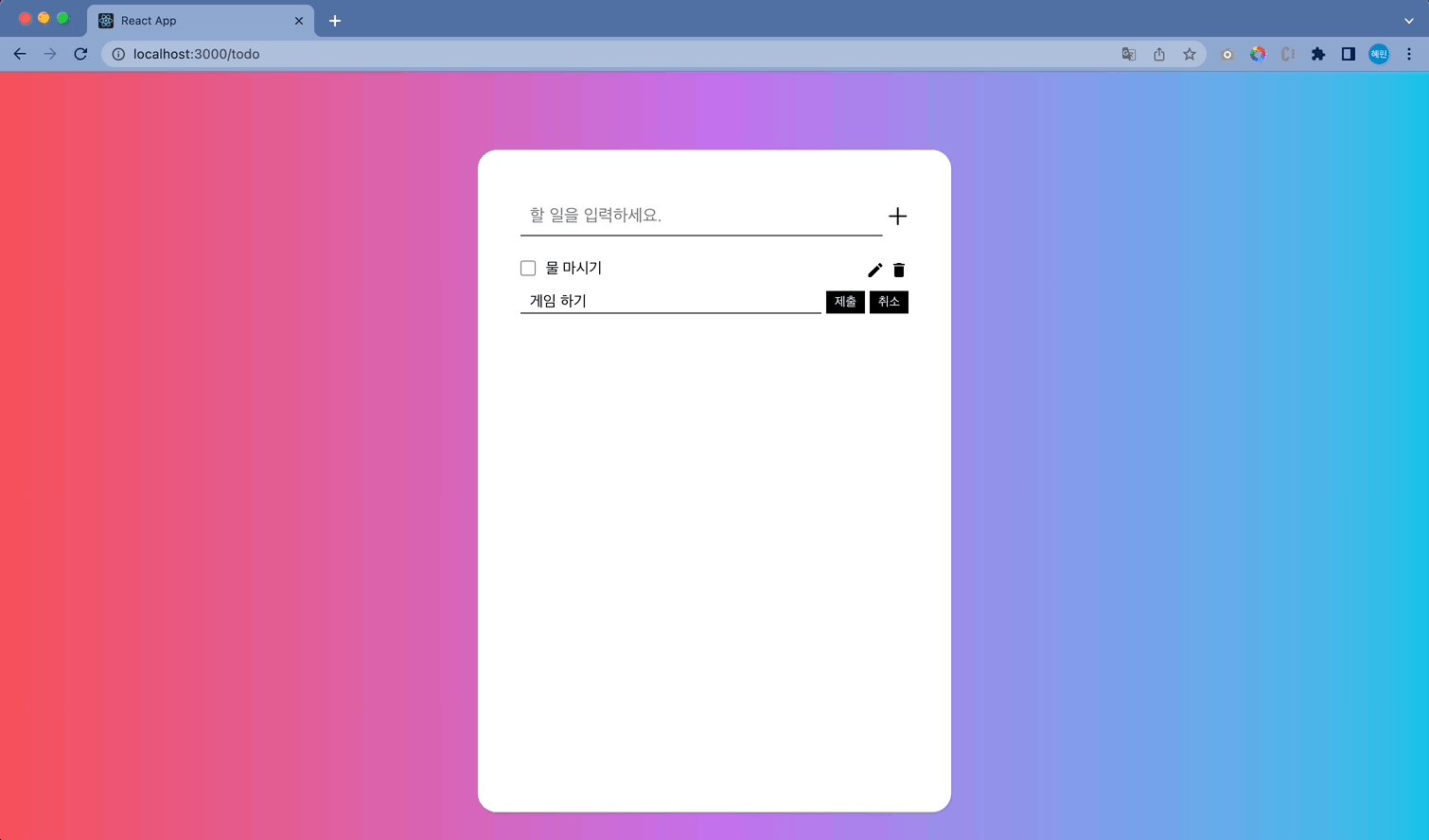
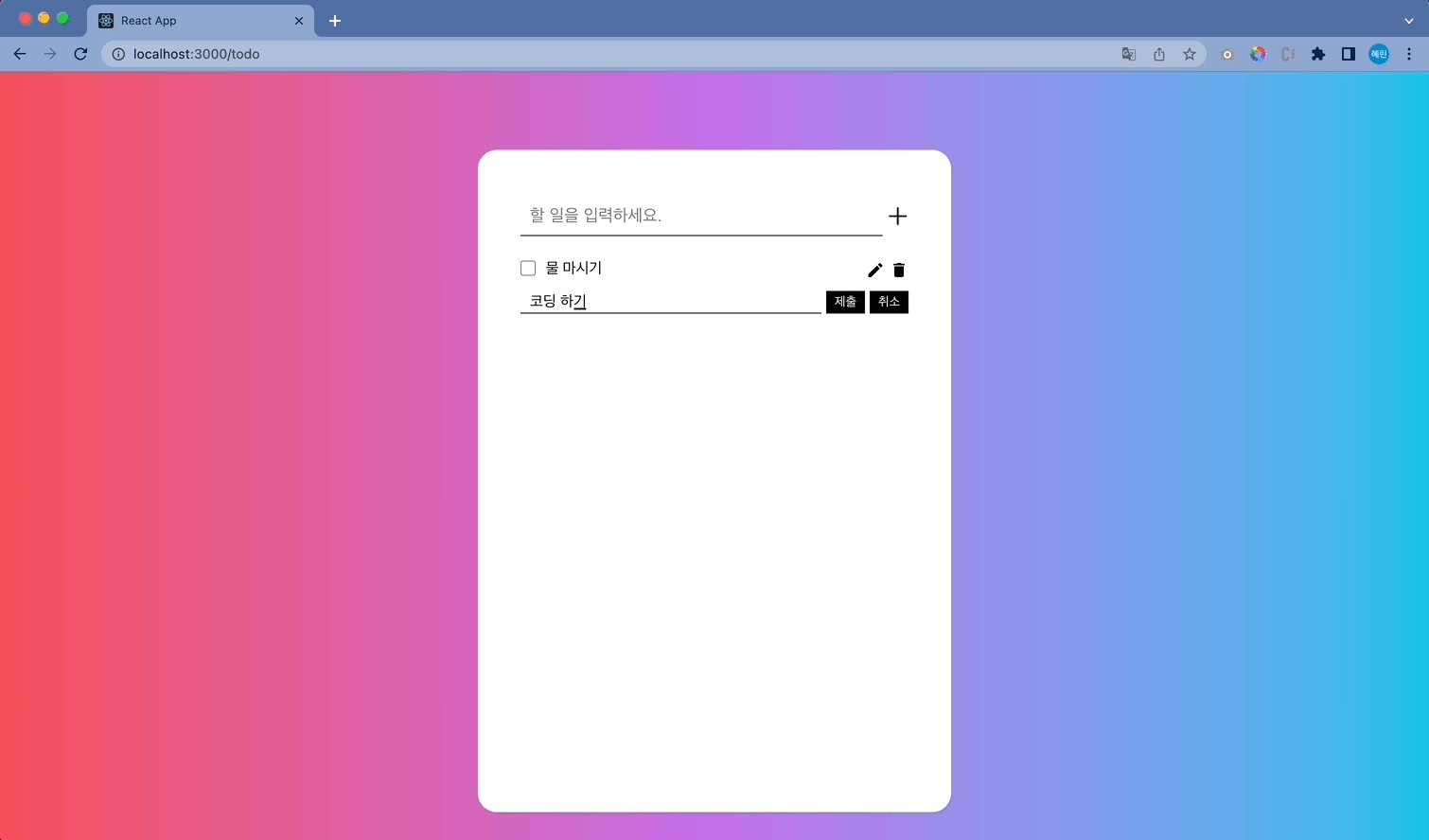
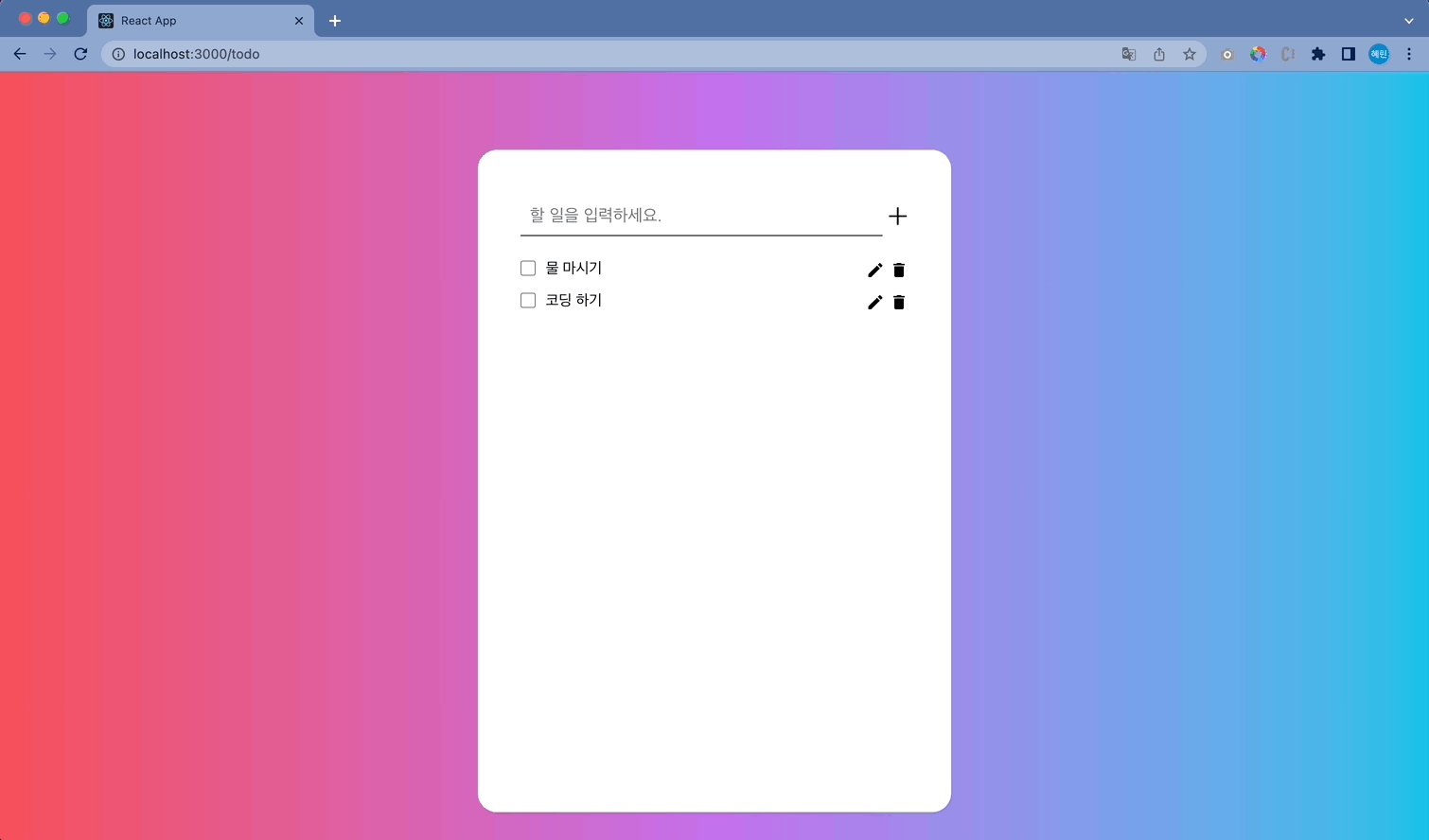
해지면서 가독성 향상됨 - 투두리스트에 대해 리스트의 각 아이템을 다시 분리했고 이 덕분에 수정 상태의 관리가 쉬워졌음
- 투두리스트 update request을 이용해서 완료 표시도 체크박스로 가능하게 만들었음
BAD
- 공통으로 사용되는 버튼이나 인풋을 공통 컴포넌트로 분리하지 못한 점
- 액세스토큰을 전역 상태로 관리하고 싶었으나 라이브러리 사용에 제약 있을까봐 아예 넣지 않은 점
- api request 이후 컴포넌트 변경 사항에 대해 변경 부분만 리렌더링하는 대신 새로고침(리로드)
- 이메일,비밀번호 유효성 검사에 대해 스타일 변화나 에러 문구 X (input placeholder만 보여줌)
3. 보완하면 좋을 점
- 작은 프로젝트지만 타입스크립트 사용
- api request 부분을 함수 형태로 분리
- 전역 상태로 액세스토큰을 관리했으면 좋았을거 같다
- 공통 컴포넌트 분리
- 이메일, 비밀번호 유효성 검사 문구 추가로 표시 (에러 메세지 등)
- 컴포넌트 변경시 새로고침(리로드)하지 말고 바뀐 부분만 리렌더링