Styled-components
사용법
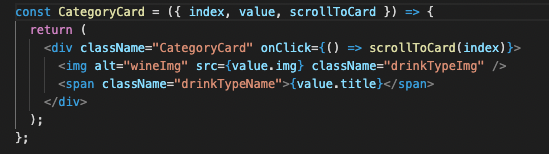
- html tag와 className 대신에 변수로 만들어 사용 할 수 있다.

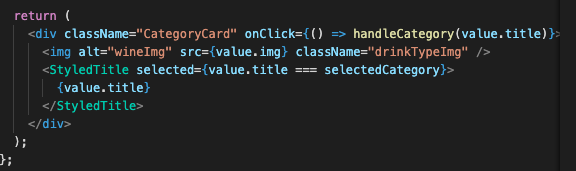
tag와 className 대신

변수명을 사용 할 수 있다.
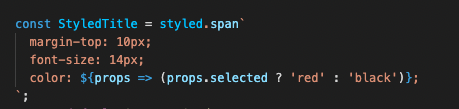
- 컴포넌트화 된다면 따로 파일을 만들 필요가 없다.
또 상태의 변화의 따라 값을 다르게 주기가 편리하다.

설치가 되어 있다면 자동으로 import된다.
장점
- 한페이지에서 스타일 적용이 가능하여 가독성이 좋아진다.
- css파일을 따로 만들지 않기 때문에 속도가 빠르다.
- 두가지의 속성을 3항을 사용하여 관리하기가 편리하다.
- 다른 js파일에 css속성의 영향을 주지 않는다
단점
- 스타일의 양이 많아지면 파일안에서 가독성이 떨어 질수 있다.
- 굳이 파일을 나누다면 css와 다른 점을 가질수 있을까?
- className 작명이 아닌 변수명 작명에서도 어려움을 느낄 것 같다.
