Flutter로 Mac 앱 개발 시 'window_manager' 패키지 활용법

플러터를 이용해 데스크톱 Mac App을 개발해보신 적이 있나요?
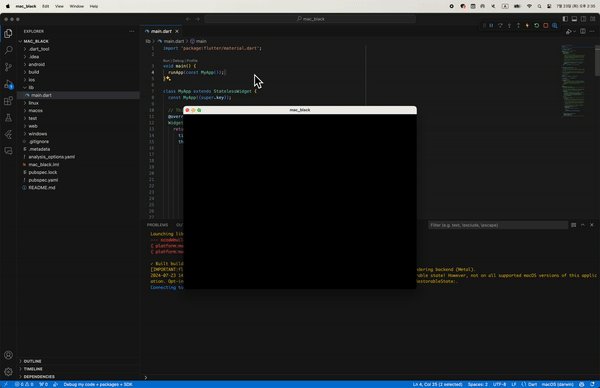
특히 macOS 앱을 처음 실행할 때 검은 화면이 나타나는 현상을 겪어보신 분들이 많을 텐데요. 오늘은 이를 해결하고 window_manager 패키지를 활용하여 원하는 윈도우 크기 조정과 같은 기능들을 손쉽게 설정하는 방법을 소개해보려고 합니다.
macOS 앱 첫 실행 검은 화면 문제 해결

macOS 앱을 처음 실행할 때 검은 화면이 나타나는 현상은 꽤나 골치 아픈 버그 중 하나입니다.
이를 해결하기 위해 window_manager 패키지의 [Hidden at launch] 기능을 이용해 쉽게 해결할 수 있습니다.
window_manager "Hidden at launch"
https://pub.dev/packages/window_manager#hidden-at-launch
macOS는 아래와 같이 수정하면 됩니다.
Change the file macos/Runner/MainFlutterWindow.swift
import window_manager // add
class MainFlutterWindow extends NSWindow {
override func awakeFromNib() {
...
super.awakeFromNib();
}
// add
override public func order(_ place: NSWindow.OrderingMode, relativeTo otherWin: Int) {
super.order(place, relativeTo: otherWin)
hiddenWindowAtLaunch()
}
}Change the file lib/main.dart
import 'package:flutter/material.dart';
import 'package:window_manager/window_manager.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
// Must add this line.
await windowManager.ensureInitialized();
runApp(MyApp());
}
이 코드는 NSWindow의 order 메서드를 오버라이드하여, 창이 표시될 때 mac 앱이 빌드 되는 동안 띄워주는 검은 화면 대신 화면을 띄우지 않고 앱이 실행 되면 출력되게 합니다.
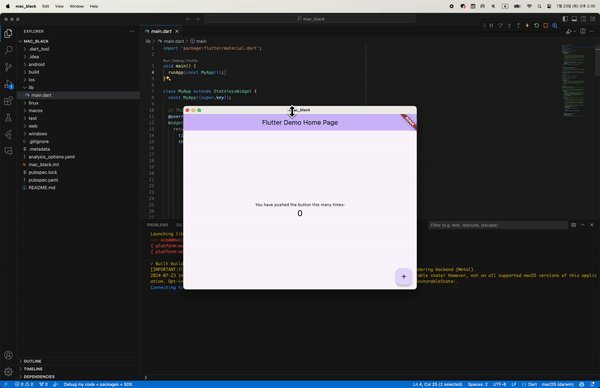
이를 통해 첫 실행 시 검은 화면 문제가 해결됩니다.
윈도우 크기, 위치 설정하기
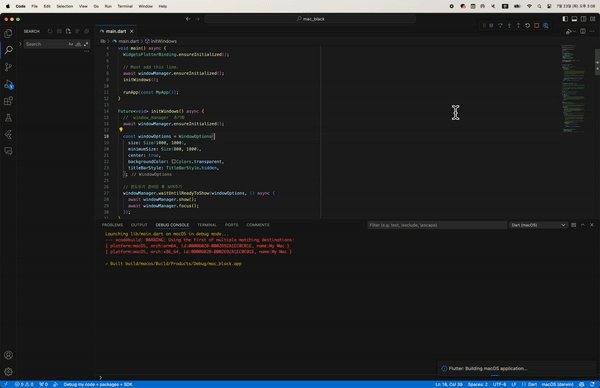
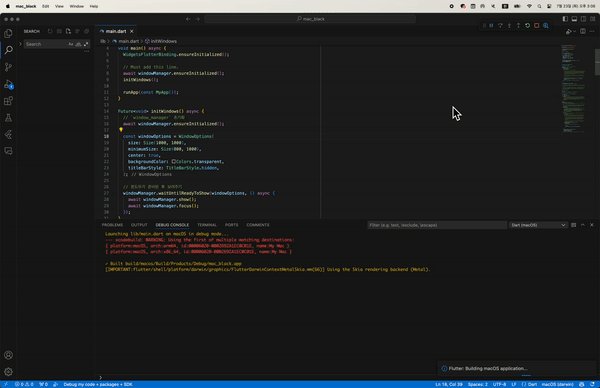
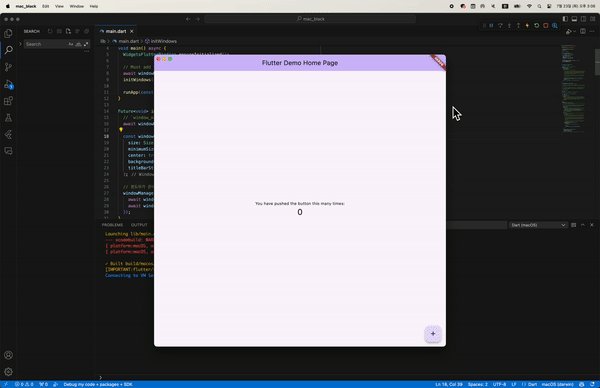
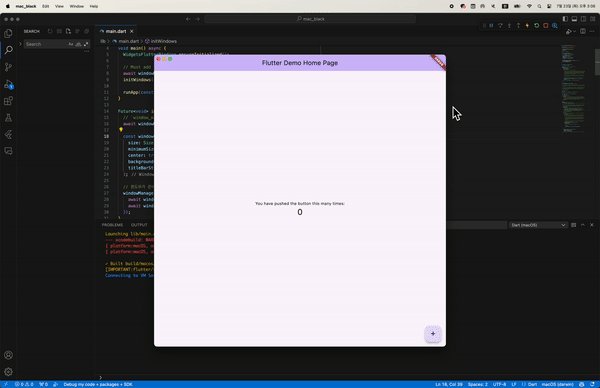
이제 window_manager 패키지를 사용해 윈도우의 기본 크기와 위치를 설정하는 방법을 살펴보겠습니다.
Change the file lib/main.dart
import 'package:flutter/material.dart';
import 'package:window_manager/window_manager.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await windowManager.ensureInitialized();
initWindows();
runApp(MyApp());
}
Future<void> initWindows() async {
// `window_manager` 초기화
await windowManager.ensureInitialized();
const windowOptions = WindowOptions(
size: Size(1000, 1000),
minimumSize: Size(800, 1000),
center: true,
backgroundColor: Colors.transparent,
titleBarStyle: TitleBarStyle.hidden,
);
// 윈도우가 준비된 후 보여주기
windowManager.waitUntilReadyToShow(windowOptions, () async {
await windowManager.show();
await windowManager.focus();
});
}
위 코드는 window_manager 패키지를 초기화하고, 윈도우의 기본 크기, 최소 크기, 중앙 배치 여부, 배경 색상, 타이틀 바 스타일을 설정합니다.
그리고 윈도우가 준비된 후 표시되고 포커스가 이 윈도우로 이동하도록 합니다.
WindowOptions의 주요 속성:
size: 윈도우의 기본 크기를 설정합니다.minimumSize: 윈도우의 최소 크기를 설정합니다.center: 윈도우를 화면 중앙에 배치할지 여부를 설정합니다.backgroundColor: 윈도우의 배경 색상을 설정합니다.titleBarStyle: 타이틀 바의 스타일을 설정합니다.hidden을 설정하면 타이틀 바가 숨겨집니다.
이렇게 설정하면 macOS 애플리케이션을 처음 실행할 때 원하는 크기와 위치로 설정된 윈도우가 표시됩니다.

여기서 중요한 점은 모든 작업을 비동기로 처리하여 사용자가 앱을 실행했을 때 자연스럽고 빠르게 윈도우가 표시되게 하는 것입니다.
마무리
오늘은 플러터 기반의 macOS 애플리케이션에서 자주 발생하는 검은 화면 문제와 이를 window_manager 패키지를 사용해 해결하는 방법을 알아보았습니다. 또한, 이 패키지를 활용해 윈도우의 기본 설정을 손쉽게 관리할 수 있는 방법을 소개했습니다.
이제 여러분도 원하는 대로 윈도우를 커스터마이징하여 보다 나은 사용자 경험을 제공할 수 있을 것입니다. Happy Coding!
🔥 해당 포스팅은 Dev.POST 도움을 받아 작성되었습니다.