Flutter에 Firebase Crashlytics를 통합하여 앱의 안정성 향상시키기

여러분, 혹시 앱이 갑자기 크래시가 나서 당황하신 적 있으신가요?
개발자로서 가장 크게 두려워하는 부분이 아닐까 싶습니다. 이럴 때 Firebase Crashlytics가 여러분의 믿음직한 동반자가 되어줄 수 있습니다. 오늘은 Firebase Crashlytics를 Flutter 프로젝트에 통합하고 사용하는 방법을 알아보겠습니다.
Firebase Crashlytics란?

Firebase Crashlytics는 실시간으로 앱의 크래시 리포트를 수집하고 분석해주는 도구입니다. 이를 통해 특정 사용자 환경에서 발생하는 문제를 빠르게 파악하고, 수정할 수 있습니다. 실수로 발생한 버그도 빠르게 해결할 수 있는 엄청난 무기죠!
1. Firebase Crashlytics 설정하기
첫 번째로 Firebase Crashlytics를 사용하려면 Firebase 프로젝트에 추가해야 합니다.
Firebase 콘솔에 로그인하고, 프로젝트를 생성한 뒤 Firebase Crashlytics를 추가해주세요.
참고)
firebase_crashlytics Package
https://pub.dev/packages/firebase_crashlytics
firebase_crashlytics Docs
Firebase Crashlytics 초기화
Firebase Crashlytics를 사용하기 위해 필요한 초기화 코드가 있습니다. 이를 통해 사용자 정보와 로깅 기능을 설정할 수 있습니다. 아래와 같이 초기화 코드를 구현할 수 있습니다.
crashlytics_service.dart
import 'dart:developer';
import 'package:firebase_crashlytics/firebase_crashlytics.dart';
import 'package:flutter/foundation.dart';
import 'package:package_info_plus/package_info_plus.dart';
class CrashlyticsService {
static final FirebaseCrashlytics _crashlytics = FirebaseCrashlytics.instance;
static Future<void> init(String userId) async {
_crashlytics.setCrashlyticsCollectionEnabled(true);
// 사용자 식별자 설정
await _crashlytics.setUserIdentifier(userId);
// 앱 버전 정보 가져오기
final packageInfo = await PackageInfo.fromPlatform();
await _crashlytics.setCustomKey('app_version', packageInfo.version);
// Flutter fatal error 처리
FlutterError.onError = _crashlytics.recordFlutterFatalError;
// 비동기 에러 처리
PlatformDispatcher.instance.onError = (error, stack) {
_crashlytics.recordError(error, stack, fatal: true);
return true;
};
log('[CrashlyticsService] Crashlytics 초기화 완료');
}
}main.dart
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
...
await CrashlyticsService.init(userId);
runApp(MyApp());
}위 코드에서는 Crashlytics를 초기화하고, 사용자 식별자와 앱 버전을 설정하며, Flutter의 fatal error와 비동기 에러를 처리하는 방법을 보여줍니다.
2. 커스텀 로그, 에러 기록 추가하기
커스텀 로그 기록하기
Crashlytics는 커스텀 로그를 지원하여 개발자가 추가적인 정보를 기록할 수 있게 합니다. 이는 특정 오류 발생 시 더 많은 배경 정보를 제공하여 문제를 빠르게 해결할 수 있도록 도와줍니다.
crashlytics_service.dart
class CrashlyticsService {
static final FirebaseCrashlytics _crashlytics = FirebaseCrashlytics.instance;
...
static void logEvent(String message) {
_crashlytics.log(message);
log('[CrashlyticsService] logEvent: $message');
}
}이렇게 logEvent 메서드를 활용하면 필요한 정보를 실시간으로 기록할 수 있습니다.
에러 기록하기
다양한 에러가 발생할 때 이를 기록하여 Crashlytics에 보내줄 수 있습니다. 이는 문제 해결에 큰 도움이 되죠. 예를 들어, 특정 블록에서 예외가 발생할 때 아래와 같이 처리할 수 있습니다.
crashlytics_service.dart
import 'package:firebase_crashlytics/firebase_crashlytics.dart';
class CrashlyticsService {
...
static void recordError(dynamic exception, StackTrace stack, {bool fatal = false}) {
FirebaseCrashlytics.instance.recordError(exception, stack, fatal: fatal);
log('[CrashlyticsService] recordError: $exception');
}
}위 코드에서는 recordError 메서드를 통해 발생한 예외와 스택 추적 내용을 기록합니다. 이 정보를 통해 어떤 상황에서 어떤 오류가 발생했는지 쉽게 파악할 수 있습니다.
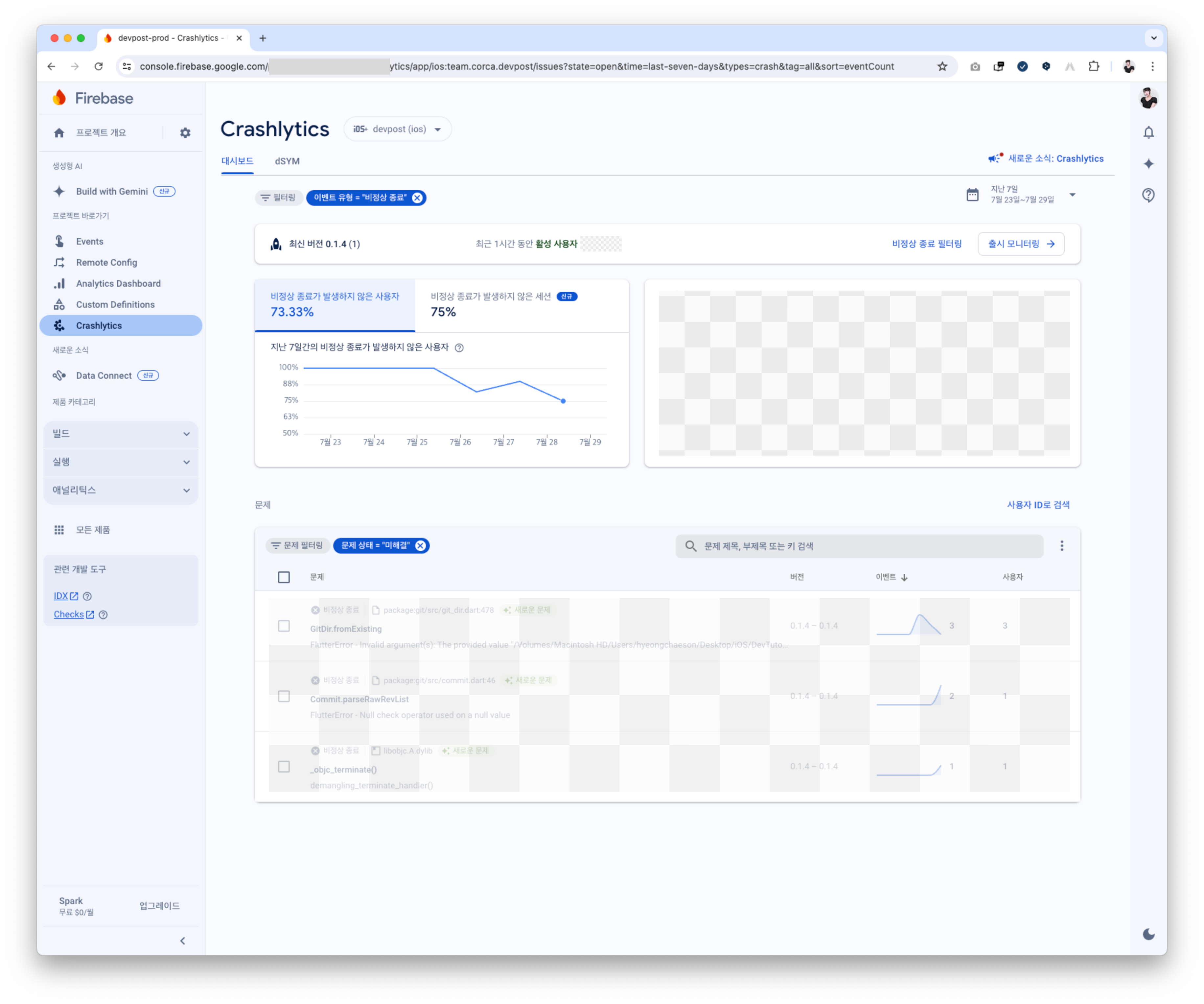
3. Crashlytics를 통한 오류 기록
무언가 잘못된 코드가 있어 이를 기록하려고 합니다.
예를 들면 디렉토리를 선택하는 과정에서 문제가 발생할 수 있습니다.
아래 코드를 보시죠:
import 'package:file_picker/file_picker.dart';
class FileService {
Future<String?> selectDirectory() async {
try {
...
} catch (e, stackTrace) {
CrashlyticsService.recordError(e, stackTrace); // add line
log('Error selecting directory: $e');
}
}
}디렉토리 선택 중 오류가 발생하면 CrashlyticsService.recordError를 호출하여 기록합니다. 이를 통해 디렉토리 선택 시 발생하는 다양한 문제를 쉽게 추적할 수 있습니다.

결론
Firebase Crashlytics는 앱의 안정성을 극대화하는 데 필수적인 도구입니다. 이를 통해 실시간으로 오류를 추적하고, 빠르게 대응할 수 있습니다. 위에서 설명한 초기화, 로그 추가, 에러 기록 등의 방법을 활용해 여러분의 앱을 더욱 견고하게 만들어보세요. 앱 안정성을 높이는 것은 사용자 경험을 향상시키는 데 큰 도움이 됩니다. Crashlytics를 활용하여 멋진 앱을 만들어보세요!
🔥 해당 포스팅은 Dev.POST 도움을 받아 작성되었습니다.